サイト表示スピードの改善策を初級から上級まで解説|計測方法も紹介

「サイトスピードが遅い」
「Webページの表示が遅いことが原因で、ユーザーが離脱してしまう」
サイトスピードはユーザーが快適にページを閲覧するためだけでなく、SEO的にも大きな意味を持ちます。
しかし、サイトの表示スピードが遅いことはわかっていても、その改善方法がわからず困っている方も多いでしょう。
この記事では、サイトスピードの基礎知識から具体的な改善方法まで、実践的な内容をご紹介します。
最後まで読めば、自社サイトの表示速度を改善するための具体的な施策が理解できるでしょう。
1.サイトスピードとは?初心者にもわかりやすく解説

サイトスピードは、ウェブサイトの表示に要する時間のことです。
ユーザーがページを開いてから、すべてのコンテンツが表示され操作可能になるまでの時間を指します。
- サイトスピードの基本的な意味
- なぜサイトスピードが重要なのか
- Googleの検索順位とサイトスピードの関係性
(1)サイトスピードの基本的な意味
サイトスピードには、いくつかの重要な指標が含まれています。例えば、初期表示までの時間や、インタラクティブになるまでの時間などがあります。
特にファーストビュー(最初の画面表示)の速度は、ユーザーの印象を大きく左右する重要な要素となっています。
またモバイルとデスクトップでは、求められる表示速度が異なることにも注意が必要です。
(2)なぜサイトスピードが重要なのか
サイトスピードは、ユーザー体験(UX)に直接的な影響を与えます。
例えば、オンラインショッピングでは表示速度の遅延が売上に大きく影響すると言われています。
Googleの調査によると、ページの読み込み時間が3秒から5秒に増加すると、直帰率は90%も増加するそうです。
特にモバイル環境では、ユーザーの期待する表示速度はより速くなっており、1秒でも遅延があると競合サイトへの流出リスクが高まってしまいます。
ビジネスチャンスを逃さないためにも、企業は自社ホームページのサイト表示スピードを観察し、改善していく必要があります。
(3)Googleの検索順位とサイトスピードの関係性
Googleは2010年からサイトスピードを検索順位の要因の1つとして採用することを発表しており、高いSEO評価を得るためにもサイト表示スピードは重要です。
特に2021年以降はCore Web Vitalsの導入により、その重要性が増しています。
特にモバイルファーストインデックスにおいてサイトスピードは重要な順位要因となっており、表示速度の改善が検索順位の向上につながる可能性があります。
実際の調査でも、表示速度が速いサイトは検索順位が高い傾向にあり、特に競争の激しいキーワードでは大きな差別化要因です。
2.サイトスピードが遅いとどんな問題が起きるのか

サイトスピードの遅延は、ビジネスに深刻な影響を及ぼす可能性があります。
具体的な数値とともに、その影響について詳しく見ていきましょう。
- ユーザーの離脱率が上がる具体的な数値
- コンバージョン率が下がる実例
- 検索順位に与える悪影響とは
(1)ユーザーの離脱率が上がる具体的な数値
表示速度の遅延は、ユーザーの離脱率に直接的な影響を与えます。実際の調査データを見ていきましょう。
Googleの分析によると、ページの読み込み時間が3秒を超えると、53%のモバイルユーザーがそのサイトを離脱してしまうことが分かっています。
また、1秒の遅延でページビュー数が11%減少し、顧客満足度は16%低下するというデータも報告されています。
以上の結果を見ると、サイトの表示スピードが遅いことでユーザーとの接触機会を喪失するリスクがあることがわかります。
(2)コンバージョン率が下がる実例
サイトスピードの遅延は、直接的な売上やコンバージョンの損失につながります。
実際のビジネスへの影響を見てみましょう。
大手ECサイトの調査ではページ読み込み時間が1秒遅くなるごとに、コンバージョン率が7%低下することが報告されています。
これを数値で表した場合、月間売上1,000万円のECサイトの場合1秒の遅延で年間840万円もの機会損失が発生する計算になります。
特にスマートフォンからの購入が主流となっている現在、この影響は無視できません。
(3)検索順位に与える悪影響とは
Googleの検索アルゴリズムにおいて、サイトスピードは重要な評価要因となっています。
特にモバイル検索では、その影響が顕著です。
Core Web Vitalsのスコアが低いサイトは、同じコンテンツ品質であっても検索順位が下がる傾向にあり、特に競争の激しいキーワードでその影響が顕著に表れます。
実際に、Core Web Vitalsの基準を満たしていないサイトは、上位表示を獲得しづらい状況となっています。
結果としてサイトスピードが遅いことは、検索順位の低下やアクセス数の減少、集客の妨げになる可能性があると言えるでしょう。
3.サイトスピードの測定方法の基本を解説

サイトスピードを改善するには、まず現状を正確に把握する必要があります。
ここでは、効果的な測定方法について解説します。
- PageSpeed Insightsの使い方
- スコアの見方と改善が必要な数値
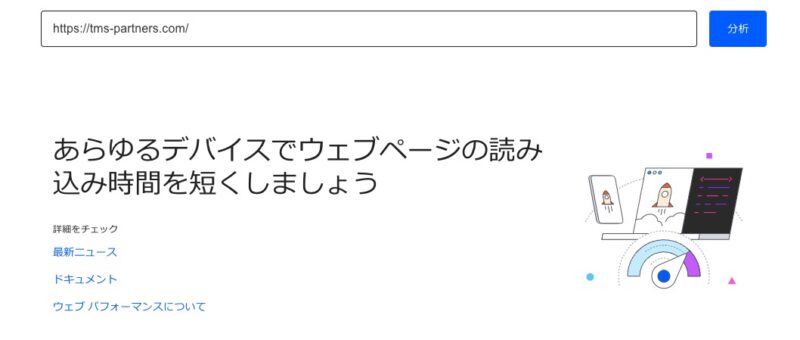
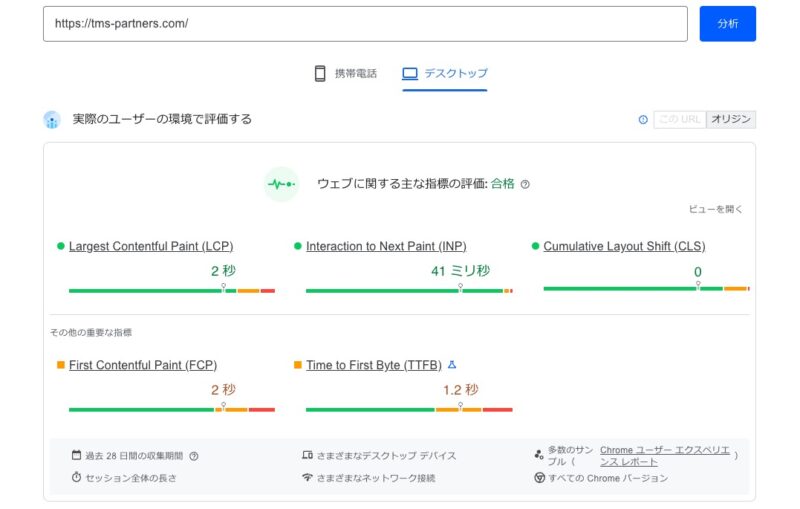
(1)PageSpeed Insightsの使い方
PageSpeed Insightsは、Googleが提供する無料のサイトスピード計測ツールです。
使い方は非常にシンプルで、URLを入力するだけで詳細な分析が可能です。
このツールの特徴は、実際のユーザーデータ(フィールドデータ)と実験室データ(Lighthouse)の両方を確認できる点にあります。

測定を開始するには、PageSpeed Insightsのサイトにアクセスし、分析したいページのURLを入力欄に貼り付けて「分析」ボタンをクリックします。

モバイルとデスクトップの両方の結果の下には、パフォーマンスについて詳細な改善方法が記載してあります。
表示される改善方法を見ながら、自社のサイトの表示速度を上げる施策を実施しましょう。
(2)スコアの見方と改善が必要な数値
PageSpeed Insightsでは、0から100までのスコアで表示速度が評価されます。
90点以上が「良好(緑)」、50〜89点が「要改善(オレンジ)」、49点以下が「低速(赤)」と判定されます。
特に重要な指標は「First Contentful Paint(FCP)」「Largest Contentful Paint(LCP)」「First Input Delay(FID)」の3つで、これらはCore Web Vitalsとして知られる重要な評価基準です。
- FCPは1.8秒以下が「良好」
- LCPは2.5秒以下が「良好」
- FIDは100ミリ秒以下が「良好」
指標の目安は上記のとおりです。
全ての指標が良好になるように、改善を繰り返しましょう。
Page Speed Insightの詳細な使い方、メリットについて知りたい方は、こちらの記事もご覧ください。
4.サイトスピードが遅くなる主な原因

サイトの表示速度低下には、いくつかの典型的な原因があります。
これらを理解することで、効果的な改善策を講じることができます。
- 画像や動画のサイズが大きすぎる
- サーバーの性能が低い
- コードが重い
- プラグインの過剰な使用
(1)画像や動画のサイズが大きすぎる
多くのWebサイトで、表示速度低下の最大の原因となっているのが最適化されていない画像や動画です。
高解像度の画像をそのままアップロードすると、1枚あたり数MBものデータ容量となり、特にモバイル回線では深刻な表示遅延を引き起こします。
例えば、ブログのアイキャッチ画像として使用する画像が5MBあった場合、それを最適化することで数百KB程度まで圧縮できます。
画質をほとんど落とすことなく、表示速度を大幅に改善できるのでぜひ試してみましょう。
(2)サーバーの性能が低い
ウェブサーバーの性能は、サイト表示スピードに直接的な影響を与えます。
特に共用サーバーを使用している場合、他のサイトの影響を受けやすい傾向にあります。
サーバーの応答時間(Time to First Byte:TTFB)が遅い場合、どんなに最適化を行っても根本的な改善は望めません。
一般的に、TTFBは200ミリ秒以下が理想とされており、600ミリ秒を超える場合は、サーバー環境の見直しを検討する必要があります。
(3)コードが重い
最適化されていないJavaScriptやCSSは、ページの読み込み時間を大幅に増加させる要因となります。
特にJavaScriptの実行は、ブラウザのメインスレッドをブロックする可能性があり、これによってユーザーの操作に対する応答が遅くなってしまいます。
例えば、jQueryなどのライブラリを複数読み込んでいたり、同じ機能を実現するスクリプトが重複して存在したりする場合は、不要なコードを整理することで表示速度の改善が可能です。
(4)プラグインの過剰な使用
特にWordPressサイトでよく見られる問題として、プラグインの過剰な使用があります。
各プラグインはそれぞれJavaScriptやCSSファイルを読み込むため、プラグインの数が増えるほど、HTTP要求数が増加し、サイトの読み込み時間が長くなります。
例えば、同じような機能を持つプラグインを複数インストールしていたり、使用していない機能まで有効になっていたりするケースがよく見られます。
不要なプラグインを特定し、本当に必要なものだけを使用することが重要です。
5.今すぐできるサイトスピード改善方法

サイトスピードの改善は、専門的な知識がなくても実施できる方法から始めることをおすすめします。
ここでは、効果的な改善方法を解説します。
- 画像の最適化
- ブラウザキャッシュの活用
- 不要なプラグインの整理
- コードの軽量化の基本
- 遅延読み込み(Lazy Load)の実装
- WordPressサイトの軽量化テクニック
(1)画像の最適化
画像の最適化は、最も効果が実感しやすい改善方法のひとつです。
適切なサイズと形式で画像を保存することで、大幅なサイト表示スピードの改善が期待できます。
なんと画像を最適化することで、ページの総重量を50%以上削減できるケースが多く、特にモバイルユーザーの体験を大きく改善できます。
WordPressユーザーの場合、「Smush」や「EWWW Image Optimizer」などのプラグインを使用することで、簡単に画像の最適化を行うことができます。
また、新しい画像形式であるWebPもかなり軽量で表示スピードが速いです。
一括で画像をWebPへ変換する機能もSmushに搭載されているので、活用しましょう。
(2)ブラウザキャッシュの活用
ブラウザキャッシュを適切に設定することで、再訪問時のページ読み込み速度を大幅に改善できます。
適切なキャッシュ設定により、ページの読み込み時間を最大70%削減できる可能性があり、特にリピーターの多いサイトでは高い効果を発揮します。
WordPressの場合、「WP Super Cache」や「W3 Total Cache」などのキャッシュプラグインを使用することで、簡単にキャッシュ設定を最適化できます。
(3)不要なプラグインの整理
プラグインの見直しは、サイトスピード改善の基本的なステップです。使用していないプラグインを特定し、整理することから始めましょう。
プラグインの数を30%削減するだけで、平均して2秒程度の表示速度改善が見込めるという調査結果もあります。
プラグインを整理するために、以下の手順どおりに使用頻度などを見直していきましょう。
- プラグインの最終使用日時を確認する
- 重複する機能を持つプラグインがないか確認する
- アクティブ化したまま未使用の機能がないか確認する
- 更新していないプラグインを削除する
この4つの基準でプラグインを見直すことで、本当に必要なプラグインのみを実装させ、サイト表示スピードを改善できます。
(4)コードの軽量化の基本
コードの軽量化は、技術的な知識がなくても基本的な部分から始めることができます。特に不要なスペースや改行の削除から着手しましょう。
JavaScriptやCSSの軽量化(ミニファイ)だけでも、ファイルサイズを平均して20〜30%削減することが可能です。
WordPressサイトでは「Autoptimize」や「Fast Velocity Minify」などのプラグインを使用することで、自動的にコードの軽量化を行うことができます。
(5)遅延読み込み(Lazy Load)の実装
Lazy Loadは、ページの初期表示に必要のない要素の読み込みを後回しにする技術です。
特に画像やiframeの読み込みに効果的です。
Lazy Loadを実装することで、初期表示時間を40%以上短縮できるケースもあり、特に画像の多いページで劇的な改善効果が期待できます。
WordPressの場合、最新バージョンでは画像の遅延読み込みが標準機能として搭載されています。
なお、必要に応じて「a3 Lazy Load」などのプラグインを使用することで、より細かい設定も可能です。
(6)WordPressサイトの軽量化テクニック
WordPressサイトでは、テーマやデータベースの最適化も重要な改善ポイントとなります。
データベースの最適化だけでも、平均して表示速度を15〜20%改善できることがあり、特に運営期間が長いサイトでは効果が高くなります。
具体的には投稿リビジョンを制限する設定により、キャッシュが溜まってしまう現象の防止が可能です。
その他にも、不要なデータの削除によるデータベースの最適化や、テーマ使用による軽量化も取り入れましょう。
これらの方法は特別な知識を必要とせず、すぐに対応ができるのでぜひ実践してみてください。
6.サーバー側で実施するサイトスピード改善方法

サーバー側の最適化は、サイト全体のパフォーマンスを底上げする重要な要素です。
専門的な知識が必要な場合もありますが、効果は絶大です。
1つずつ内容を解説しまう。
- サーバープランの見直し
- CDNの導入検討
- gzip圧縮の設定
- SSL化の実施
- HTTP/2への対応
(1)サーバープランの見直し
サーバープランの選択は、サイトスピードの基盤となる重要な要素です。
アクセス数やサイトの規模に応じて、適切なプランを選択する必要があります。
共用サーバーから専用サーバーへの移行だけで、サーバーの応答時間を最大70%改善できるケースもあります。
まず以下のようなケースでは、サーバー契約を上位プランに移行すると良いでしょう。
- 月間PV数が10万以上
- データベースに頻繁にアクセスする
- 動的コンテンツが多い
- 同時アクセスが集中しやすい
以上のようなケースではサーバー負荷が高くなり、サイト表示スピードが遅くなりやすいです。
上位プランに移行することで、快適なスピードでサイトを表示できる可能性があります。
(2)CDNの導入検討
CDN(Content Delivery Network)は、世界中のサーバーを使用してコンテンツを配信するサービスです。
ユーザーに最も近いサーバーからコンテンツを提供することで、表示速度を向上させます。
CDNの導入により、特にグローバルなアクセスがあるサイトでは、表示速度を平均40〜60%改善できることが報告されています。
ここで、代表的なCDNサービスを紹介します。
- Cloudflare(無料プランあり)
- Amazon CloudFront
- Google Cloud CDN
サイト表示スピードが遅く、改善施策を試してもスピードが向上しないなら、CDNの導入も検討しましょう。
(3)gzip圧縮の設定
gzip圧縮は、サーバーからクライアントへ送信されるデータを圧縮する技術です。
テキストベースのファイル(HTML、CSS、JavaScript)で特に効果的な方法です。
gzip圧縮を有効にすることで、転送されるデータ量を最大70%削減でき、特にテキストが多いページでのサイト表示スピードを上げる効果があります。
設定方法は、サーバーの種類によって異なりますが、一般的には.htaccessファイルに以下のような設定を追加します。
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/css application/javascript
</IfModule>
(4)SSL化の実施
SSL証明書の導入は、セキュリティ向上だけでなく、最新のHTTP/2プロトコルを利用するための前提条件となります。
HTTP/2の利用により、従来のHTTP/1.1と比較して、ページ読み込み時間を平均して20〜30%短縮することができます。
最近では無料のSSL証明書「Let’s Encrypt」を利用できるホスティングサービスも増えており、導入のハードルは大きく下がっています。
(5)HTTP/2への対応
HTTP/2は、従来のHTTP/1.1を改善した新しい通信プロトコルです。
複数のリクエストを同時に処理できる多重化や、ヘッダー圧縮などの機能が追加されています。
HTTP/2への移行により、特に画像やスクリプトの多いページで、読み込み時間を大幅に短縮可能で、一般的に30〜50%の速度向上が期待できます。
なお、HTTP/2への移行には要件があるため、事前に当てはまるか確認しておきましょう。
- SSL/TLS証明書の導入
- サーバー側でのHTTP/2対応
- 最新Webブラウザの使用
7.コード面での技術的なサイトスピード改善方法

コードの最適化は、技術的な知識が必要ですが、大きな改善効果が期待できます。
開発者と相談しながら、計画的に進めていきましょう。
- JavaScriptの非同期読み込み設定
- レンダリングブロックの解消
- AMPの実装検討
- CSSファイルの最適化
(1)JavaScriptの非同期読み込み設定
JavaScriptファイルの読み込みは、デフォルトではページの描画をブロックする仕様になっており、サイト表示スピードを遅くする要因となっています。
非同期読み込みを設定することで、この問題を解消できます。
JavaScriptの非同期読み込みを実装することで、First Contentful Paint(FCP)を平均して30〜40%改善する可能性があるため、実装してみると良いでしょう。
<script async src=”script.js”></script>
<script defer src=”script.js”></script>
(2)レンダリングブロックの解消
レンダリングブロックとは、ページの表示を妨げるリソースのことです。
特にヘッド部分に配置されたCSSやJavaScriptがこれに該当します。
クリティカルCSSの最適化とレンダリングブロックの解消により、First Paint時間を最大50%短縮できるケースがあります。
- クリティカルCSSのインライン化
- 不要なスタイルの遅延読み込み
- JacaScriptの読み込み位置を最適化
- メディアクエリの適切な使用
(3)AMPの実装検討
AMP(Accelerated Mobile Pages)は、Googleが推進するモバイル向けの高速表示フレームワークです。特にニュースサイトやブログで効果的です。
AMPの導入により、モバイルでの読み込み時間を平均して4倍高速化できるという調査結果が報告されています。
具体的にAMPの実装で得られるメリットは、以下のようなものです。
- ページを瞬時に読み込みできる
- モバイル検索時にカルーセル表示が可能になる
- Googleのキャッシュを利用することにより速度が安定する
- 接続が不安定な状態でも、効率的にページの読み込みが可能になる
ユーザーが瞬時にページを読み込むことができるので、ぜひ実装を検討しましょう。
(4)CSSファイルの最適化
CSSファイルの最適化は、ページの初期表示速度を改善する重要な要素です。
特に不要なスタイルの削除と結合が効果的です。
CSSの最適化により、ファイルサイズを平均して40〜50%削減でき、特にモバイル環境での読み込み時間を大幅に短縮できます。
最適化するにはまず、使用していないCSSルールの特定と削除を実施しましょう。
これらの削除により、ファイルサイズが圧縮できるのでページの初期表示速度を上げることができます。
次に、CSSセレクタの簡素化も重要です。
複雑なセレクタは、ブラウザの解析速度を低下させる原因となります。
可能な限りシンプルなセレクタを使用し、階層を浅くすることで、ブラウザの処理速度を向上させることができます。
8.サイトスピード改善についてよくある失敗とその対処法

サイトスピード改善は、正しい方法で進めないと効果が得られないどころか、逆効果になることもあります。
ここでは、よくある失敗とその対処法について解説します。
- スコアにこだわりすぎる
- 全ページ1度に改善しようとする
- 効果測定をしない
(1)スコアにこだわりすぎる
PageSpeed Insightsなどのツールが提供するスコアは、あくまでも指標のひとつです。
過度にスコアを追い求めることで、本来の目的を見失わないようにしましょう。
重要なのは、実際のユーザー体験(コアウェブバイタル)の改善であり、スコアは改善の目安として活用するべきです。
例えば、アクセス解析ツールの導入は必須ですが、これらはスコアを下げる要因の1つでもあります。
しかし、アクセス解析ツールを使わなければ施策の効果測定ができず、ユーザービリティを高めるための指標が確認できません。
このような場合には、少しスコアが下がってもアクセス解析入れるべきです。
このように、スコアにこだわりすぎて全てのツールを除外するのではなく、優先順位を考えながらサイトスピードの改善施策を実施しましょう。
(2)全ページ1度に改善しようとする
サイト全体を一度に改善しようとすることは、リスクが高く、また効果の測定も難しくなります。
効果的な改善を行うためには、まずトップページや主要なランディングページから段階的に改善を進めることが重要です。
最初は人気の高いページから改善を始め、その効果を確認しながら、徐々に他のページへ展開していくアプローチをおすすめします。
このように段階的に進めることで、各施策の効果を正確に把握でき、必要に応じて方針の修正も可能です。
(3)効果測定をしない
改善施策を実施しても、その効果を適切に測定・分析しないケースが多く見られます。
これでは、どの施策が効果的だったのか、また次に何を改善すべきかの判断ができません。
効果測定では、技術的な指標だけでなく、直帰率やコンバージョン率などのビジネス指標も含めて総合的に評価することが重要です。
定期的なモニタリングを行い、改善前後での変化を記録することで、投資対効果の高い施策を特定できます。
また、ユーザーからのフィードバックも積極的に収集し、体感速度の向上についても確認しましょう。
まとめ
サイトスピードの改善は、現代のウェブサイト運営において欠かせない重要な要素です。
適切な改善施策を実施することで、ユーザー体験の向上、コンバージョン率の改善、そして検索順位の向上といった、具体的なビジネス成果につながります。
どうしても自社のサイト表示スピードが上がらない、何をしたら良いかわからないという方は専門家の助けを借りるのがおすすめです。
サイトスピードの改善について、専門家に相談したい方は、TMS Partners株式会社へご相談ください。
当社では、豊富な実績と専門知識を活かし、お客様のビジネス目標に合わせた最適な改善施策をご提案いたします。
数々の企業を支援した実績を活かして、SEO対策はもちろん広告支援まで、幅広い内容の支援が可能です。
問い合わせは無料なので、まずは以下の問い合わせフォームより気になることや質問をお寄せください。