【5分でわかる】SEO対策に効果的なHTMLタグ一覧と設定方法

「SEO対策のタグってどう使い分ければ良いんだろう?」
「タグを使ってみたいけど、いまいち使い方がわからない」
SEO対策におけるタグとは、巡回ロボットがサイトを読み取りやすくするためのマークのようなもの。
しかしHTMLタグと聞くと、意味がわからず抵抗を感じる人も多いでしょう。
この記事ではSEO対策におけるタグの意味や役割、そしてSEO対策に効果的なタグと設定例を解説します。
最後まで読めばタグを完璧に使いこなし、SEOに強いサイトを作れるでしょう。
そもそもSEOとは何かを知りたい方は、以下の記事を解説しています。
SEO対策における”タグ”とは?
SEO対策におけるタグとは、HTMLタグのことを言います。
HTMLタグは検索エンジンの巡回ロボットがテキストを読み取る際に、「この文字列はタイトル」「この文字列は見出し」のように内容を認識しやすくするマークのようなものです。
検索エンジンの巡回ロボットは、文章を人間のように読むことはできません。
そのためHTMLタグを利用して、正しくテキストの意味を伝える必要があります。
HTMLタグを効果的に利用すれば、検索エンジンに自社コンテンツの内容が正しく伝わります。
意図したキーワードで検索結果に表示される可能性を高めるため、SEO対策の1つとしてもタグを活用しましょう。
SEO対策に効果的なタグと設定例
SEO対策に効果的なタグと設定の例を紹介します。
- titleタグ
- 見出しタグ
- pタグ
- metaタグ
- altタグ
- aタグ
- listタグ
- calonialタグ
- タグクラウド
タグはまだ他にもありますが、よく使用するタグを一覧で紹介します。
titleタグ
titleタグとは、コンテンツの題名を意味するHTMLタグです。

タイトルタグは検索結果で見ると赤く囲った部分に該当します。
一般的にはH1見出し(コンテンツタイトル)+サイト名を表示されることが多いです。
タイトルタグは以下のように記述します。
<title>〇〇</title>
例)<title>【5分でわかる】SEO対策に効果的なHTMLタグ一覧と設定方法 – TMS Partners株式会社 | 成果を出す京都のWebコンサルティング会社</title>
H1は単純なタイトル、titleタグはコンテンツの題名+サイト名などにして、巡回ロボットにコンテンツの内容を伝えるものです。
タイトルタグを設定することで、このコンテンツが何に関して書かれているかを検索エンジンに伝えられるでしょう。
適切なタイトルの付け方については、以下の記事で解説しています。
見出しタグ
見出しタグとは、コンテンツ内の見出しを表すタグです。
見出しタグは以下のように記述します。
<h1></h1>
<h2></h2>
<h3></h3>
…
見出しにはH1>H2>H3の順に配置するルールがあり、1つのコンテンツにつきH1は1つ(タイトルを意味する)、H2の下にH3など順序を守らなければなりません。
H3の中にH2が存在する、というような置き方をするとコンテンツが正しく読み取れなくなります。
見出しタグを設置することで、コンテンツの順序・関連性を検索エンジンに伝えられます。
pタグ
pタグとは段落を表すHTMLタグです。
<p>〜〜〜〜文章〜〜〜〜。〜〜〜、〜〜〜〜。</p>
pタグを用いることでひとまとまりの段落があることを伝えることができます。
トピックを改行タグ<br>で区切ると、文章のつながりを検索エンジンが理解できません。
pタグで文章を区切ることで、ひとまとまりの文章の関連性を伝えられます。
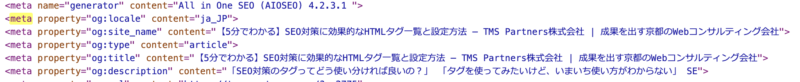
metaタグ
metaタグとは、Webサイトの情報を記載するタグです。
サイトのテーマ・コンテンツの情報について検索エンジンに伝える役割を持ちます。
<meta 〇〇=”△△” content=”◇◇”>
metaタグは複数あり、記述する内容によって使い分ける必要があります。

上記のようにmetaタグでプロパティなどを細かく設定し、検索エンジンはこれを読み取ってサイトの情報を理解します。
metaタグの1つでメタキーワードというタグがありますが、メタキーワードについては以下の記事で詳細に解説していますので併せて読んでみてください。
altタグ
altタグとは、画像の内容を文章で説明するタグです。
検索エンジンは画像を視認することはできないため、画像の情報をテキストで伝える役割を持ちます。
<img class=”**” src=”https://☆★.png” alt=”metaタグ” >
altタグは上記のように画像の代替テキストとして設定します。
またaltタグはユーザービリティの面でも有効です。
画像の表示が遅れた場合はalt属性のテキストを表示させ、画像が見えなくてもユーザーに画像内容を伝えられSEO的にも効果があります。
aタグ
aタグはリンクを意味するHTMLタグです。
aタグがあることで、検索エンジンがリンクを認識します。
<a title=記事タイトル” href=”https://…”>テキスト</a>
適切な内部リンク、または外部リンクは検索エンジンの巡回性を良くします。
SEO対策においても巡回性の高さは効果的なので、aリンクも適切に配置しましょう。
内部リンクのSEO効果については、以下の記事で解説します。
listタグ
listタグは箇条書き(リスト)データを表すHTMLタグです。
2種類のリストが存在し、単純な箇条書きと番号付きリストがあります。
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<ol>
<li></li>
<li></li>
<li></li>
</ol>
ユーザーの視認性を高め、検索エンジンにも箇条書きで情報をまとめていることが伝わりやすくなります。
calonialタグ
calonialタグとは、検索エンジンに正しいURLを伝えるためのHTMLタグです。
コンテンツがに通っていて重複コンテンツと見做されると、検索エンジンからペナルティを受ける可能性があります。
またURLがバラバラに認識されると、正しいSEO評価が得られません。
そのためにcanonicalタグを使用して、URLを統合するイメージです。
canonicalタグは以下のように記述します。
<link rel=”canonical” href=”URL”>
上記のように、URLの部分に正規のURLを入力しておくと、URLを統合できます。
PCとモバイル用で同じページで別のURLを持っている場合などにも活用しましょう。
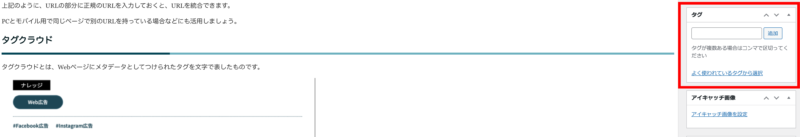
タグクラウド
タグクラウドとは、Webページにメタデータとしてつけられたタグを文字で表したものです。

コンテンツの下などに、#でメタデータがテキスト化されているものがタグクラウド。
ユーザーが同じタグがついている記事へジャンプできるユーザビリティ向上につながります。

WordPressを用いる場合は、コンテンツ作成ページ内の「タグ」の部分に入力してタグクラウドを作成できます。
また、検索エンジンがタグをたどってサイト内を巡回する手助けをする役割もあり、SEO対策につながるでしょう。
ユーザーがサイトを巡回し、また検索エンジンに正しくコンテンツが伝わるため、サイトがGoogleに評価されやすくなります。
SEO対策に効果的なタグを覚えておきましょう!
HTMLタグはSEO対策の一環として有効です。
タグを適宜用いれば、検索エンジンの巡回ロボットがコンテンツの内容を正しく読み取れます。
正しい情報が検索エンジンに登録されるので、狙ったキーワードで検索上位を目指しやすくなるでしょう。
この記事では一部のHTMLタグを紹介しました。
タグを用いてコンテンツ内容が検索エンジンに伝わるようにし、SEO効果を高めましょう!