クローキングとは?SEOペナルティを防ぐための対策を完全解説

「クローキングとは?」
「クローキングは避けるべきと聞いたけど、意図せずやってしまう事例はないの?」
検索エンジン最適化(SEO)を実践する上で、避けるべき手法の1つに「クローキング」があります。
この記事では、クローキングとは何か、なぜ問題視されるのか、どのような影響をSEOに与えるのかについて詳しく解説します。
意図せずクローキングと判断されるケースや、正当な例外についても紹介するので、安全なSEO施策を実施するための参考にしてください。
検索結果の上位表示を目指す中で、知らず知らずのうちにペナルティを受けるリスクを回避し、持続可能なSEO戦略を構築するための知識を身につけましょう。
1.クローキングとは?

クローキングは、検索エンジンの評価システムを操作するための不正な手法の1つです。
まずはクローキングの概要について理解しましょう。
- 検索エンジンとユーザーに異なるコンテンツを表示する手法
- クローキングが問題視される理由
- Googleのガイドラインにおける位置づけ
(1)検索エンジンとユーザーに異なるコンテンツを表示する手法
クローキング(Cloaking)とは、検索エンジンのクローラーと実際のユーザーに対して異なるコンテンツを表示する手法のことを指します。
具体的には、クローラーが訪問した際には検索アルゴリズムを満足させるような最適化されたコンテンツを表示し、一方で、実際のユーザーがアクセスした際には、全く別の内容やデザインのページを表示するという仕組みになっています。
極端にいえば「ダイエット」のクエリで検索エンジンにはダイエット関連のコンテンツをみせ、ユーザーには「投資サイトへの勧誘」を表示させるようなことも可能です。
この手法はGoogleが禁止しているアルゴリズムの操作に該当するため、規約でも禁止されています。
(2)クローキングが問題視される理由
クローキングが厳しく問題視される最大の理由は、検索エンジンとユーザーに異なる情報が提供されることで「ユーザーが見たいコンテンツを見られなくなる」ことです。
ユーザーが法律相談というキーワードで検索した際に、本来なら法律事務所などの有益な情報が表示されるはずです。
しかし、クローキングの影響下では、ユーザーが法律事務所だと思ってクリックしたページが投資詐欺コンテンツだったというような事例が発生します。
Googleなどの検索エンジンは、ユーザーに最も関連性の高い、質の良い情報を提供することを目的としています。
クローキングはこの目的に真っ向から反する行為であり、検索結果の質を低下させる要因であるため問題視されています。
なお、検索エンジンの仕組みについては、以下の記事でも解説しています。
(3)Googleのガイドラインにおける位置づけ
Googleは公式のウェブマスターガイドラインにおいて、クローキングを明確に禁止しています。
クローキングを「スパム行為」として位置づけ、発見次第、厳しいペナルティを課すことを表明しています。
Googleのアルゴリズムは年々高度化しており、クローキングを検出する精度も向上しているため、一時的に効果が出たとしてもすぐに対処されてしまうでしょう。
Googleのアルゴリズムの概要や影響を与える要素などについては、以下の記事が参考になります。
2.クローキングの主な手法と具体例

クローキングには様々な実装方法が存在しており、その手法を理解することで、意図せずクローキングと判断されるリスクを回避できます。
ここでは主要なクローキング手法と、その具体的な例について解説します。
- IPアドレスやユーザーエージェントによる出し分け
- 隠しテキストや隠しリンクの使用
- リダイレクトの悪用
- 検索エンジンが訪問した場合だけキーワードを入れる
(1)IPアドレスやユーザーエージェントによる出し分け
最も一般的なクローキング手法の1つが、訪問者のIPアドレスやユーザーエージェントを識別し、コンテンツを出し分ける方法です。
Googleのロボットは特定のアクセス元や専用の名札のような識別情報を持っているため、誰が見に来ているかを判別して出し分けができます。
例えば、サーバーサイドのスクリプトを使って、クローラーには最適化されたキーワードリッチなコンテンツを表示し、ユーザーからのアクセスと判断した場合には、全く別のコンテンツや商品販売ページなどを表示させる手法です。
(2)隠しテキストや隠しリンクの使用
広義でのクローキングとして、「隠しテキスト」や「隠しリンク」の使用が挙げられます。
厳密には隠しテキストや隠しリンクは「Hidden text and link abuse 」という別カテゴリのスパムですが、広義ではクローキングと解釈されることがあります。
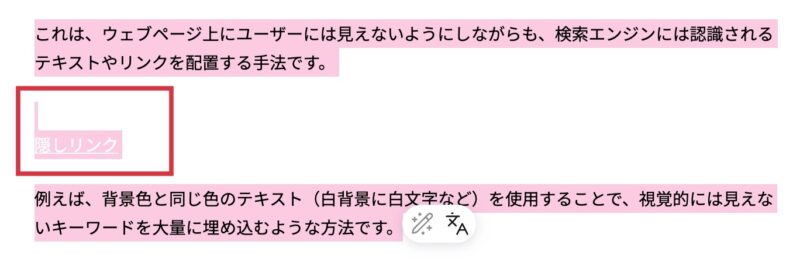
これは、ウェブページ上にユーザーには見えないようにしながらも、検索エンジンには認識されるテキストやリンクを配置する手法です。
例えば、背景色と同じ色のテキスト(白背景に白文字など)を使用することで、視覚的には見えないキーワードを大量に埋め込むような方法です。

このような手法は特に詐欺サイトやマルウェア配布サイトで頻繁に使用されており、SEOの観点からもGoogleに厳しく取り締まられています。
(3)リダイレクトの悪用
リダイレクト機能を悪用したクローキングも広く行われています。
この手法では、検索エンジンのクローラーがアクセスした際にはリッチなコンテンツを表示させ、実際のユーザーがアクセスすると自動的に別のページへ転送する仕組みを実装します。
例えば、ページを開いた直後に自動で別のサイトへ移動させるような設定が代表的です。
window.location.href = ‘別のURL’;
これは、検索エンジンには見せたいページを表示し、ユーザーには全く別の内容に飛ばすことができてしまうJavaScriptの代表例です。
こうしたリダイレクトが適切な理由(サイト移転など)なく行われている場合、Googleはこれをクローキングとみなし、ペナルティの対象とします。
なお、301や302などの正規のリダイレクトであっても、その目的が検索エンジンを欺くためであれば同様にペナルティの対象となります。
リダイレクトについて知りたい方は、こちらの記事も参考にしてください。
(4)検索エンジンが訪問した場合だけキーワードを入れる
検索エンジンのクローラーが訪問した時にだけ、ページにキーワードを大量に挿入する手法もクローキングの一種です。
例えば、ページの裏側にだけキーワードを大量に入れて、ユーザーには見せないようにする手法を使えばクローラーが訪問した場合のみページのheadセクション内にメタキーワードタグを追加したり、footerセクションに関連キーワードのリストを挿入したりできます。
これは、検索エンジンだけに見せるように、大量のキーワードをページの目立たない部分にだけ入れることも、クローキングの一例です。
このようにクローラーにだけ検索上位を狙ったキーワードを見せて、ユーザーには隠す構造は明確なガイドライン違反となり、ペナルティの対象になります。
3.クローキングがSEOに与える影響とリスク

クローキングがSEOに与える具体的な影響とリスクについて解説します。
- Googleペナルティの対象となる
- ユーザーエクスペリエンスの低下
- ブランド価値の毀損
(1)Googleペナルティの対象となる
クローキングはGoogleのガイドラインに明確に違反しており、発覚すれば検索順位の大幅な下落やインデックス削除といったペナルティを受ける可能性があります。
悪質なケースではドメイン全体が対象になることもあり、違反箇所を修正しても再審査を通過しない限り評価は回復しません。
一度ペナルティを受けると大幅にアクセス数が減少し、それに伴い売上や問い合わせが著しく低下するリスクもあります。
そのため、SEO施策としてクローキングを取り入れるのは絶対に避けるべきです。
(2)ユーザーエクスペリエンスの低下
クローキングは検索エンジンに加えて、ユーザーエクスペリエンスにも深刻な悪影響を及ぼします。
検索ユーザーはタイトルやスニペットの説明文をもとに、クリック先のページ内容を期待します。
しかしクローキングを行っているページでは、その期待に反して全く異なるコンテンツが表示されるためユーザーは混乱し、すぐにページを離脱する傾向にあります。
このような体験はサイトへの信頼性を著しく損なうだけでなく、直帰率の増加や滞在時間の低下といった指標にも悪影響を与えることになります。
(3)ブランド価値の毀損
クローキングが発覚すると、企業やサイトのブランド価値は深刻に損なわれます。
Googleからのペナルティによって検索結果に表示されなくなるだけでなく、ユーザーや検索エンジンを欺いたことが信用を傷つけるからです。
仮に意図せずクローキングをしてしまった場合でも、ユーザーにとっては「偽の情報を載せたサイトを運営している」ことに変わりはありません。
実際にSEO施策を外注していた企業が、意図せぬクローキングで検索評価を落としたばかりか、ユーザーの信頼を損なった事例もあります。
4.意図せずクローキングと判断されやすい事例

クローキングは意図的な悪質行為と思われがちですが、運営者も意図していないものが判断されてしまうケースもあります。
ここでは、気づかぬうちにクローキングと見なされる代表的なパターンを紹介します。
- モバイルとPCでコンテンツが大きく異なる
- ログイン制限やABテストによるコンテンツの出し分け
- JavaScriptのレンダリングに依存している
- 地域別・言語別出し分けが適切に実装されていない
- 広告やアフィリエイトリンクだけが表示される
自社のWebサイトについても、このような事例に該当しないか確認するようにしましょう。
(1)モバイルとPCでコンテンツが大きく異なる
レスポンシブデザインを用いずに、モバイルとPCで全く別のコンテンツを用意しているようなケースでは、クローキングと判断されるリスクがあります。
例えば、PCでは細かい情報が閲覧できるにも関わらず、モバイルだと簡易的な作りになっているようなケースでは注意が必要です。
基本的にGoogleはモバイル版のページを基準としてページ評価をしているので、このような手法自体がSEOに悪影響になります。
そのため、原則レスポンシブデザインを用いてサイトを構築した方が、クローキングと誤判定されることもなく、SEO的にも安心です。
なお、レスポンシブデザインの導入のほか、「モバイルフレンドリー」と呼ばれるデザインも意識しましょう。
モバイルフレンドリーの概念や具体的な改善施策については、以下の記事もご覧ください。
(2)ログイン制限やABテストによるコンテンツの出し分け
会員制サイトなどで「ログイン後のみ閲覧可能」なコンテンツを設けること自体は問題ありませんが、クローラー用に全文を表示し、ユーザーには冒頭だけ見せるような実装は注意が必要です。
Googleは一部の制限付きコンテンツ(例:有料記事)の表示に対して、冒頭を表示し「続きはログイン」のような構成を推奨しています。
わかりやすくいうと、『note』の有料記事のように、冒頭だけは読めてその後は購入が必要な作りにしておけば問題ありません。

また、ABテストについては、Googleが公式に「クローキングとはみなさない」と明言しており、ユーザーとGooglebotの両方に同様のコンテンツを見せていれば問題ありません。
(3)JavaScriptのレンダリングに依存している
近年のWebサイトはJavaScriptによってコンテンツを動的に生成するケースが増えています。
Googleは表示のタイミングがズレると、検索エンジンが内容を正しく読めないことがあるためです。
このような場合ユーザーには表示されていても、クローラーには読み取られない場合、内容の差異からクローキングと判定される恐れがあります。
クローラーにきちんと内容を読んでもらうためには、なるべく通常のHTMLとしてページを表示させる仕組みを使うと安心です。
(4)地域別・言語別出し分けが適切に実装されていない
多言語サイトなどでよくある、地域によって言語を変える設定も、クローキングと判断される場合があります。
一般的にこのようなサイトではIPで出し分けしていますが、クローラーがこの内容を読み取れないことがあるためです。
多言語サイトであることを正しく検索エンジンに伝えるためには、言語別にURLを用意し「hreflangタグ」でGoogleにそれぞれの関係を伝える方法を使うと良いでしょう。
- https://example.com/ja/ → 日本語ページ
- https://example.com/en/ → 英語ページ
このようにしておけば、Googleが「同じ内容の多言語ページである」と理解しやすくなります。
(5)広告やアフィリエイトリンクだけが表示される
広告やアフィリエイトリンクを配置した結果として、ユーザーが最初見る範囲に本文がほぼ表示されないケースがあります。
しかし、検索エンジンはHTMLで情報を取得しているため、記事本文や見出しを含むテキストを読み取って十分な情報と判断します。
つまり、意図せずともユーザーが見るページと検索エンジンが見る情報に差異が生まれ、クローキングと誤解されるリスクが高まるということです。
この問題に対する対策としては、ユーザーのファーストビューの部分には構成やアフィリエイトリンクを貼らないようにするのがおすすめです。
また、広告だらけのページはクローキングと誤解されずとも「低品質なページ」と判断されてしまうリスクもあるので、適度なリンクや広告の量を調整してください。
5.クローキングの検出方法と対策

自分のサイトが意図せずクローキングと判断されていないか確認するには、いくつかの方法があります。
ここではクローキングの検出方法と、問題があった場合の対策について解説します。
- ブラウザの拡張機能を利用する
- Googleサーチコンソールを活用する
- クローキングと判断された場合の対応方法
順に見ていきましょう。
(1)ブラウザの拡張機能を利用する
クローキングを検出する最も簡単な方法の1つは、ブラウザの拡張機能を利用する方法です。
Chrome拡張機能の「User-Agent Switcher」などを利用すると、ブラウザのユーザーエージェントをクローラー(Googlebot)に切り替えて表示の差異を確認できます。
また、「SEO Meta in 1 Click」などの拡張機能を使うと、JavaScriptを無効化した状態でのページ表示を確認できるため、JavaScriptに依存したコンテンツが正しく表示されているか確認することが可能です。
こうした確認を定期的に行うことで、意図せずクローキングと判断されるリスクを低減できるでしょう。
(2)Googleサーチコンソールを活用する
Googleサーチコンソールを使って、クローキングをチェックできます。
「URL検査>ライブテスト」機能をを使うと特定のURLがGoogleにどのように読み取られているかを確認できます。

ライブテストとはクローラーが実際に取得したページをスクリーンショットで表示してくれる機能で、それを見ればユーザーが見ているページとクローラーが見ているページに差がないかをチェック可能です。
特に「取得されたHTML」と「レンダリングされたページのスクリーンショット」を確認することで、ユーザーとの見え方の違いが可視化され、誤った表示を検出しやすくなります。
また、インデックス登録の問題やカバレッジの異常がないかも併せてチェックしましょう。
インデックス登録の機能とSEOへの影響については、以下の記事も合わせてご覧ください。
(3)クローキングと判断された場合の対応方法
Googleからクローキングとみなされ、手動ペナルティを受けた場合は、まずサーチコンソールの手動による対策セクションを確認しましょう。
違反内容や対象URLが記載されているため、速やかに該当箇所を修正します。
意図しないクローキングだった場合でも、再審査リクエストを通じてGoogleに誠実な対応を示すことが重要です。
再審査リクエストにはどのような問題があり、どのように修正したか、今後再発を防ぐための体制を具体的に記述しましょう。
申請から結果が通知されるまでには数日〜数週間かかる場合があるため、焦らず丁寧に対応を進めることが大切です。
6.クローキングと見なされない例外的なケース

ユーザーエクスペリエンスの向上を目的とした正当な出し分けは、Googleも認めています。
ここでは、クローキングと見なされない例外的なケースについて解説します。
- 地域や言語によるコンテンツの切り替え
- デバイスに応じたレスポンシブデザインの適用
- ユーザーの利便性を向上させる適切なパーソナライゼーション
(1)地域や言語によるコンテンツの切り替え
ユーザーの地域や言語に応じてコンテンツを出し分けることは、ユーザー体験の向上を目的とする正当な手法であり、適切に実装されていればクローキングとはみなされません。
Googleはこのような多言語対応を認識しやすくするため、各言語ページに明確なURLを設定し、hreflangタグを用いてそれぞれのページの関連性を示すようにしましょう。
また、IPアドレスだけでなく、ブラウザのAccept-Languageヘッダーを参照するなど、ユーザーの設定を考慮した実装もおすすめです。
(2)デバイスに応じたレスポンシブデザインの適用
PC、スマートフォン、タブレットといった異なるデバイスに応じて表示を最適化するレスポンシブデザインは、Googleも推奨している方法です。
レスポンシブ設計ではHTMLは同一のまま、CSSのメディアクエリでレイアウトを変更するため、ユーザーとGooglebotが同じコンテンツを参照していることになるので、クローキングと誤認されるリスクはほぼありません。
画像サイズの出し分けには、デバイスごとに最適なサイズの画像を表示できる仕組みも活用できます。
ただし、モバイル版のみで重要な情報を非表示にするなど、デバイスによる情報差異が大きい場合はクローキングと見なされる可能性があるため、情報量を調整しましょう。
(3)ユーザーの利便性を向上させる適切なパーソナライゼーション
過去の閲覧履歴、位置情報、アカウント設定などに基づいて個別に最適化された表示を提供するパーソナライゼーションも、Googleは適切なものとして認めています。
例えば「あなたへのおすすめ」や「最寄りの店舗情報」などの要素は、ユーザーにとって有益な情報であり、コンテンツの本質的な変更にはあたらないとされます。
また、テーマ設定(ダークモード/ライトモード)や閲覧端末に応じたフォントサイズの調整なども、正当なユーザー体験向上とされる範囲に含まれるので問題ありません。
ただし、主要なコンテンツ(本文や商品情報など)は全ユーザーとGooglebotに同様に表示されるよう設計する必要があります。
JavaScriptで出し分ける場合はGooglebotがそれを適切にレンダリングできるかどうかを確認し、必要であればサーバーサイドレンダリング(SSR)やプリレンダリングの採用を検討しましょう。
7.クローキングを防ぐためのセキュリティ対策
![]()
サイトのセキュリティ対策が不十分だと、ハッキングによってクローキングコードが挿入されるリスクがあります。
ここでは、クローキングを防ぐためのセキュリティ対策について解説します。
- CMSやプラグインの最新状態の維持
- Googleサーチコンソールによる定期的な監視
- セキュリティ監査の実施
(1)CMSやプラグインの最新状態の維持
クローキングを防ぐためにウェブサイトのCMSやそのプラグインは、常に最新バージョンに更新しておく必要があります。
アップデートには既知の脆弱性の修正が含まれており、放置すると不正アクセスを受けるリスクが高まるためです。
特に注意が必要なのは、開発が終了しているプラグインや古いCMSバージョンです。
これらは新たな脆弱性が見つかっても修正されず、攻撃対象になりやすいため早めに代替のプラグインへの差し替えをおこないましょう。
さらに、使っていないプラグイン・テーマは削除し、攻撃対象を減らすようにしてください。
また、万が一ハッキングを受けたときのために、定期的なバックアップをとっておけば、復旧も簡単にできます。
(2)Googleサーチコンソールによる定期的な監視
Googleサーチコンソールは、ハッキングや不正な表示改ざんを早期に検出できる機能を持っています。
例えば、以下のセクションをチェックすれば不正な表示改ざんに気づける可能性があるので、日常的にチェックする癖をつけておきましょう。
- セキュリティの問題タブ:ハッキング被害やスパムの警告が出る
- 手動による対策タブ:Googleからのペナルティが確認できる
- カバレッジレポート:異常なページ増加やURLの出現がないかを確認
もしも異常が検知された場合はハッキングや不正な表示改ざんの可能性があるということです。
実際の表示は「URL検査」のスクリーンショット機能で、Googleのクローラーが取得した情報と実際の表示の差を確認できます。
(3)セキュリティ監査の実施
定期的にセキュリティ監査を実施することで、潜在的な脆弱性や不正なコードを早期に発見できます。
セキュリティ監査には、自動化されたスキャンツールの利用から、専門家による手動チェックまで、様々なレベルがあります。
手軽にできるものとしては、以下のようなツールがおすすめです。
8.クローキングに関してよくある質問

クローキングに関して、ウェブサイト運営者からよく寄せられる質問とその回答をまとめました。
- 意図せずクローキングしてしまった場合でも、ペナルティ対象になりますか?
- リダイレクトでも問題になるケースは?
- JavaScriptを使った動的コンテンツは常にクローキングになりますか?
(1)意図せずクローキングしてしまった場合でも、ペナルティ対象になりますか?
意図の有無にかかわらず検索エンジンとユーザーに異なる内容が表示されていれば、Googleのガイドライン違反と見なされる可能性があります。
Googleはアルゴリズムベースでクローキングの有無を判断するため、技術的なミスや外部委託による過失であっても、ペナルティの対象になることがあります。
ただし、再審査リクエストの際に正直かつ具体的な修正内容と再発防止策を説明すればペナルティが解除される可能性はあります。
(2)リダイレクトでも問題になるケースは?
HTTP 301/302リダイレクトは、正しく実装されていれば問題ありません。
ただし、以下のようなケースではクローキングと見なされる可能性があります。
- Googlebotとユーザーでリダイレクト先が異なる(例:botはAページ、ユーザーはBページ)
- JavaScriptやmeta refreshタグで遅延リダイレクトを仕込み、内容の乖離がある
- 元のページと全く無関係なサイトに飛ばしている
そのため、このような場合には以下のように対策してクローキングと判定されるのを防ぎましょう。
- サーバーサイドで明示的に301または302を設定
- リダイレクト先は元ページと関連性のあるコンテンツにする
- 遅延リダイレクト(数秒後に自動遷移など)は極力避ける
なお、301リダイレクトと302リダイレクトの違いや活用場面については、以下の記事も参考になります。
(3)JavaScriptを使った動的コンテンツは常にクローキングになりますか?
JavaScriptの使用自体は問題ありません。
Googleは現在、JavaScriptのレンダリング能力を大幅に改善しており、基本的なSPA(シングルページアプリケーション)やVue/React/Next.jsなども正しく処理できるようになっています。
しかし、以下のようなケースではうまくコンテンツを読み取れず、クローキングと判定されることがあります。
- JavaScriptで表示されるコンテンツが、Googlebotのクロールタイミングでは読み取れない
- JavaScriptの実行タイミングで表示内容が変化し、botとユーザーで差が出る
- JavaScriptを無効にしているユーザーに何も表示されない
安全にJavaScriptを使うには、サーバーサイドレンダリングを使用したり、重要なコンテンツのみHTMLに含めるなどの対策が必要です。
まとめ
クローキングは検索エンジンとユーザーに異なるコンテンツを表示する不正なSEO手法であり、Googleのガイドラインに明確に違反する行為です。
意図的にクローキングを行うことはもちろん避けるべきですが、技術的な知識不足や実装ミスによって意図せぬクローキングと判断されるリスクも認識しておく必要があります。
モバイルとPCでのコンテンツの差異、JavaScriptの使用、地域別コンテンツの出し分けなど、意図せずクローキングとみなされる可能性がある実装には特に注意が必要です。
クローキングの検出と予防のためには、ブラウザの拡張機能やGoogleサーチコンソールを活用した定期的なチェック、セキュリティ対策の強化が効果的です。
もしも自社サイトでクローキングが発生していないか不安、またハッキング対策をしたいとお悩みなら、TMS Partners株式会社へご相談ください。
TMS Partners株式会社はクローキングなしでのSEO順位改善はもちろん、ハッキング等によるセキュリティ対策なども包括的に対応しています。