hタグの使用ルール完全解説!SEOを意識した見出しタグの使い方

「hタグの使用ルールがよくわからない…」
「使用ルールを破ると、SEOにどんな悪影響があるの?」
hタグはコンテンツ作成において非常に重要なタグであり、ユーザーと検索エンジンに対して正しい文章構造を伝えるために欠かせません。
しかし、初めてコンテンツ制作に取り組む方にとっては、タグの適切な使用ルールを全て把握するのはとても難しいでしょう。
この記事では、hタグの基本知識とルール、実装時のルールを紹介しています。
最後まで読めば、hタグの使用方法やルールがわかり、迷いなくコンテンツ制作ができるはずです。
1. hタグ(見出しタグ)の基本知識

まずはhタグの基本知識について説明します。
- hタグとは?見出しタグの意味と役割
- h1からh6までの基本的な使い分け
- ブロック要素としてのhタグとは
- titleタグとh1タグの違い
(1)hタグとは?見出しタグの意味と役割
hタグとは、HTMLで見出しを表現するために使用される要素です。
「h」はheadingの略で、ユーザーと検索エンジンの両方に対して、ページ内の重要なテーマや構造を伝える役割を持っています。
見出しタグはページの内容を整理し、ユーザーが求める情報へ素早くアクセスできるようにする重要な要素です。
例えば、ニュースサイトのトップページを想像してみてください。
主要ニュースの見出しにh1タグを使用し、各カテゴリーの見出しにh2タグ、個別の記事タイトルにh3タグを使用することで、情報の階層構造を明確に示すことができます。
このように見出しを適切に配置することで、ユーザーと検索エンジンに情報の理解を促し、適切な検索結果の評価に繋げられます。
(2)h1からh6までの基本的な使い分け
hタグはh1からh6まで6段階あり、数字が小さいほど見出しの重要度が高くなります。
h1タグはそのページで最も重要な見出しとして使用され、通常はページのメインタイトルに設定されます。
h2タグは大きなセクションの見出しとして使用され、記事の主要な区切りを表現します。
h3タグはh2の下位項目として、より詳細な内容を示すために使用します。
h4からh6タグは、さらに細かい階層が必要な場合に使用しますが、一般的なウェブコンテンツではh3タグまでで十分な場合が多いです。
(3)ブロック要素としてのhタグとは
hタグはHTMLにおけるブロック要素の一つです。
ブロック要素として、前後に自動的に改行が入り、横幅いっぱいに広がるという特徴があります。
このブロック要素としての性質により、見出しは常に新しい行から始まり、文書の構造を視覚的にも明確に示すことができます。
また、CSSを使用することで、余白の設定や幅と高さの指定なども可能です。
(4)titleタグとh1タグの違い
titleタグとh1タグは似た役割を持ちますが、それぞれ異なる機能を果たします。
titleタグはブラウザのタブや検索結果に表示される要素として機能し、headセクション内に記述されます。
一方、h1タグはページ本文の最上位見出しとして表示され、bodyセクション内に記述されます。
両者は相互に補完し合う関係にあり、同様のキーワードを含めることで、ページのテーマをより明確に示すことができます。
hタグの概要についてより詳しくまとめた記事も参考にしてください。
2. hタグのSEO効果と重要性

hタグのSEO効果と重要性について解説します。
- ユーザビリティ向上
- 検索エンジンのデータ収集効率アップ
- テキスト構造の明確化
- アクセシビリティ向上
(1)ユーザビリティ向上
適切に設定されたhタグは、ユーザーにコンテンツを理解しやすくする重要な要素です。
見出しによってコンテンツが整理されることで、ユーザーは必要な情報を素早く見つけることができます。
特に長文コンテンツの場合、ユーザーは見出しを通じてページの全体像を把握し、興味のある部分に効率的にアクセスできるようになります。
これにより、ページの回遊率や滞在時間の向上にもつながり、SEOにも良い効果をもたらします。
(2)検索エンジンのデータ収集効率アップ
検索エンジンのクローラーは、hタグを重要な手がかりとしてページの内容を理解します。
適切なhタグの構造化により、検索エンジンはページの主題や構成を正確に把握することができ、より適切な検索結果への表示につながります。
また、hタグ内に適切なキーワードを含めることで、そのページが何について書かれているのかを検索エンジンに明確に伝えることができます。
(3)テキスト構造の明確化
hタグによる見出し構造は、コンテンツの階層関係を明確に示します。
大見出し、中見出し、小見出しという形で情報を整理することで、読者は文章の論理的な流れを理解しやすくなります。
この構造化された情報は、ユーザーの読解をサポートするだけでなく、検索エンジンにとってもコンテンツの重要度や関連性を判断する際の重要な指標となります。
(4)アクセシビリティ向上
hタグの適切な使用は、スクリーンリーダーなどの支援技術を使用するユーザーにとって特に重要です。
見出し構造を使うことで、視覚障害のあるユーザーもページの構造を理解し、必要な情報にアクセスしやすくなります。
また、モバイル端末でのブラウジングにおいても、明確な見出し構造があることで、小さな画面でも内容を把握しやすくなるというメリットがあります。
3. hタグの基本的なルールと制限

hタグの基本的なルールと制限について解説します。
- h1タグは1ページ1つにする
- h1からh6までの階層構造を守る
- 入れ子構造で正しく実装する
- h2~h6タグの使用回数に関するルールとは
(1)h1タグは1ページ1つにする
技術的にはh1タグを複数回使用することは可能ですが、1ページにつき1回の使用が推奨されています。
これは、ページの主題を明確に示し、ユーザーと検索エンジンの双方に対して適切な情報構造を提供するためです。
過剰なh1タグの使用は、かえってページの主題を不明確にし、コンテンツの階層構造を崩してしまう可能性があります。
そのためh1タグを多用せず、コンテンツはh2から始めるようにしましょう。
(2)h1からh6までの階層構造を守る
見出しタグは必ず階層順を守って使用する必要があります。
h1の次はh2、その次はh3というように、順番に使用することで正しい文書構造を表現できます。
例えば、h1タグの後にいきなりh3タグを使用したり、h4タグの後にh2タグを使用したりすることは、文書構造を混乱させる原因です。
見出しの構造は小さい数字から大きい数字へと覚えておき、構造を崩さないように注意しましょう。
(3)入れ子構造で正しく実装する
見出しタグは入れ子構造を意識して実装する必要があります。
上位の見出しの下に、関連する下位の見出しが配置される形が望ましいです。
これにより、コンテンツの論理的な関係性が明確になり、ユーザーにとって理解しやすい構造を作ることができます。
(4)h2~h6タグの使用回数に関するルールとは
h2以降の見出しタグには、明確な使用回数の制限はありません。
ただし、コンテンツの量と構造に応じて適切な数を使用することが重要です。
過度に多くの見出しを使用すると、かえってコンテンツの構造が分かりにくくなる可能性があります。
一般的には、1つのセクションに対して3~5個程度の見出しを使用するのが適切とされています。
4. 効果的なhタグの実装方法

SEO効果の高いhタグの実装方法について解説します。
- hタグの実装ルール
- CSSで見出しデザインを変更する方法
- 画像を見出しに入れ込む方法
- 見出しにリンクを入れ込む方法
- SEOを意識したhタグの書き方
(1)hタグの実装ルール
hタグの基本的な実装には、重要なルールがあります。
divタグとの併用は避け、純粋な見出し要素として使用することが推奨されます。
divタグとは装飾などに使われることが多いHTMLタグで、特定の様子にスタイルを付与できます。
<div class=”container”>
<div class=”header”>
<h1>ウェブサイトのタイトル</h1>
</div>
<div class=”content”>
<p>ここにメインコンテンツを記述します。</p>
</div>
</div>
見出しの装飾はCSSで行い、構造とデザインは分離して考えることが重要です。
また、スキップリンクについても考慮が必要です。
スキップリンクとは目次に設定されたリンクのことで、ユーザーが任意の見出しだけ読みたいときに使用します。
長いコンテンツでは、見出しに目次機能を持たせることで、ユーザーの利便性を高めることができます。
(2)CSSで見出しデザインを変更する方法
見出しのデザインはCSSを使用して自由にカスタマイズできます。
フォントサイズや色だけでなく、余白や背景色などの設定が可能で、サイトのデザインに合わせた見た目に調整できます。
ただし、デザインの調整によって見出しの階層構造が視覚的に分かりづらくならないよう注意が必要です。
サイトのテーマカラーや背景色とのバランスを見ながら、デザインを変更しましょう。
(3)画像を見出しに入れ込む方法
画像をhタグ内で使用する場合は、必ずalt属性を設定する必要があります。
画像が表示されない場合でも、その見出しが何を表しているのかユーザーや検索エンジンが理解できるようにするためです。
ただし、重要な見出しは可能な限りテキストで表現することが望ましく、画像はあくまでも補助的な要素として使用することをおすすめします。
(4)見出しにリンクを入れ込む方法
見出しにリンクを設定する場合は、aタグをhタグ内に入れ込むことができます。
目次機能やページ内リンクとして活用することで、ユーザビリティを向上させることができます。
ただし、すべての見出しにリンクを設定する必要はなく、ユーザーの利便性を考慮して必要な箇所にのみ設定するようにしましょう。
(5)SEOを意識したhタグの書き方
SEOを意識したhタグの作成では、キーワードの適切な配置が重要です。
キーワードは前半部分に入れるのが好ましいとされているので、見出し前半にSEOキーワードを入れるようにしてください。
ただし、キーワードの詰め込みは逆効果となるため、自然な文脈で使用することを心がけましょう。
また、見出しの文字数は、検索結果での表示を考慮して30~40文字程度に収めることが推奨されます。
ユーザーにとって理解しやすい簡潔な表現を心がけることも重要です。
5. hタグの具体的な活用方法

hタグの具体的な活用方法を3つ紹介します。
- 記事ページでの使い方
- ランディングページでの最適な構成
- 目次機能とhタグを連携させる方法
(1)記事ページでの使い方
記事ページでは、コンテンツの論理的な構造を重視したhタグの使用が重要です。
h1タグには記事のタイトルを設定し、h2タグで大きなセクションを区切り、h3タグで詳細な内容を整理していきます。
例えば、ブログ記事の場合、「はじめに」「本文」「まとめ」といった大きな区切りをh2タグで設定し、本文の中の具体的なトピックをh3タグで示すという構成が一般的です。
(2)ランディングページでの最適な構成
ランディングページでは、商品やサービスの特徴、メリット、実績などのセクションごとにh2タグを使用し、各セクション内の具体的な説明にh3タグを使用します。
特に重要なのは、ユーザーの導線を意識した見出し構成です。
「特徴」「導入効果」「お客様の声」など、ユーザーの関心や検討プロセスに沿った見出しの並びを心がけましょう。
(3)目次機能とhタグを連携させる方法
長文コンテンツでは、hタグを活用した目次機能の実装が効果的です。
各見出しにIDを設定し、ページ上部の目次からジャンプできるようにすることで、ユーザビリティが大きく向上します。
WordPressなどのCMSでは、プラグインを使用することで簡単に目次を自動生成することができます。
この際、h2タグとh3タグを目次に含めるのが一般的で、より下位の見出しは必要に応じて表示するようにします。
6. hタグにまつわるよくある間違いと対処法

hタグにまつわるよくある間違いと対処法を紹介します。
- 不適切な階層構造と改善方法
- 過剰なキーワード最適化の問題
- デザイン面での一般的なミス
- SEO面での注意すべきポイント
(1)不適切な階層構造と改善方法
不適切な階層構造は、ユーザビリティとSEOの両面で悪影響を及ぼします。
h1からh2、h2からh3というように、順序を守って階層構造を作ることが重要です。
例えば、h1の後にh3を使用したり、h2の後にh4を使用したりする構造は避けるべきです。
このような場合は、見出しの重要度を見直し、適切な階層に修正する必要があります。
(2)過剰なキーワード最適化の問題
見出しに過剰にキーワードを詰め込むことは、逆効果となります。
自然な文脈でキーワードを使用し、ユーザーにとって理解しやすい見出しを心がけましょう。
キーワードの最適化は必要ですが、それによって文章の読みやすさや理解しやすさが損なわれてはいけません。
「ユーザーファースト」の視点を忘れずに見出しを作成することが大切です。
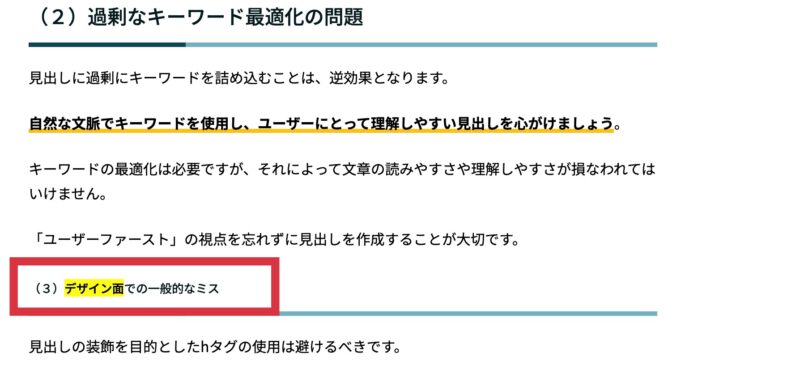
(3)デザイン面での一般的なミス
見出しの装飾を目的としたhタグの使用は避けるべきです。
デザインの調整はCSSで行い、hタグは文書構造を表現するために使用することが正しい方法です。
また、見出しのフォントサイズや色を階層構造と矛盾する形で設定してしまうケースもあります。

上図のように見出しのフォントサイズを変更すると、他の見出しとの統一感がなく、ユーザーに違和感を与えてしまうのがわかるはずです。
また、h2がh3より小さく見えるなどの視覚的な矛盾は、ユーザーの混乱を招く原因となります。
(4)SEO面での注意すべきポイント
SEOの観点から、いくつかの重要な注意点があります。
h1タグの重複使用や、キーワードの過剰な詰め込み、不自然な階層構造などは、検索エンジンからの評価を下げる要因となります。
また、見出しの文字数が長すぎる場合や、内容と見出しの整合性が取れていない場合も、SEOにマイナスの影響を与える可能性があります。
常にユーザーにとっての価値を考えながら、適切な見出し設定を心がけましょう。
7. hタグのルールについてよくある質問

最後にhタグのルールについてよくある質問をまとめました。
- h1タグを2回以上使ったらどうなりますか?
- h2タグに使用回数の制限はありますか?
- h1タグには必ずキーワードを入れないといけませんか?
- hタグを使用しないと、SEOに悪影響があるのですか?
(1)h1タグを2回以上使ったらどうなりますか?
技術的にはh1タグを複数回使用しても問題ありません。
しかし、1ページ1つのh1タグを使用することで、そのページの主題を明確に示すことができます。
複数のh1タグを使用すると、ページの主題が不明確になり、ユーザーや検索エンジンの混乱を招く可能性があります。
特に意図がない限り、h1タグは1ページにつき1回の使用を心がけましょう。
(2)h2タグに使用回数の制限はありますか?
h2タグには厳密な使用回数の制限はありません。
コンテンツの量と構造に応じて、必要な数だけ使用することができます。
ただし、過度に多くのh2タグを使用すると、かえってコンテンツの構造が分かりにくくなる可能性があります。
一般的には、1つのコンテンツに対して3〜7個程度のh2タグ使用が適切とされています。
(3)h1タグには必ずキーワードを入れないといけませんか?
必ずしもキーワードを入れる必要はありませんが、ページの内容を適切に表現するために、可能な限り重要なキーワードを自然な形で含めることが推奨されます。
ただし、キーワードを無理に詰め込むことは避け、ユーザーにとって理解しやすい自然な表現を優先することが重要です。
(4)hタグを使用しないと、SEOに悪影響があるのですか?
hタグを使用しないことで、直接的なペナルティが課されることはありません。
しかし、適切なhタグの使用は、コンテンツの構造化とユーザビリティの向上に貢献し、結果としてSEO評価にポジティブな影響を与えます。
見出しタグを使用しないページは、ユーザーにとって読みづらく、検索エンジンもコンテンツの構造を理解しにくくなります。
そのため、積極的にhタグを活用することをおすすめします。
まとめ
hタグは、ウェブページの構造を明確にし、ユーザビリティとSEO効果を高める重要な要素です。
適切な階層構造を守り、ユーザーにとって理解しやすい見出しを心がけることで、より効果的なコンテンツ作成が可能になります。
常にユーザーファーストの視点を忘れず、コンテンツの価値を最大限に引き出すためのツールとしてhタグを活用していきましょう。
hタグを含めたSEO内部対策についてよくわからず困っている場合は、専門家の力を借りる方法も検討してみてください。
SEO対策についてお悩みなら、TMS Partners株式会社へご相談ください。
TMS Partners株式会社は、数々の企業のSEO支援を実施しています。
数々の企業を支援した実績を活かして、SEO対策はもちろん広告支援まで、幅広い内容の支援が可能です。
問い合わせは無料なので、まずは以下の問い合わせフォームより気になることや質問をお寄せください。