サイト制作の効率を上げる「Bootstrap」を解説【入門編】

サイト制作を進めていく中で、CSSによるスタイリングは欠かせない作業です。
「htmlファイルとcssファイルを行ったりきたりするのがめんどくさい…」
「class名を考えるのも意外と時間がかかる…」
上記のような悩みを抱える方にはCSSフレームワークの1つである「Bootstrap」を使うのがおすすめです!
Bootstrapを使えば、html上で指定のclass名を使用することで簡単にスタイリングができます。
この記事では、Bootstrapの便利な使い方や、簡単な導入方法を紹介します。
便利で簡単なBootstrapをの使い方を知って、サイト制作を効率的に進めましょう!
※なお、この記事での「Bootstrap」とは、Twitter社が開発したCSSフレームワークである「Twitter Bootstrap」を指します。また、versionは最新版の5.x.xを基準として解説します。
※この記事の中のコードは「”」の記号などの問題でエディタにコピペしてもうまく反映されない可能性があります。その場合は、自分で打ち直すかBootstrap公式サイトより正しい表記をコピーする等して対応してください。
CSSフレームワーク「Bootstrap」とは?
さん-_-Twitter.png)
BootstrapはTwitter社が2011年8月19日にリリースしたCSSフレームワークです。
現在第5版までリリースされており、世界的にもよく使われているCSSフレームワークだと言われています。
marginやpadding、font-sizeやcolorなどの基本的なスタイリングが特定のclass名に紐づいており、開発者側で設定しなくても使うことができます。
初期設定であればheadタグ内に1行追加するだけで利用できるため、初心者でも簡単に使うことが可能です。
class名だけで簡単にスタイリングが可能
通常cssでスタイリングを行う場合は、html側でタグやclass,idを設定してcss側で指定しますが、Bootstrapを利用すればclass名を設定するだけでスタイリングすることが可能です。
例えば「class=”border-top”」というclassを付けると、cssファイルに「border-top:1px solid #XXX;」といった記述をしなくても要素の上にborderを付けることができます。
cssファイルの記述やclass名を考えることなくスタイリングをすることができるので、開発にかける時間を短縮することができます。
Bootstrapでよく使う機能を5つ紹介!

ここでは私がBootstrapを使って開発する中でよく使う便利な機能を5つ紹介します。
- Spacing
- Font size
- Grid system/Columns
- Breakpoints
- Color
これらの機能はよく使う上に簡単に使うことができるのでとても便利です。
順に説明していきます。
Spacing

Bootstrapではmarginとpaddingの方向や大きさを簡単に設定することができます。
以下のような値がBootstrapの初期設定内にあり、class名に設定することで使用することができます。
margin/paddingの指定
- m:margin を設定するクラス
- p:padding を設定するクラス
方向(top,bottom,left,right)
- t:上方向(top)
- b:下方向(bottom)
- s:左方向(start →left)
- e:右方向(end→right)
- x:左右方向(x軸)
- y:上下方向(y軸)
- 空白:上下左右4方向
大きさ(px指定)
- 0:0px
- 1:1rem×0.25(通常4px)
- 2:1rem×0.5(通常8px)
- 3:1rem(通常16px)
- 4:1rem×2(通常24px)
- 5:1rem×3(px通常48px)
- auto:auto(m:marginのみに設定可能)
例えば「class=”mt-3″」とつけると要素の上に16pxのmarginを設定することができます。
「mx-4」や「py-5」などx、yの値を使えば、それぞれ左右、上下方向に同じだけのスペースをつくることができ、「m-2」など特に方向を指定しなければ上下左右に同じ大きさの空間を指定できます。
見やすいサイトを作るには要素間の空間は重要になりますが、BootstrapのSpacingを使えばそれらを簡単に指定することが可能です。
Font size

テキストサイズの指定もclass名のみで簡単に設定することができます。
- fs-1:2.5rem(通常40px)
- fs-2:2rem(通常32px)
- fs-3:1.75rem(通常28px)
- fs-4:1.5rem(通常24px)
- fs-5:1.25rem(通常20px)
- fs-6:1rem(通常16px)
例えば「class=”fs-3″」と指定することで、その要素内の文字サイズを28pxに指定することができます。
メリハリがあってわかりやすいサイトを作るためには大見出しや小見出し、本文内で強調したい部分などの文字サイズを変更することが大切であり、BootstrapのFont sizeを使用することでcssへの記述なしに文字サイズを調整することが可能です。
Grid system/Columns

サイト内で画像内の要素を横並びに表示したいと思った時に、
「displayをinlineにしたりfloatを使っても思ったように動いてくれない」
「display:flex;では要素の大きさの調整が難しい」
などと悩んだことはありませんか?
BootstrapのGrid systemとColumnsを使えば、要素の横並びが簡単に実現できます。
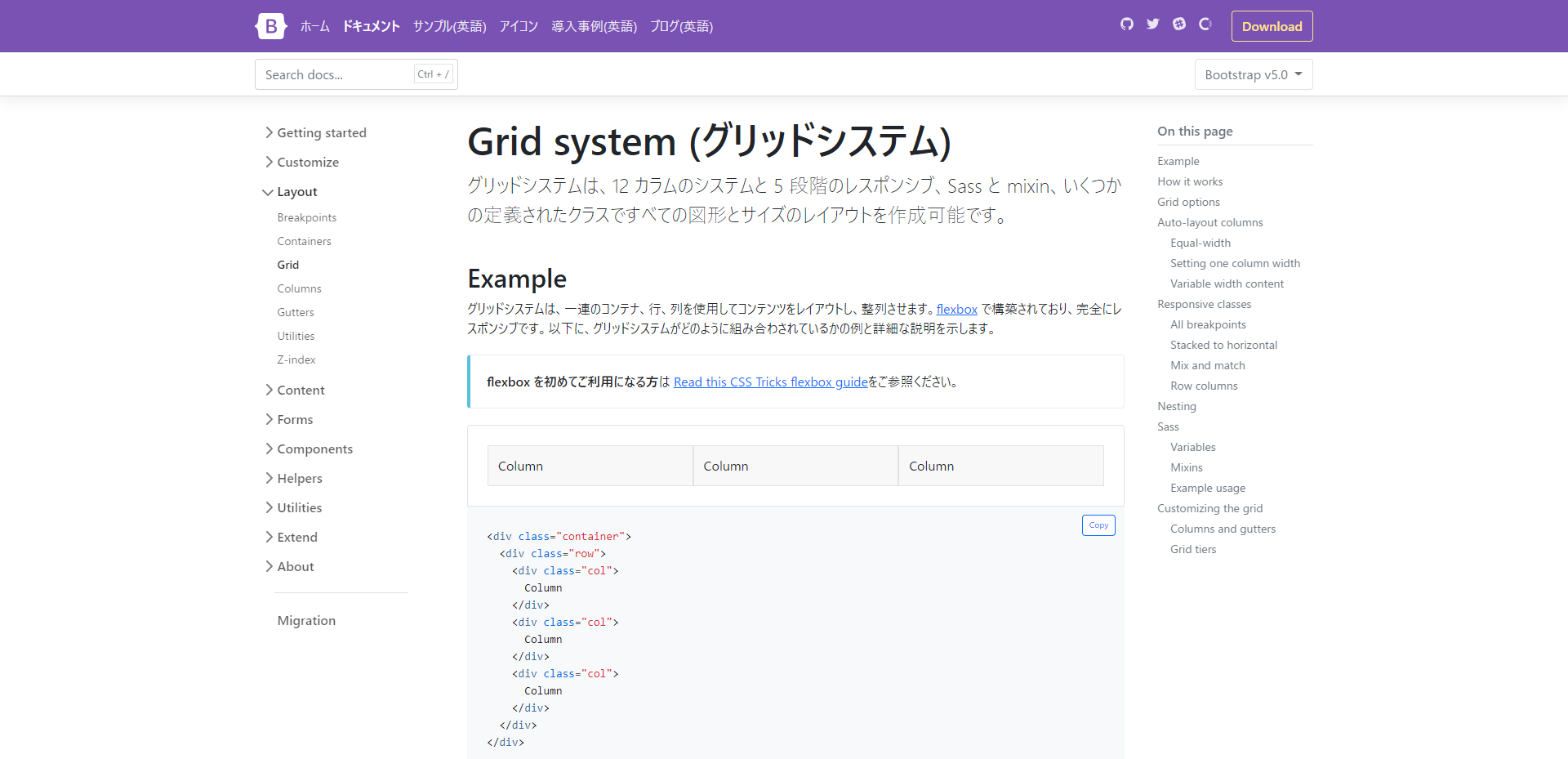
Grid system
画面幅に12分割し、要素を横並びにするスタイリングです。
「class=”container(もしくはcontainer-fluid)”」で画面幅を指定し、その中に「class=”row”」と書くことで指定した幅を12分割し、row内の要素を横並びにすることができます。

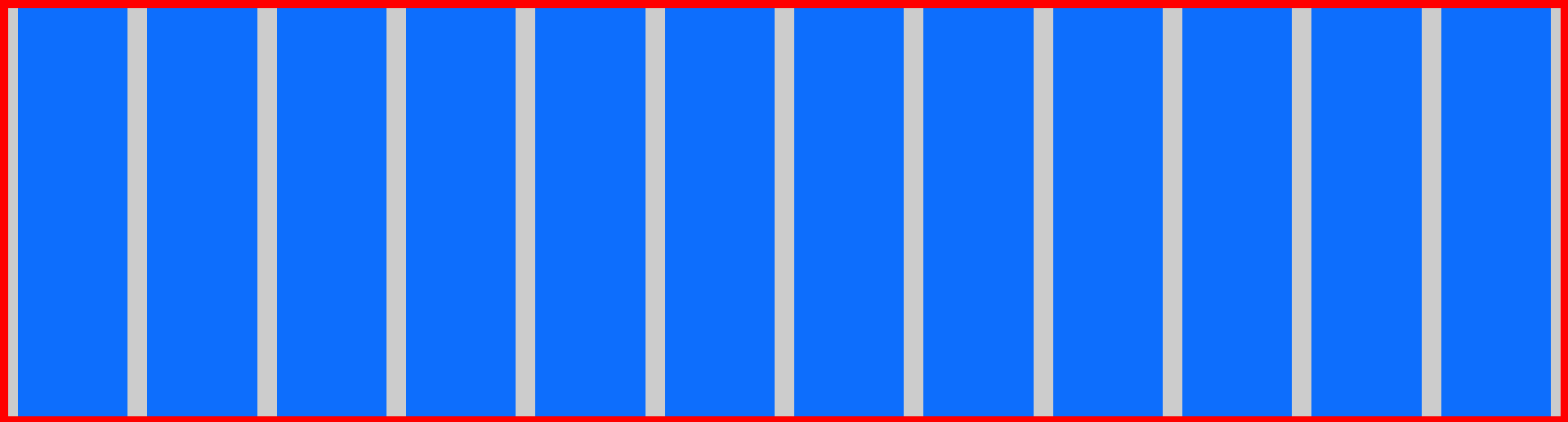
※横幅1920pxの場合
※わかりやすく色を付けて表示しています。赤:ウィンドウ幅、グレー:containerで指定した幅、青:rowによる12分割
Columns
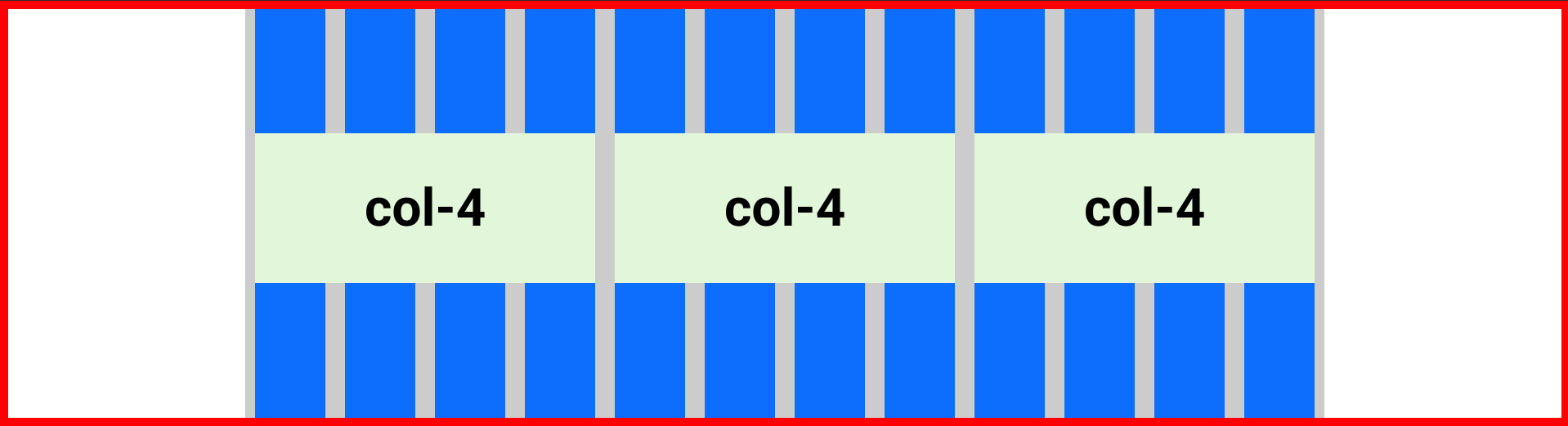
Grid systemで12分割したうち、要素が占める割合を決定することができます。
例えば、Grid内に「class=”col-4″」を3つ置いた場合は以下のように配置されます。

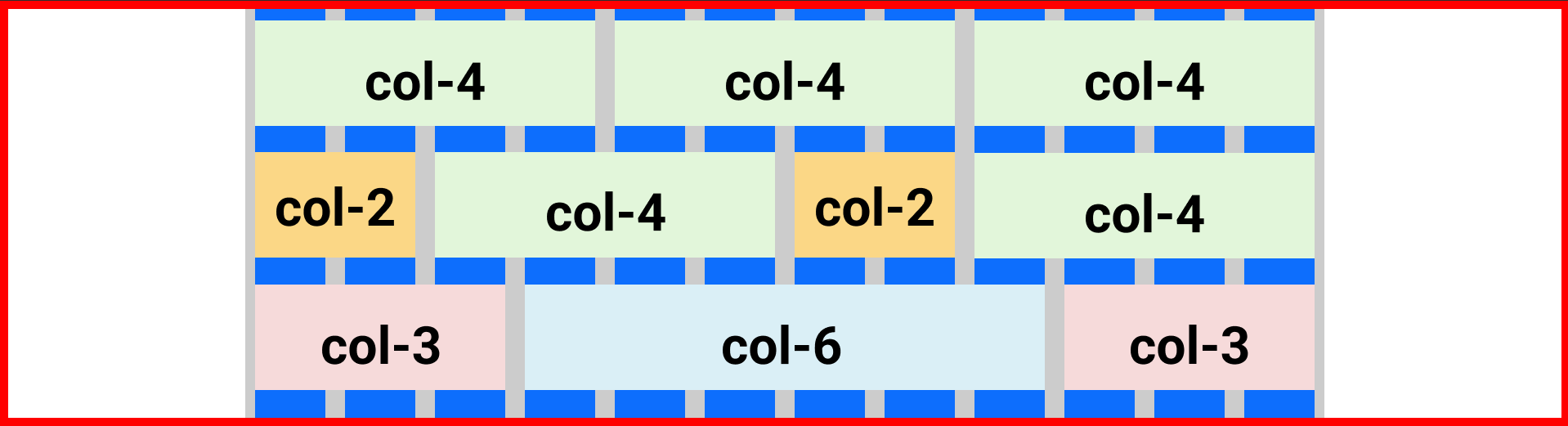
また、12の範囲内であれば他にも様々な配置が可能であり、横並びのデザインを簡単に実装することができます。

このように、Grid systemとColumnsの機能は横並びのデザインを作成するときにとても便利な機能です。
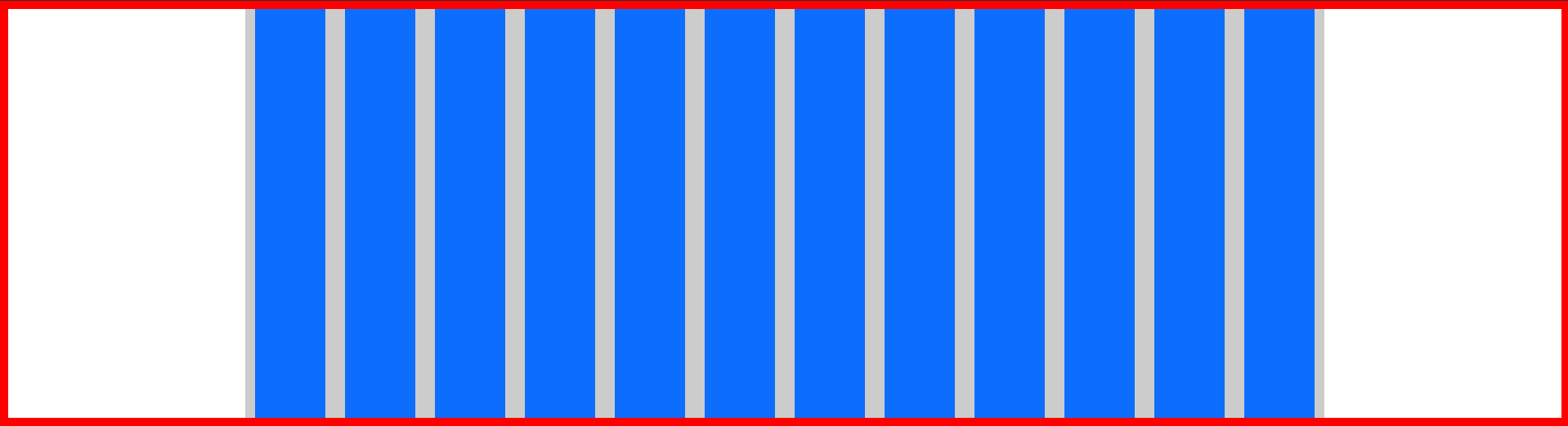
containerは画面幅に一定の大きさ(width)を設定するのに対し、「class=”container-fluid”」は常に画面幅いっぱい(width:100%;)を指定するクラスです。
より大きな画面で訴求したい時や、デザインのメリハリをつけたいときなどに使用するとよいでしょう。
※container-fluidの場合のGrid幅(横幅1920pxの場合)

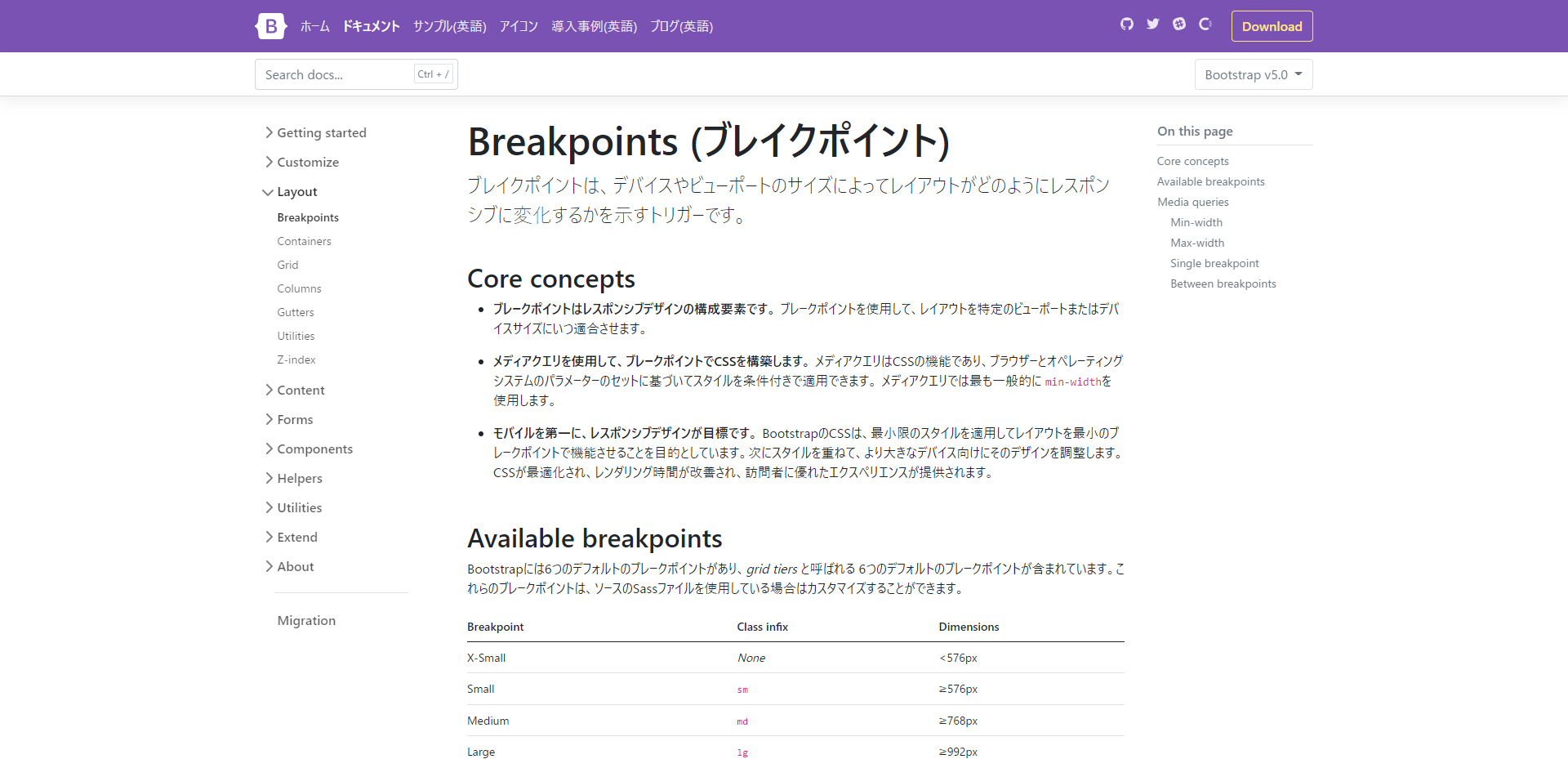
Breakpoints

昨今のウェブサイトは「モバイルファーストの時代」と言われており、サイトが閲覧されるデバイスがスマートフォン端末であることが多くなっています。
それに伴って、サイト制作をする際はスマートフォンやタブレットで見やすいレスポンシブデザインでの開発が重要になっています。
cssでレスポンシブ対応をする場合はメディアクエリを使って「pc.css」「sp.css」に分けてコーディングするなどしていましたが、BootstrapのBreakpointsを使えばより簡単にレスポンシブ対応をすることが可能です。
Bootstrapには画面幅ごとに以下のようなBreakpointsが設定されており、他の機能と組み合わせることでレスポンシブデザインのコーディングがclass名のみで対応できます。
- Small 「sm」: ≧576px
- Medium 「md」: ≧768px
- Large 「lg 」:≧992px
- Extra large 「xl」: ≧1200px
- Extra extra large 「xxl」: ≧1400px
例えば「ここの上下の余白はPCで見た時は48pxぐらいがちょうどいいけど、スマートフォンで見ると少し広すぎる…」という場合には、class名に「class=”my-xl-5 my-2″」などと指定すれば、画面幅が1200px以上の時は上下に48pxの余白が、それ未満の画面幅の時には8pxの上下余白を設定することができます。
PC用、SP用に新しい記述を書かずとも、1つのタグの中にclassを複数指定することでレスポンシブ対応ができる、というのが便利なポイントです。
これまでに説明したSpacing、Font size、Grid systems/Columnsは全てBreakpointsに対応しているので、これらを組み合わせることで効率よくレスポンシブ対応がされたデザインを構築することができるのです。
- 「余白の大きさをPCとSPで変えたい…」
→「class=”m-xl-5 m-3″」など - 「文字のサイズがスマートフォンで見た時に大きすぎる…」
→「class=”fs-md-2 fs-4″」など - 「パソコンで見た時は横並びのデザインだけど、画面幅を小さくしたときは縦に並んでほしい…」
→「class=”col-xl-4 col-12″」など
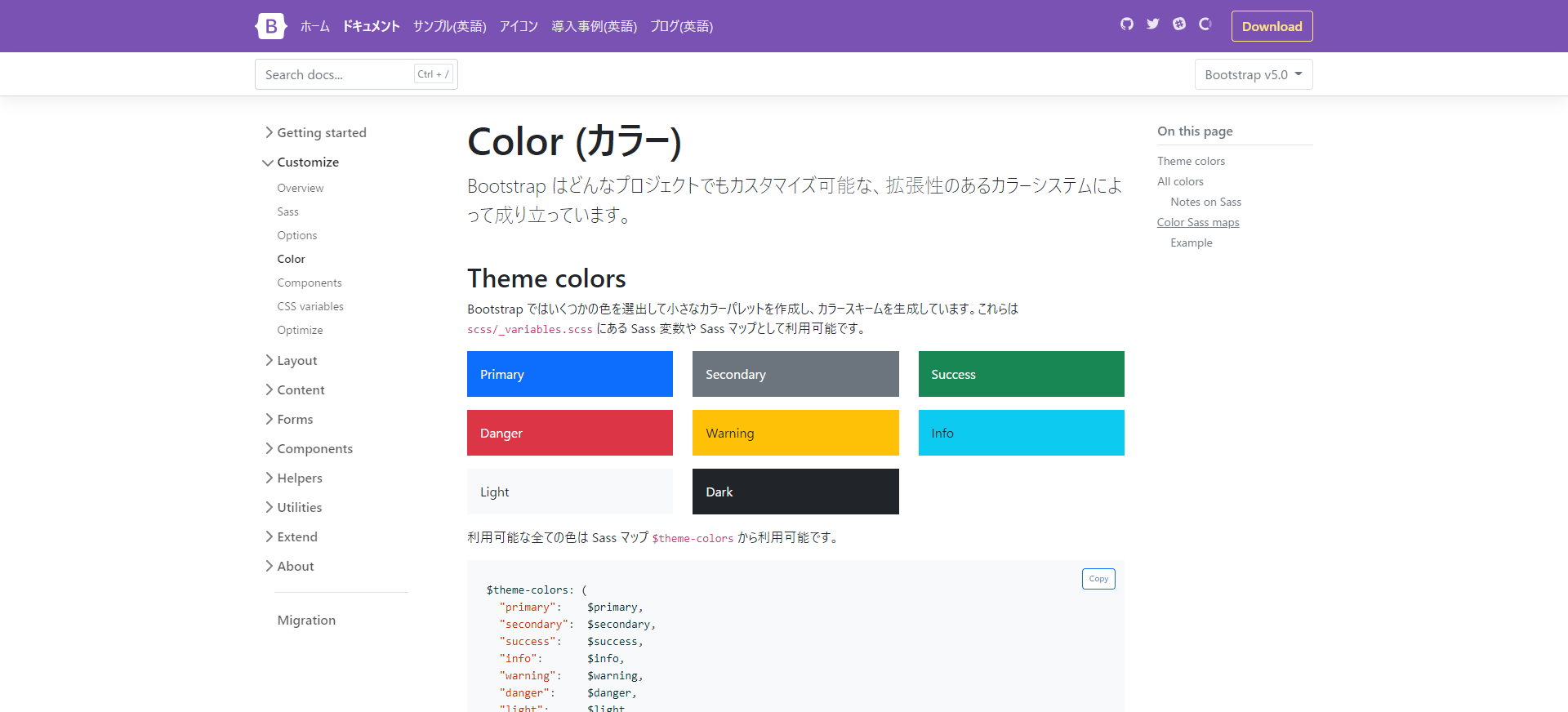
Color

Bootstrapでは以下の8つのTheme colorsが設定されており、class名の指定だけで色を変更することが可能です。
- primary: ■#0d6efd;
- secondary: ■#6c757d;
- success: ■#28a745;
- danger: ■#dc3545;
- warning: ■#ffc107;
- info: ■#17a2b8;
- light: ■#f8f9fa;
- dark: ■#343a40;
使用例
- 文字色:「text-primary」
- 背景色:「bg-danger」(bg:background)
など
青や赤、黄色など基本的な色が使えるので、サイトのテーマカラーなどもここから簡単に選択し、デザインに起こすことができるでしょう。
Bootstrapの導入方法
class名の指定で簡単にスタイリングをすることができるBootstrapですが、導入方法も非常に簡単です。
<head>タグの中に以下のコードを入力するだけで、上記で紹介した機能を使用することができるようになります。
<head>
~~~~~~~~~~~~~
~~~~~~~~~~~~~
<link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css” rel=”stylesheet” integrity=”sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC” crossorigin=”anonymous”>
~~~~~~~~~~~~~
~~~~~~~~~~~~~
</head>
ぜひすぐに導入して、便利な機能を使ってみてください。
※この記事の中のコードは「”」の記号などの問題でエディタにコピペしてもうまく反映されない可能性があります。その場合は、自分で打ち直すかBootstrap公式サイトより正しい表記をコピーする等して対応してください。
Bootstrapを利用して効率よくサイトコーディングを進めましょう
ここまでBootstrapの便利な機能を紹介してきました。
Bootstrapは簡単に導入でき、cssファイルを使わなくても文字サイズや余白などを指定できる便利なフレームワークです。
またレスポンシブデザインの対応も可能であり、これからのモバイルファースト時代のコーディングにおいても十分に力を発揮するでしょう。
あなたもBootstrapを使って、効率よくサイトコーディングを進めてみてください。