コーポレートサイトをおしゃれに作る2つのポイント!おすすめサイト6選

「おしゃれなコーポレートサイトにするにはどうしたら良いの?」
「コーポレートサイトをおしゃれにするポイントは何がある?」
コーポレートサイトを制作することになり、せっかくならおしゃれに作りたいと思っている人も多いのではないでしょうか。
おしゃれなデザインにする自信がないという人でも、実はちょっとしたコツを知っておくと誰でもおしゃれなデザインにすることができるんです!
今回はおしゃれなコーポレートサイトを厳選して紹介するので、自社のイメージに重ね合わせてみてください。
また、おしゃれなコーポレートサイトの作るポイントも紹介するので、サイト作りに生かしてみましょう!
コーポレートサイトに関する概要や役割は以下の記事にまとめているので、詳しく知りたい人は合わせてご覧ください。
1.おしゃれなコーポレートサイト6選

おしゃれなコーポレートサイトにはどのようなものがあるのか紹介します。
おしゃれと思うものを6つ厳選したので、「このサイトおしゃれだなぁ」と思ったものを参考にしてください。
今回紹介するサイトは以下の通りです。
自社のイメージに近いサイトのデザインは特にチェックしておきましょう!
それでは、順に紹介します。
なお、コーポレートサイトのデザインを選ぶポイントをまとめているので、以下の記事も合わせてご覧ください。
(1)八木鋼材株式会社

八木鋼材株式会社のコーポレートサイトは、製造過程の動画をメインビジュアルに使用しているので、ダイナミックでインパクトが強いです。
ユーザーがサイト内でスクロールをしたときの画面の移り変わりの早さにスマートさが感じられ、てきぱきとメリハリがあって信頼性が増すような作りになっています。
このサイトで注目して欲しい点は、本来右側にあるスクロールバーがないことです!
スクロールバーを消すことで、スムーズに画面をスライドさせることができるため、サイトに入り込むことができます。
また、使用している写真のコントラストがはっきりしており、全体的に見やすい印象があるのもポイントです!
意識して見なければ気づかないことまで工夫されているので、製造業をしている企業は特に参考にして欲しいですね!
モノづくりの様子を動画にして、画面いっぱいに表示するだけでユーザーに与える印象はよくなりますよ!
(2)株式会社朝日広告社

株式会社朝日広告社のトップページは、白の背景にロゴマークと水が流れているようなアニメーションのみと至ってシンプルです。
シンプルなので一見ありふれたサイトのように思えるかもしれませんが、下にスクロールするとロゴのアニメーションや写真の盛り込み方などオリジナリティを感じられるデザインやレイアウトになっています。
広告会社ならではの色使いや写真・アニメーションの使い方によって、シンプルだけどおしゃれを感じさせるサイトです。
メッセージ性を強くしたい企業は、無駄なものを一切なくしてシンプルなレイアウトにするのも良いですよ!
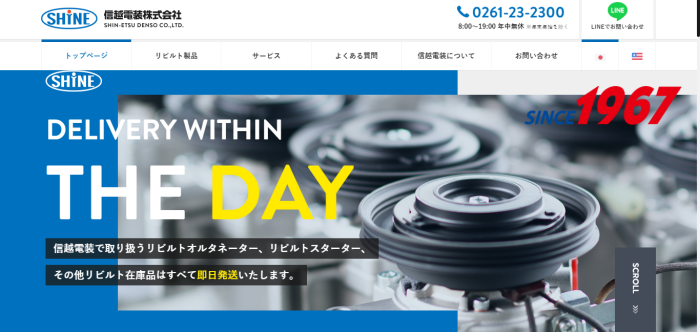
(3)信越電装株式会社

信越電装株式会社のコーポレートサイトは、スタイリッシュに自社の商品を宣伝しているレイアウトになっています。
サイトにアクセスすると、会社のロゴから写真、メイン文字と流れるように展開されており、どれも絶妙なタイミングで表示されていますね。
また、文字展開のズレや高明度の黄色や赤をアクセント色に使っていることにもこだわりを感じます。
アクセント色がポップな印象を与えますが、メインカラーを青にしている分、無機質な商品のイメージとのギャップを抑えられているので、違和感なくサイト情報を読み進めることが可能です。
アニメーションもシンプルかつ統一感があり、見やすい構造になっているので、サイトに動きをたくさん加えたい企業は参考にしてみると良いですよ!
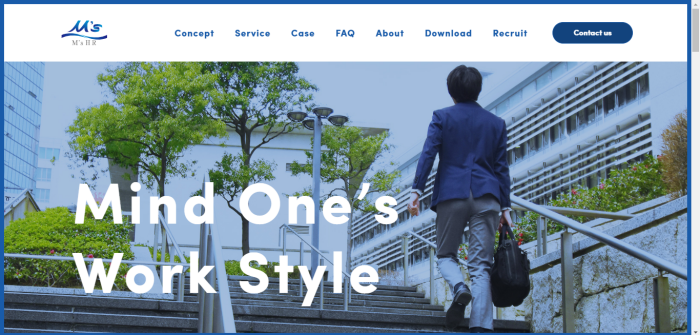
(4)社会保険労務士法人

M’sHR社会保険労務士法人のコーポレートサイトで特に注目して欲しい点はアニメーションです。
アクセスした直後のロゴの滑らかな表示がとても綺麗で、写真表示の横の動きと文字表示の縦の動きがはまってメリハリのあるアニメーションになっていますよね。
企業がユーザーに着目して欲しい部分に縦のわずかな動きを入れることで、見事に視線が移るようになっていることも真似したいポイントです!
また、リアクションボタンが丸みを帯びているのも可愛らしくて、文字も柔らかいフォントになっています。
どこか親近感を感じさせる作りになっており、社会保険という堅いイメージを和らげてくれているので、難しそうな話でも気軽に話を聞いてくれそうな感じがしますよね。
社会保険など堅いイメージを持たれがちな企業は、相談しやすそうな会社というイメージを持ってもらえるように、柔らかいデザインを意識しましょう!
(5)FUJI TAXI

FUJI TAXIのコーポレートサイトは、夜景をバックに黒のタクシーの存在感がかっこいいデザインになっています。
タクシーの光沢と夜景の輝きの統一感がおしゃれな雰囲気を出していますよね。
サイト下部ではドライバーの写真もバックにしており、サイトいっぱいに人物や物の写真を表示するトレンドのデザインの1つです!
下にスクロールするとグローバルナビゲーションが表示されない点から、この一枚画に強いこだわりを感じます。
グローバルナビゲーションとは、Webサイトの全てのページに共通して設置された案内リンクのことです。
会社概要や求人案内などサイト内の主なページにリンクしており、ショートカット機能として活用されています。
サービス業などは商品やサービスの良さをアピールするために、アニメーションを無暗に盛り込むよりは印象的な一枚画を掲載した方が良いですよ!
(6)ニチユー株式会社

ニチユー株式会社は英字新聞をイメージさせるようなおしゃれなデザインになっています。
特にアニメーションはなくモノクロの色使いですが、ロゴやフォントが可愛らしいので物寂しさは感じません。
トランプやタロットなど海外製品を扱っている会社なので、シンプルなデザインがミステリアスな個性になっていますよね。
自社のイメージをデザインに合わせるヒントにしてみてください!
2.おしゃれなコーポレートサイトを作る2つのポイント

おしゃれなコーポレートサイトを制作するポイントを紹介します。
今回紹介するポイントは以下の2つです。
それでは、順に説明します。
(1)wordpressで有料テーマを導入する

委託するには費用が発生するので、なるべくお金をかけたくない企業はwordpressで有料テーマを導入することをおすすめします。
無料テーマでも十分完成度の高いサイトはできますが、有料テーマを使うことでよりオリジナリティを出すことが可能です。
有料テーマにはオプション機能がついているので、管理画面で簡単にデザイン変更ができます。
wordpressの有料テーマを使って、外部に委託するより費用を抑えて完成度の高いサイトを作りましょう!
なお、wordpressでコーポレートサイトを作る方法を以下の記事で紹介しているので、合わせてご覧ください。
(2)コーポレートサイト制作会社に委託する

おしゃれで完成度の高いコーポレートサイトを作るなら、制作会社に委託した方が良いです。
アレンジを加えるには専門的な知識が必要で、時間と手間がかかります。
HTML や CSS に詳しくない人でもテンプレートを使えば簡単にサイトを制作できますが、どうしても同じテンプレートを使用している他のサイトと似たデザインになるのです。
テンプレートに自社のイメージに合うデザインがなければ、委託して納得できる完全オリジナルのデザインを作りましょう!
まとめ
おしゃれなコーポレートサイトを作るなら、おしゃれだと思うサイトをまねてみることをおすすめします。
同業他社がどのようなサイトを制作しているのかもチェックしておきましょう!
クオリティの高いサイトを制作するなら、wordpressで有料テーマを使用するか委託を検討してみてくださいね!
コーポレートサイトのテンプレートについてまとめた記事もあるので、そちらも合わせてご覧ください。