SEO対策で欠かせない「タグ」一覧と使い方を解説|SNSのタグ活用も紹介

「SEOタグってよく聞くけど、実際どう使えばいいんだろう?」
「HTMLタグの種類が多すぎて、どれが重要なのか分からない…」
Webサイトの検索順位を上げるためのSEOタグ対策、初めて行う場合は種類も多く、どこから手をつければよいか悩むものです。
適切なタグ設定は検索エンジンにサイトの構造を正しく理解してもらうために必須の対策となります。
この記事ではSEOタグの基礎知識から実践的な設定方法、効果測定まで詳しく解説していきます。
最後まで読めば、自分のサイトに最適なタグ設定ができるようになり、検索順位アップへの道筋が見えてくるでしょう!
SEO対策の概要を知りたい方は、こちらの記事も参考にしてください。
1.SEOで重要なタグとは?理解すべき基本知識
![]()
まずはSEOで重要なタグとは何か、SEOにおける役割などについて基本的な知識を紹介します。
- タグとは
- HTMLにおけるSEOタグの種類
- なぜSEO対策においてタグが重要なのか
- 検索エンジンがタグを評価する仕組み
(1)タグとは
HTMLタグとは、Webサイトの構造を定義するための記号のことです。
タグはサイトの内容をGoogleなどの検索エンジンのクローラーに正しく伝えるための重要な要素となっています。
クローラーとは検索エンジンが使用する、Webサイトの情報を収集するプログラムです。
人間には見えないHTMLの裏側を読み取り、サイトの評価を行います。
そのため適切なタグを設定することで、検索エンジンにサイトの内容を正確に理解してもらうことができます。
(2)HTMLにおけるSEOタグの種類
SEOに影響を与えるHTMLタグには、以下のようなものがあります。
特に重要なのはtitleタグ、metaタグ、見出しタグの3つで、これらは検索順位に大きな影響を与えます。
基本的なSEOタグには以下のようなものがあります。
- titleタグ:ブラウザのタブやGoogleの検索結果に表示されるタイトル
- metaタグ:サイトの説明文やキーワードを設定
- h1〜h6タグ:見出しの階層構造を定義
- imgタグ:画像の挿入と代替テキストの設定
- aタグ:リンクの設定
- strongタグ:重要な文章の強調
- listタグ:箇条書きやリストの作成
(3)なぜSEO対策においてタグが重要なのか
タグがSEO対策で重要な理由は、検索エンジンがタグを参照してサイトの構造や内容を理解しているからです。
適切なタグ設定により、サイト構造を検索エンジンが正確に把握して、検索クエリに合わせて結果にうまく表示させられます。
さらに、タグの設定によってユーザーにとって読みやすい記事構成を作成できます。
例えば、見出しタグを適切に配置すればユーザーが直感的に記事の構造を読み解くことができるでしょう。
正しいタグ設定とユーザビリティの向上により、検索順位を向上させることができます。
(4)検索エンジンがタグを評価する仕組み
検索エンジンはクローラーを使ってサイトの情報を収集し、タグの内容を分析します。
タグの階層構造や使用方法が適切であるほど、サイトの品質が高いと評価されます。
例えば、検索エンジンは特に以下のような点をチェックしています。
- h1タグが適切に使われているか
- titleタグとコンテンツの整合性があるか
- metaタグの説明文が適切か
- 画像のalt属性が正しく設定されているか
タイトルとコンテンツの内容に一貫性のない所謂「釣りタイトル」のようなコンテンツを排除し、タイトルと内容、metaタグでの説明が一致しているコンテンツを優先的に検索順位の上位に表示させるためです。
また、画像の表示が遅延した際にユーザーにaltタグを通じて、画像の意味が伝わるようにしているかどうかなどもチェックしています。
クローラーはタグからコンテンツの質やユーザーが読みやすいかどうかを確認しているのです。
2.SEO効果の高いタグ設定
![]()
それでは具体的なSEOタグの設定方法について解説していきます。
- titleタグの最適化ポイント
- metaタグ(description)の書き方
- 見出しタグ(h1~h6)の階層構造
- canonicalタグによる重複対策
- imgタグとalt属性の活用法
- リンクタグ(aタグ)の効果的な使用
- strongタグとemタグの使い分け
- listタグによる構造化
- 視認性を高めるtableタグ
- コピペ判定を防ぐblockquoteタグ
(1)titleタグの最適化ポイント
titleタグは検索結果に表示される最も重要な要素です。
適切なtitleタグの設定は、クリック率の向上とSEO効果の両方に大きく影響します。
効果的なtitleタグを設定するためには、以下のポイントを押さえましょう。
- キーワードをタイトルの前半に含める
- 競合サイトと差別化できる表現を使用する
- 一目でコンテンツの内容が分かる具体的な表現にする
- 文字数は30文字前後に収める
キーワードをタイトル前半に含めることで、ユーザーが直感的に知りたい情報がコンテンツに含まれるか判断できます。
検索結果にタイトルが全文表示されないため、前半にキーワードを入れておいた方がクリック率も上がるでしょう。
また、タイトル前半にキーワードを配置することで、クローラーに「タイトルに何が書かれているか」が理解しやすくなる効果もあります。
さらに重要なのは、競合サイトと差別化できる表現を使用し、ユーザーに何が書かれている記事か伝えることです。
検索結果の中から自社コンテンツをクリックしてもらえるように、魅力的なタイトルをつけましょう。
SEO効果の高いタイトルにつけ方については、こちらの記事をご覧ください。
(2)metaタグ(description)の書き方
metaタグのdescription(説明文)は、検索結果でtitleタグの下に表示される文章です。
ユーザーに対して記事の価値を端的に伝え、クリックしたくなる魅力的な文章を心がけましょう。
まずメタディスクリプションには、重要なキーワードを自然な形で入れ込み、クローラーに文章の内容が適切に伝わるようにします。
また、ユーザーがメタディスクリプションから記事の概要を理解できるよう、主要な価値や結論を簡潔にまとめましょう。
文字数は80〜120文字が適切とされているので、制限のある中でユーザーの悩みや課題への解決策を示し、ユーザーのクリックを誘発させる文章を作って下さい。
メタディスクリプションの書き方や例文は、こちらの記事で紹介しています。
(3)見出しタグ(h1~h6)の階層構造
見出しタグは記事の構造を明確にし、ユーザーと検索エンジンの両方にコンテンツの重要度を伝えます。
タグ設定では、h1からh6までの見出しタグは、必ず階層順を守って使用することが重要です。
適切な見出しタグの使用方法は以下の通りです。
まずh1タグを設定する場合はページの最重要見出しとして、1度だけ登場させるようにします。
h2やh3以下は複数回登場しても構いませんが、あくまでh2>h3>h4という階層構造を意識して使用して下さい。
なお、h2見出しやh3見出しにはキーワードを自然な形で含めるようにし、検索エンジンにコンテンツの構造が伝わるように意識しましょう。
hタグについてさらに詳しい内容を知りたい方は、こちらの記事をご覧ください。
(4)canonicalタグによる重複対策
canonicalタグは、似たような内容のページが複数存在する場合に、どのURLが正規(オリジナル)のページなのかを検索エンジンに伝える重要なタグです。
例えば、以下のような場合にcanonicalタグの設定が効果的です。
- PCサイトとスマートフォンサイトで同じ内容がある
- 印刷用ページが別途存在する
- パラメータ付きURLでアクセスできる場合
コンテンツの内容が同じだがURLが複数あるような場合、検索エンジンがそれぞれのURLに評価を与えると、正しくコンテンツにスコアがつきません。
そこでCalonicalタグを使用してURLを統合し、正しい検索エンジンからの評価を得ることができます。
(5)imgタグとalt属性の活用法
画像のimgタグには必ずalt属性を設定しましょう。
alt属性は画像が表示できない場合の代替テキストとして機能するだけでなく、検索エンジンが画像の内容を理解する重要な手掛かりとなります。
効果的な設定方法は、画像の内容を具体的に説明する文章を入れることです。
検索エンジンのクローラーが「どんな画像を使用しているか」を読み解き、またユーザーが表示されない画像の内容を理解するのに役立ちます。
また、その際に適切なキーワードを自然に含めることで、SEO効果も発揮します。
ファイル名も可能であればわかりやすい名称に設定しておくと良いでしょう。
(6)リンクタグ(aタグ)の効果的な使用
aタグはリンクを設定する際に使用するタグです。
適切なアンカーテキスト(リンクテキスト)を設定することで、ページ間の関連性を検索エンジンに正しく伝えることができます。
まずリンクを貼る際は、リンク先の内容を適切に表現したテキストを使用して下さい。
例えば「こちらのページへジャンプ」という文章よりも「〜のメリットや概要について書いた記事を参考にして下さい」とした方が、リンク先の内容が適切に伝わります。
なお、注意点としては過度な内部リンクはユーザービリティを下げ、結果的に検索エンジンからの評価も下がる点です。
ユーザーが読みにくくなるほど大量にリンクを貼るのではなく、関連性の高いページのみを内部リンクでつなげましょう。
最後に、外部リンクを使用する際は信頼性の高いサイトに対してリングタグを設定して下さい。
スパム的なサイトへの誘導は、リンク元の評価を下げるリスクがあるためです。
公的機関や調査機関など、データの引用元として適切なサイトをリンク先に選んでください。
(7)strongタグとemタグの使い分け
strongタグとemタグは文章の強調に使用しますが、それぞれ異なる役割があります。
適切な使い分けを行うことで、検索エンジンに重要な情報をより正確に伝えることができます。
それぞれのタグの使い方は以下の通りです。
- strongタグ:特に重要な内容を強調する際に使用
- emタグ:文章のニュアンスとして強調したい場合に使用
どちらも過度な使用は逆効果になるため、本文に必要な箇所のみに使用しましょう。
装飾目的だけでの使用は避けて、本当に重要な部分をユーザーに示すために使用して下さい。
(8)listタグによる構造化
listタグには順序付きリスト(ol)と順序なしリスト(ul)があります。
情報を整理して表示することで、ユーザビリティの向上とクローラーの理解を助けることができます。
たとえば、手順や手続きを説明する場合に順序付きリストを使用すると、クローラーにもユーザーにも情報が伝わりやすいです。
また、適度な箇条書きの使用で情報が読みやすくなる効果もあります。
なお、1つのリストに含める項目数は多すぎないようにし、10個以上にならないよう調整して下さい。
(9)視認性を高めるtableタグ
tableタグはデータを表形式で表示する際に使用します。
情報を整理して表示することで、ユーザーの理解を助け、同時に検索エンジンへの情報伝達も効率的に行えます。
tableタグを使用する際には表の見出しに「th」要素を使用し、比較項目等を明らかにしましょう。
また、caption要素に表の説明を入れることで表の概要を検索エンジンとユーザーに伝えられます。
注意したいのが、表は使用デバイスによって表示が大きく崩れることです。
横長の表をコンテンツで使用する場合はスクロールできるよう設定するなどし、レスポンシブな設計を意識しましょう。
(10)コピペ判定を防ぐblockquoteタグ
引用文を表示する際はblockquoteタグを使用しましょう。
適切なblockquoteタグの使用は、コンテンツの信頼性を高め、コピーコンテンツと判断されるリスクを軽減します。
blockquoteタグを使用する際はURLやタイトルを明記し、どこからの引用かを明らかにしましょう。
なお、blockquoteタグを使っているからといって引用だらけのコンテンツだと、検索エンジンからの評価は下がります。
多用は避けて、あくまで主張したい内容の補強や根拠として引用を使うようにしましょう。
3.WordPressでのSEOタグ設定方法

WordPressでSEOタグを設定する方法を、代表的なプラグインごとに解説します。
- All in One SEOを使用する場合
- Yoast SEOを使用する場合
- タグとカテゴリーの違いと使い分け
(1)All in One SEOを使用する場合
All in One SEOでのタグ設定は、直感的な管理画面で簡単に行えます。
プラグインを導入すると、記事投稿画面の下部にSEO設定用のパネルが表示され、ここで各種タグの設定が可能です。
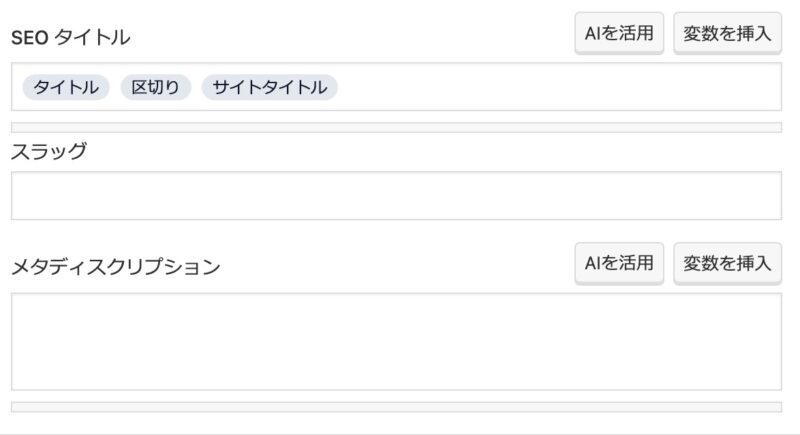
まず記事のtitleタグは、「SEOタイトル」欄で設定し、また記事のタイトルとは別に検索結果に表示させたいタイトルを指定できます。
metaディスクリプションは「メタ説明」欄で設定可能です。
この文章が検索結果のスニペット(説明文)として表示されます。
また、「フォーカスキーワード」欄では、記事の主要なキーワードを設定できます。
これにより、そのキーワードがtitleタグやmetaディスクリプションに適切に含まれているかの確認を自動で実施できて便利です。
h1〜h6の見出しタグは、WordPressの標準エディタで「見出し」ブロックを使用することで自動的に適切なタグが設定されます。
さらに、記事下部の「SEOプレビュー」では、実際の検索結果でどのように表示されるかを確認できるため、タグ設定の微調整も簡単です。
(2)Yoast SEOを使用する場合
Yoast SEOでは記事投稿画面の下部にあるYoast SEOパネルから、各種タグの設定が行えます。
信号機のような色分け表示で最適化状況が一目で分かり、具体的な改善点も示してくれるのが特徴です。
タイトルタグの設定は「SEOタイトル」欄で行い、変数機能を使えば、記事タイトルやサイト名を自動で組み込むことも可能です。

文字数も自動でカウントされ、最適な長さに調整しやすくなっています。
メタディスクリプションは専用の入力欄があり、検索結果に表示される文章を指定できます。
ここでも文字数のカウント機能があり、適切な長さに収めやすくなっています。
さらに、フォーカスキーワードを設定すると、そのキーワードが以下の要素に適切に含まれているかを自動チェックしてくれます。
- タイトルタグ
- メタディスクリプション
- 見出しタグ(h1〜h6)
- URL
- 本文中の出現頻度
見出しタグは通常のエディタで設定したものが自動で認識され、キーワードの含まれ具合やバランスについても確認できます。
(3)タグとカテゴリーの違いと使い分け
WordPressではタグとカテゴリーという2つの分類機能があります。
これらを適切に使い分けることで、サイトの構造を明確にし、ユーザビリティとSEO効果の向上につながります。
カテゴリーは、サイト全体の大きな分類として使用します。
例えば、料理サイトであれば「和食」「洋食」「中華」というようなカテゴライズが一般的です。
階層構造を持たせることができるため、「和食」の下に「煮物」「焼き物」といったサブカテゴリーを作ることも可能です。
一方、タグはより具体的なキーワードとして活用します。
例えば「簡単レシピ」「15分以内」「一人暮らし向け」といった具合に、記事の特徴を表すキーワードを設定します。
タグは階層構造を持たず、複数の記事間をつなぐ横断的な役割を果たすことを認識したうえで、適切に設置しましょう。
4.HTMLタグが正しく実装されているか確認する方法

タグの設定後は、実際のページでの表示を確認することが重要です。
見た目の確認だけでなく、HTMLの構造が適切に実装されているかをチェックする必要があります。
見出しの階層構造が適切かどうかを確認しましょう。
h1からh6まで、順序立てて使用されているか、重要な情報から順に配置されているかがポイントとなります。
また、各リンクが正しく機能しているかも大切な確認項目です。
内部リンク、外部リンクともに、意図した通りのページに遷移するか、また新しいタブでの開き方などの設定も正しいか確認が必要です。
5.SNSのタグ(ハッシュタグ)とSEOの関係

次にSNSのタグとSEOの関係について解説します。
- ハッシュタグのSEO効果
- SNSシェアをする際のOGPタグ
- YouTubeのタグ活用
(1)ハッシュタグのSEO効果
SNSでのハッシュタグ活用は、サイトの認知度向上とSEO効果の両面で重要な役割を果たします。
適切なハッシュタグの使用は、コンテンツの拡散性を高め、結果としてサイトへのアクセス増加につながります。
XやInstagramなどのSNSプラットフォームでの投稿は、Googleの検索結果にも表示されることがあるためSEO効果も期待できます。
サイトのキーワードと関連性の高いハッシュタグを戦略的に活用することで、検索からの流入増加が期待できるでしょう。
(2)SNSシェアをする際のOGPタグ
SNSでシェアされた際の表示を最適化するために、OGPタグの設定は欠かせません。
適切なOGPタグの設定により、シェアされた際のサムネイル画像やタイトル、説明文を魅力的に表示することができます。
OGPタグはFacebook社が開発した仕様ですが、現在では主要なSNSプラットフォームすべてで対応しています。
これらの設定を適切に行うことで、シェアされた際のクリック率向上が期待できるでしょう。
(3)YouTubeのタグ活用
YouTubeでの動画公開時のタグ設定も、検索結果に大きな影響を与えます。
適切なタグ設定により、YouTube内での検索順位が上がるだけでなく、Google検索での動画表示にも影響を与えます。
タグは検索したいキーワードを意識しながら、動画の内容に関連するものを選択していきましょう。
ただし、関係のないタグを大量に設定するのは逆効果となるため、適切な数に抑えることが重要です。
6.SEOタグを設定する際の注意点

SEOタグを設定する際の3つの注意点を紹介します。
- タグとカテゴリ名を重複させない
- 類似したタグやカテゴリ名を使用しない
- 構造化マークアップでの誤用に注意する
(1)タグとカテゴリ名を重複させない
WordPressでのタグ設定時、同じキーワードをタグとカテゴリ名の両方で使用するのは避けましょう。
タグとカテゴリの重複は、検索エンジンに同じ内容のページが複数存在すると認識される可能性があります。
そのため、カテゴリは大きな分類として、タグはより具体的なキーワードとして使い分けることが大切です。
カテゴリとタグの違いを意識した設定により、サイト構造を分かりやすくすることができます。
(2)類似したタグやカテゴリ名を使用しない
サイト内で似たような意味を持つタグの使用は、コンテンツの整理を難しくします。
「SEO対策」と「SEO」、「ブログ運営」と「ブログ」など、類似したタグの乱立は検索エンジンの評価にも悪影響を与える可能性があります。
タグは事前に使用方針を決めて、一貫性を持って運用していくことが重要です。
定期的にタグの見直しを行い、必要に応じて統合や整理をしていきましょう。
(3)構造化マークアップでの誤用に注意する
schema.orgの構造化マークアップは、検索結果の表示を目立たせる重要な要素です。
ただし、マークアップの記述を間違えると逆にペナルティの対象となる可能性があるため、慎重な実装が必要です。
特に入れ子構造の記述には注意が必要で、タグの開始と終了の位置を正確に設定しましょう。
実装後はGoogleの構造化データテストツールで、正しく認識されているか確認するのがおすすめです。
7.SEOタグ設定後の効果測定と改善ポイント

SEOタグを設定した後の効果測定と改善ポイントを紹介します。
- Google Search Consoleでパフォーマンスをチェックする
- タグ改善時はA/Bテストを行う
- 競合サイトのタグ設定を調査して取り入れる
(1)Google Search Consoleでパフォーマンスをチェックする
タグ設定後は、その効果を定期的に測定する必要があります。
Google Search Consoleを使えば、検索順位の変動や表示回数、クリック率など、様々なデータを確認することができます。
特にページごとのパフォーマンスを比較することで、効果的なタグ設定の傾向が見えてくるでしょう。
データに基づいて改善を重ねることで、より効果的なSEO対策が実現できます。
(2)タグ改善時はA/Bテストを行う
タグの改善を行う際は、効果を正確に測定するためにA/Bテストの実施がお勧めです。
同じような内容の記事で異なるタグ設定を試してみることで、より効果的な方法を見つけることができます。
ただし、テスト期間は最低でも1ヶ月程度確保し、十分なデータ量を集めることが重要です。
検索順位の変動には時間がかかるため、短期間での判断は避けるようにしましょう。
(3)競合サイトのタグ設定を調査して取り入れる
上位表示されている競合サイトのタグ設定を分析することも、効果的な方法の一つです。
検索結果で上位に表示されているサイトは、効果的なタグ設定のお手本となります。
ソースコードを確認し、titleタグやmetaタグの書き方、見出しの構成などを参考にしていきましょう。
ただし、そのまま真似るのではなく、自社サイトの特徴を活かした形でアレンジすることが大切です。
8.SEOタグについてよくある質問

最後にSEOタグについてよくある質問への回答を紹介します。
- タグ設定は日本語と英語どちらですべきですか?
- どのタグを優先して最適化するべきですか?
- タグの中にキーワードは何回入れるべきですか?
- タグを更新したあとに、その効果が反映するまでどの程度の期間が必要ですか?
(1)タグ設定は日本語と英語どちらですべきですか?
タグの言語選択は、サイトのターゲットユーザーによって判断します。
日本語のコンテンツであれば、基本的に日本語でのタグ設定が効果的です。
ただし、商品名やサービス名など、英語での検索が多いキーワードについては、英語タグの併用も検討しましょう。
(2)どのタグを優先して最適化するべきですか?
タグの最適化は、ユーザーの目に触れやすい要素から順番に行っていくのが効果的です。
まずはtitleタグとmetaディスクリプションの最適化を優先し、その後h1タグ、続いて他の見出しタグという順序で進めていきましょう。
特にtitleタグは検索結果に直接表示される要素のため、クリック率に大きく影響します。
また、サイト全体の構造を示す見出しタグの整備も、早い段階で取り組むべき重要なポイントです。
(3)タグの中にキーワードは何回入れるべきですか?
キーワードの最適な出現頻度は、コンテンツの長さや種類によって変わってきます。
過度なキーワードの使用は逆効果となるため、自然な文章の中で無理なく使用できる程度に抑えることが重要です。
一般的な目安として、本文中のキーワード密度は1%〜2%程度が適切とされています。
ただし、この数値にとらわれすぎず、読み手にとって自然な文章となることを最優先に考えましょう。
(4)タグを更新したあとに、その効果が反映するまでどの程度の期間が必要ですか?
タグの更新効果は、すぐには検索結果に反映されません。
一般的に、変更が検索結果に反映されるまでには2週間から1ヶ月程度の期間が必要です。
大規模なサイト改修を行った場合は、さらに時間がかかる可能性もあります。
焦らず継続的に改善を重ねていくことが、長期的なSEO効果につながっていくでしょう。
まとめ
SEOタグの適切な設定は、検索順位の向上に欠かせない要素となっています。
効果的なタグ設定のためには、基本的なルールを理解し、継続的な改善を行っていくことが重要です。
titleタグやmetaディスクリプション、見出しタグなど、それぞれの役割を理解し、適切に活用していきましょう。
タグの設定で悩んだときは、上位表示されているサイトの設定を参考にするのも一つの手段です。
もちろん、そのまま真似るのではなく、自社サイトの特徴や目的に合わせてカスタマイズしていくことを忘れないようにしましょう。
自社での対応が難しい場合は、専門家への相談や外部委託も検討してください。
TMS Partners株式会社は、数々の企業のSEO支援を実施しています。
数々の企業を支援した実績を活かして、SEO対策はもちろん広告支援まで、幅広い内容の支援が可能です。
問い合わせは無料なので、まずは以下の問い合わせフォームより気になることや質問をお寄せください。