モバイルフレンドリーとは?レスポンシブデザインとの違いや重要性を解説

「モバイルフレンドリーってなに?」
「レスポンシブデザインとの違いを知りたい」
「SEOにどんな影響があるの?」
企業の経営者やマーケティング担当者の中にはこのような疑問をお持ちの方もいらっしゃると思います。
モバイルフレンドリーとは、Webサイトのページやコンテンツをスマートフォンやタブレット端末向けに最適化することを指します。
スマートフォンの普及に伴い、Webサイトのモバイルフレンドリー化はますます重要になってきています。
モバイルフレンドリーは、SEO(検索エンジン最適化)にも関係しており、Webサイトで集客したい方は、ぜひ理解しておくべき要素です。
本記事では、モバイルフレンドリーの基礎知識や重要性、確認方法などを解説します。
最後まで読めば、モバイルフレンドリーなWebサイトを作るコツも分かりますよ。
1.モバイルフレンドリーとは

冒頭で述べたように、モバイルフレンドリーとは、スマートフォンやタブレット端末でWebサイトを閲覧した際に、端末の画面に合わせて最適化することを言います。
モバイルフレンドリーは、PCからスマートフォン・タブレット端末へ情報収集の方法が移行している昨今においては、非常に重要な概念です。
なお、これとよく似た概念には、レスポンシブデザインがあります。
結論から言えば、モバイルフレンドリーとレスポンシブデザインは異なる概念であるため、違いや特徴について正確に把握することが重要です。
以下では、モバイルフレンドリーの定義とレスポンシブデザインとの違いについて解説します。
(1)モバイルフレンドリーの定義
モバイルフレンドリーとは、Webサイトをスマートフォンやタブレットなどで閲覧したときに、モバイルデバイスの画面サイズに最適化されたWebサイトを指します。
具体的には、以下の要素がモバイルフレンドリーなWebサイトに該当します。
- 文字が読みやすい大きさで表示される
- ボタンやリンクがタップしやすい
- 画面サイズに合わせてレイアウトが自動的に調整される
また、モバイルフレンドリーデザインは、モバイルユーザー向けに最適化されたコンテンツを提供します。
そのため、PCバージョンとは異なるレイアウトやデザインを持つことができるというメリットがあります。
特に、モバイルユーザーに対して、独自のコンテンツや体験を提供したい場合、モバイルフレンドリーデザインが役立つでしょう。
(2)レスポンシブデザインとの違い
モバイルフレンドリーとよく似た概念にレスポンシブデザインがあります。
上述した通り、モバイルフレンドリーとは、モバイル端末での使いやすさに焦点を当てたものです。
一方で、レスポンシブデザインとは、デバイスの画面サイズに応じて自動的にレイアウトが変更されるデザイン手法のことを指します。
レスポンシブデザインは、モバイルフレンドリーの一部として採用されることがありますが、それだけでモバイルフレンドリーの概念を充足するわけではありません。
モバイルフレンドリーの条件として、主に以下のことが挙げられます。
- 読み込み速度が早い
- 簡潔なデザイン
- 快適な操作性
これらの条件を満たすことで、モバイルフレンドリーなWebサイトと見なされます。
しかし、レスポンシブデザインを採用することで、ページの読み込み速度が遅くなることや快適な操作性が得られないというケースもあります。
そのため、レスポンシブデザインを採用しただけでは、直ちにモバイルフレンドリーになるわけではないことに注意が必要です。
もっとも、レスポンシブデザインはほとんどのWebサイトに適用することができ、1つのコードで対応することができます。
これに対して、モバイルフレンドリーなデザインは、様々な要素が関わるため、構築や適用に手間がかかることが少なくありません。
その意味では、レスポンシブデザインの採用は、手間をかけることなく比較的短時間で行うことが可能です。
また、レイアウトやコンテンツが自動的に調整されるため、PCバージョンとは異なるレイアウトやデザインを持つことが難しいですが、ユーザーエクスペリエンスを一貫性のあるものにしたい場合におすすめです。
2.モバイルフレンドリーの重要性

現代のWebサイトにおいて、モバイルフレンドリーは欠かせない要素となっています。
その背景には、スマートフォンユーザーの急増と、それに伴うインターネット利用の変化があります。
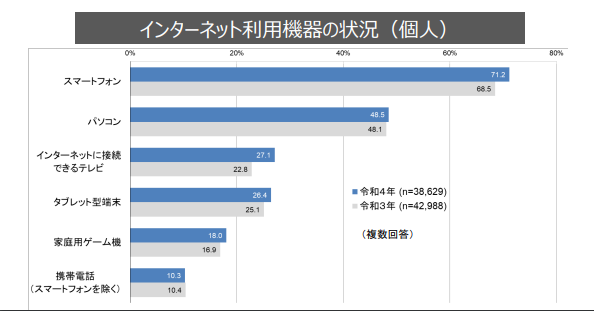
総務省が令和4年に行った調査によると、以下のような調査結果が明らかとなっています。
※画像1「インターネット利用機器の状況(個人)」

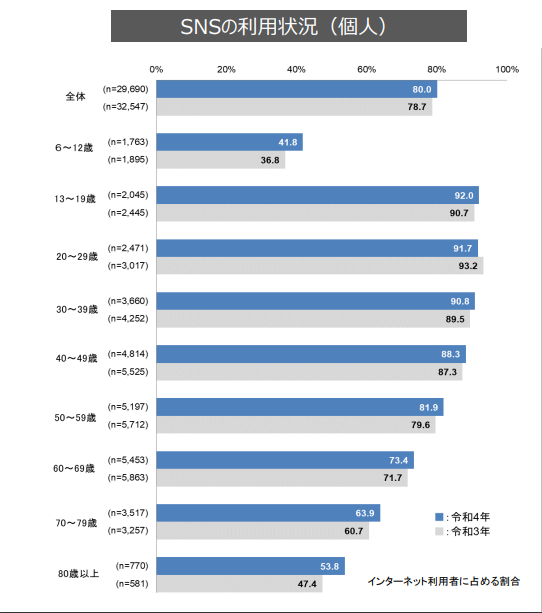
※画像2「年齢階層別インターネット利用機器の状況(個人)」

引用)総務省「令和4年通信利用動向調査の結果」
近年、多くの人がスマートフォンを使ってインターネットにアクセスするようになりました。
総務省の調査でも、スマートフォンからのインターネット利用率は継続的に増加していることが分かっています。
例えば、インターネットを使用しているユーザーの実に71.2%がスマートフォンを主な端末として利用しています(画像1)。
また、年齢別のインターネット利用機器の状況を見ると、全ての年代でスマートフォンユーザーが一番多いということが分かります(画像2)。
なお、同じ調査において、インターネットの利用目的では、情報検索が73.7%、オンラインショッピングが59%を占めていることも明らかとなっています。
このような調査結果から、スマートフォンを介して情報収集や商品・サービスの購入を行っている層は増加傾向にあるということができます。
もっとも、スマートフォンをはじめとするモバイル端末は、PCに比べてディスプレイサイズが小さいという特徴があります。
そのため、PC向けに展開されているWebサイトやコンテンツをモバイル端末で閲覧すると、非常に読みにくくなってしまいます。
これではユーザーは得たい情報をスムーズに得ることができず、サイト内を回遊することなく離脱してしまうでしょう。
そうなれば、コンバージョンにもつながらず、機会損失となってしまうリスクがあるのです。
そのため、Webサイトをモバイルフレンドリーにすることは集客をする上で欠かせない要素となっています。
3.モバイルフレンドリーが与える影響
![]()
上記で述べたように、モバイルフレンドリーという概念は、近年のスマートフォンユーザーの増加に従って、重要性が増しています。
Webサイトをモバイルフレンドリーにすることで多くのメリットを享受できます。
具体的には、以下の2つの観点です。
- ユーザービリティ
- SEO
これらの観点から得られるメリットについて、以下でご説明します。
(1)ユーザビリティ
モバイルフレンドリーなWebサイトは、ユーザーが操作しやすい環境を提供し、ユーザビリティを大きく向上させます。
具体的には、以下のようなメリットがあります。
- 直感的な操作性が可能
- 視認性の向上
- ユーザー満足度とエンゲージメントの向上
それぞれ解説します。
#1:直感的な操作性が可能
先述した通り、モバイルフレンドリーはモバイル端末での使いやすさに焦点を当てたアプローチ戦略です。
指で押しやすい大きなボタンや間隔の適正化など、タッチ操作を想定したデザインにより、誤タップを防ぎ、スムーズな操作が可能になります。
また、スクロール方向やナビゲーションの直感的な配置が、Webサイトの操作性を高めてくれます。
これによってユーザーは直感的に操作をすることができ、安心してページやコンテンツを閲覧することができるのです。
#2:視認性の向上
フォントサイズや行間などがディスプレイサイズに合わせて最適化されるため、ズームや横スクロールを行う必要がなくなります。
また、コンテンツが画面全体にバランスよく配置されているため、重要な情報を即座に確認でき、視認性の向上も望めます。
特にスマートフォンは画面が小さいため、PCと比較すると一覧性に欠ける点がデメリットと言えます。
モバイルフレンドリーの採用によって、スマートフォン特有のデメリットを抑え、視認性を向上させることはユーザビリティの向上にも直結する重要なポイントです。
#3:ユーザー満足度とエンゲージメントの向上
快適な利用体験は、ユーザーの満足度を高め、リピーターを増やすきっかけになります。
ユーザーが使いやすいと感じるサイトは、信頼されやすく、人気も高まるため、ユーザーエクスペリエンスの向上につながります。
また、サイトに対するユーザーの信頼や安心を高めることで、サイトやページへの訪問を促し、商品・サービスの認知度向上や購買意欲の醸成も期待することができるのです。
このように、ユーザーの満足度を高めることは、売上の増加やリピートの促進のきっかけにもなりうる非常に重要なトリガーであると言えるでしょう。
(2)SEO
モバイルフレンドリーは、Googleなどの検索エンジンのランキングアルゴリズムに影響を与え、SEO対策として大きな役割を果たします。
モバイルフレンドリーがSEOに与える影響は、以下の通りです。
- モバイルファーストインデックスへの対応
- 直帰率と滞在時間への影響
それぞれについてご説明します。
#1:モバイルファーストインデックスへの対応
Googleの検索エンジンはモバイル版のサイトを基準にクロールおよびインデックス化します。
このことを、モバイルファーストインデックスと呼びます。
Googleは、2018年3月に検索エンジンのインデックス登録に関する方針を一変しました。
これより前までは、インデックス登録はPC版のコンテンツをクロールするために使用されていました。
しかし、近年のスマートフォンユーザーの増加により、モバイル版のコンテンツを評価の基準として優先的に使用するようになったのです。
そのため、モバイルフレンドリーでない場合、PC版で良好なパフォーマンスを発揮していても、検索順位が低下する可能性があります。
検索エンジンから優先的にクロールしてもらうためにも、モバイルフレンドリーは重要な要素となっているのです。
#2:直帰率と滞在時間への影響
上記のように、検索エンジンはスマートフォンで見やすいサイトを高く評価する傾向にあります。
モバイル対応が不十分なサイトは、読み込み速度の遅さやコンテンツの見づらさからユーザーがストレスを感じ、離脱しやすくなります。
その結果、直帰率の上昇やサイトへのユーザーの滞在時間が短くなり、SEO評価にもマイナスの影響を及ぼします。
モバイルフレンドリーにすることで、ページ読み込み速度の改善やユーザーエクスペリエンスの向上が期待でき、検索エンジンから高いSEO評価を得ることにつながります。
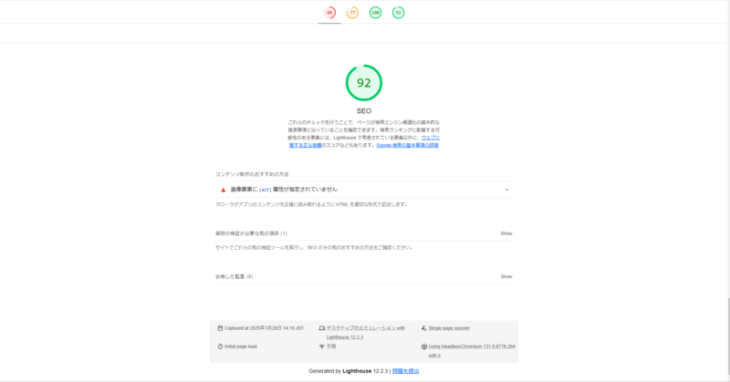
4.モバイルフレンドリーの確認方法

自身の運営しているサイトがモバイルフレンドリーになっているかどうかは、Google chromeの拡張機能「Lighthouse」を使うことで確認できます。
具体的には、以下の手順で確認することが可能です。
1.LighthouseをGoogle chromeに追加する

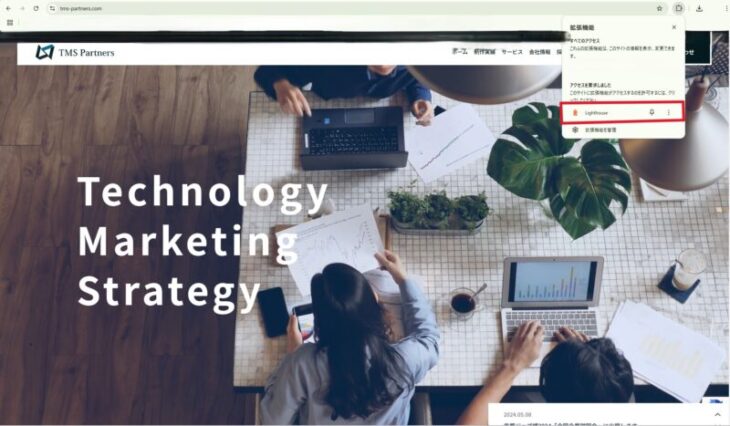
2.モバイルフレンドリーになっているか調べたいページを開いて、アイコンをクリックする

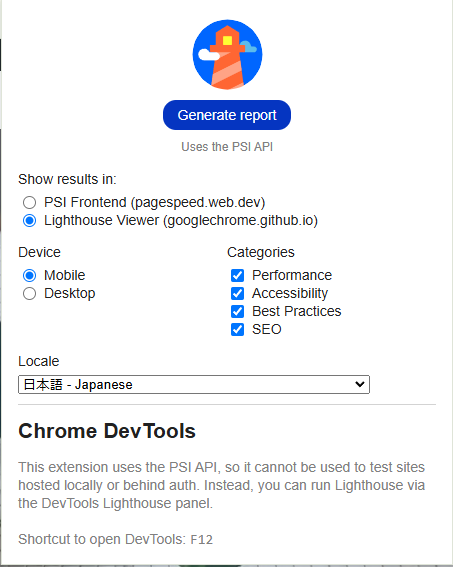
3.「Generate report」をクリックする

4.レポートが表示されたら、SEOのレポートまでスクロールする

なお、モバイルフレンドリーに対して問題がある場合は、エラー内容が表示されます。
5.モバイルフレンドリーなWebサイトを作るコツ

モバイルフレンドリーなWebサイトを作るコツを5つ紹介します。
具体的には、以下の点に留意しましょう。
- レスポンシブデザインを採用する
- ページの読み込み速度を速くする
- フォントサイズや行間を調整する
- ボタンやリンクをタップしやすくする
- 見やすいメニュー表示にする
順に解説します。
(1)レスポンシブデザインを採用する
モバイルフレンドリーなWebサイトを作るには、レスポンシブデザインの採用がおすすめです。
前述したように、レスポンシブデザインはユーザーのデバイスに応じて、Webサイトを最適化して表示するデザイン手法です。
作成するWebサイトは1つでもパソコンやスマートフォン、タブレットなど、さまざまなデバイスに対応できるため、制作のための時間やコストを抑えることができます。
もっとも、レスポンシブデザインには、以下のようなデメリットがあるのも事実です。
- ページの読み込み速度が遅くなる場合がある
- PC向けのサイトとスマートフォン向けのサイトでデザインを大幅に変更することは難しい
また、もともとPCでの閲覧をメインとして運用しているWebサイトは、コンテンツ量が膨大です。
そのようなサイトにレスポンシブデザインを無理に取り入れてしまうと、却ってユーザビリティを損なってしまう可能性もあります。
そのため、Webサイトのコンテンツ量や運用戦略と照らし合わせながら、必要に応じてスマートフォン用のサイトを別途制作するなどの対応もひとつの方法として挙げられます。
(2)ページの読み込み速度を速くする
ページの読み込み速度を速くすることはモバイルフレンドリーにするための重要な要素です。
モバイル端末を使っているユーザーは、様々な環境でインターネットを利用しています。
中には、低速ネットワークの環境下で、Webサイトを閲覧している人もいるでしょう。
その時、ページのデータ量が多いと、読み込むのにさらに時間がかかってしまいます。
なかなかページが表示されないことに対してストレスを感じ、Webサイトから離脱してしまうユーザーもいるかもしれません。
画像ファイルの軽量化やコードの最適化、AMP(Accelerated Mobile Pages)の利用など、ページの読み込み速度を速くする工夫をすることが大切です。
読み込みが速いWebサイトは、ユーザーの離脱を防ぎ、SEO評価やコンバージョン率の向上にも寄与します。
現代の多様なネットワーク環境を考慮し、技術的な最適化を積極的に行いましょう。
表示速度改善の具体的な方法については、以下の記事を参考にしてください。
(3)フォントサイズや行間を調整する
モバイルデバイスの画面は、一般的にPCの画面よりも小さいです。
そのため、大量のテキストをそのままモバイルデバイスに表示すると、読みにくくなり、スクロールするのも困難になってしまいます。
以下に、文字や文章を読みやすくするポイントを記載しておくので、参考にしてください。
| 項目 | 目安の値 |
| 本文のフォントサイズ | 16px(最低12px以上) |
| 本文の行間 | 1.5em~2.0em |
| 1文の文字数 | 60文字以内 |
文字や文章が読みづらいと、ユーザーがWebサイトから離脱してしまいます。
モバイルフレンドリーなサイトを作るためには、上記のポイントを考慮してテキストのサイズや長さを調整することが重要です。
(4)ボタンやリンクをタップしやすくする
スマートフォンやタブレットなどのモバイルデバイスでは、マウスクリックに代わってタップやスワイプなどのタッチ操作が主に行われます。
そのため、タップできる要素の位置を調整することは、モバイルフレンドリーなサイトを作成するうえでは重要となります。
モバイルデバイスの操作は指で行うため、タップできる要素は十分な大きさが必要です。
また、要素同士の間隔も広く取ることで、誤タップを防ぐことができるでしょう。
具体的には、タップできる要素のサイズを最低でも「48px × 48px」、要素間の間隔を「8px」以上に設定することが一般的に推奨されています。
(5)見やすいメニュー表示にする
上述したように、モバイルデバイスの画面はPCよりも狭いです。
PC版のコンテンツをそのままモバイルデバイスで表示してしまうと、見づらくて使いにくい場合があります。
特にメニューやナビゲーションが使いにくいと、ユーザビリティの低下につながるでしょう。
そのようなときには、「ハンバーガーメニュー」や「アコーディオンメニュー」を採用するのがおすすめです。
ハンバーガーメニューとは、3本線のアイコン「≡」で表示されるナビゲーションメニューのことです。
アイコンの形がハンバーガーに似ていることが名前の由来となっています。
アコーディオンメニューとは、クリック(タップ)して開閉するメニューのことです。
開閉するときの動きがアコーディオンの蛇腹部分に似ていることから、アコーディオンメニューと呼ばれています。
上記のようなメニューデザインを採用することで、ユーザビリティの低下を防ぎ、快適な操作性を実現できます。
6.モバイルフレンドリーなWebサイトを作る際の注意点

モバイル版とPC版で同じコンテンツ量を保つことが重要です。
モバイル版では画面が小さいため、PC版のコンテンツを削除して簡略化しようとするのは危険です。
先述したように、現在のGoogleはモバイルファーストインデックスを採用しており、モバイル向けサイトを基準にインデックス登録を行っています。
そのため、モバイル版のコンテンツ量がPC版よりも少ない場合、情報不足と見なされ、検索エンジンでの評価が低下する可能性があります。
上記で述べた、アコーディオンメニューやハンバーガメニューを採用し、画面スペースを有効活用するなど、ユーザーが手軽に情報にアクセスできるデザインを目指しましょう。
モバイル版とPC版のコンテンツ量を揃えることは、SEO対策としてもユーザーエクスペリエンスの向上としても欠かせない重要なポイントです。
7.モバイルフレンドリーのデザイン参考サイト3選

ここでは、自社サイトにモバイルフレンドリーを採用する際に、参考になるギャラリーサイトを紹介します。
- Responsive web design JP
- MUUUUU.ORG
- SANKOU!
それぞれの特徴についてご説明します。
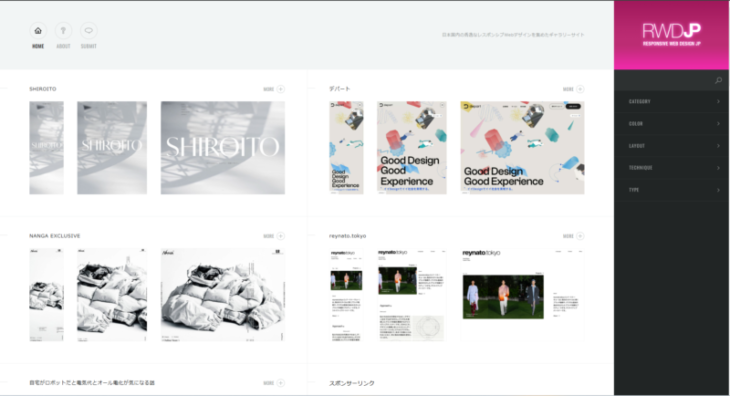
(1)Responsive web design JP

Responsive web design JPは、日本国内のレスポンシブWebデザインのサイトを集めたギャラリーサイトです。
スマートフォンやタブレット、PCでのデザインが横並びで表示されるのが特徴です。
画面サイズが変化した場合に、どのようにメニューやコンテンツの配置が変化するのか確認しやすいため、マルチデバイス対応のWebサイトを作る方におすすめです。
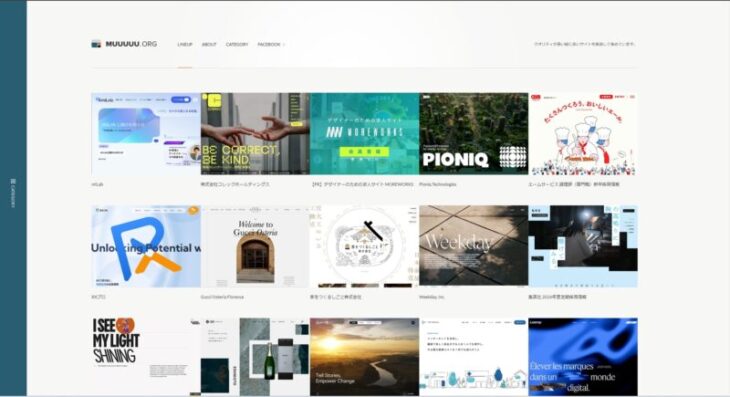
(2)MUUUUU.ORG

MUUUUU.ORGは、モバイルフレンドリーなサイトを厳選して紹介しているギャラリーサイトです。
業種やデザイン、カラーなど、様々なカテゴリから探すことができます。
また、日本国内だけなく、海外サイトも掲載しているため、デザイン性の高いWebサイトを作りたい方におすすめです。
(3)SANKOU!

SANKOU!は、Webデザイン制作の参考になる国内のサイトを集めたギャラリーサイトです。
デフォルトはPCサイトであるものの、各ホームページの下にある「スマホアイコン」をクリックすることで、スマホサイトを簡単に確認することができます。
また、レイアウトや配色などのカテゴリで検索も可能なため、求めているWebデザインを簡単に探すことができるでしょう。
まとめ
スマートフォンでインターネット検索をするユーザーの増加に伴い、モバイルフレンドリーはますます重要になってきています。
増加していくスマートフォンユーザーの検索ニーズに応えるためにも、定期的に自分のサイトがモバイルフレンドリーになっているのか確認するようにしましょう。
モバイルフレンドリーに関するエラーが起こった場合、SEO評価に直接影響するため、すぐに対応するようにしましょう。
本記事を参考に、まずは自社サイトの現状を把握することから始めてみてください。
モバイルフレンドリーを含めたサイト制作についてプロに相談したい方は、TMS Partners株式会社へご相談ください。
TMS Partners株式会社は、モバイルフレンドリーを含め数々の企業のサイト制作を実施しています。
数々の企業を支援した実績を活かして、サイト制作やSEO対策、広告支援まで、幅広い内容の支援が可能です。
問い合わせは無料なので、まずは以下の問い合わせフォームより気になることや質問をお寄せください。
お問い合わせはこちら