ページスピードインサイトの使い方|表示速度改善の具体的な方法

「ページスピードインサイトとは?」
「ページの表示速度の上げ方やツールの使い方を知りたい」
ページスピードインサイトとは、Googleが提供するWebサイトの表示速度の分析ツールです。
しかし、ツールの概要は分かっていても具体的にどう活用すれば良いかわからない方もいるでしょう。
この記事では、ページスピードインサイトの概要やWeb表示速度の改善方法、そのほかの表示速度の計測ツールについて紹介します。
最後まで読めば、ページスピードインサイトの使い方はもちろん表示速度を上げてユーザービリティを高める方法がわかるでしょう。
1.ページスピードインサイトとは

ページスピードインサイトは、Webサイトの表示速度を測定・分析できるGoogleの公式ツールです。
このツールを使用することで、サイトの読み込み速度に関する問題点を特定し、具体的な改善方法を把握することができます。
- ページスピードインサイトの概要と特徴
- Webサイトの表示速度はなぜ重要?
(1)ページスピードインサイトの概要と特徴
ページスピードインサイトは、実際のユーザーデータと実験室データの両方を用いて分析をおこないます。
なお、ページスピードインサイトの測定結果はモバイルとデスクトップに分けて0から100までのスコアで表示され、具体的な改善ポイントも提示されます。

例として、当サイトのページスピードインサイトでの計測結果をお見せします。
特に初期表示の速度や、ユーザーが操作可能になるまでの時間など、重要な指標を確認できて便利です。
また、ページスピードインサイトはデスクトップとモバイル別に、表示速度のスコアが確認できます。
総務省の調査によると、インターネット利用者の68.3%がスマートフォンを使用しており、特にモバイルでの表示速度が重要視されているためです。
自社サイトにアクセスするユーザーの使用端末に合わせて、快適なページ閲覧が可能かチェックするのに活用しましょう。
(2)Webサイトの表示速度はなぜ重要?
ウェブサイトの表示速度は、ユーザー体験に直接的な影響を与えます。
調査によると、ページの読み込みが3秒を超えると、53%のユーザーがそのサイトを離脱してしまうことがわかっています。
特にECサイトでは、表示速度の遅延が直接的な機会損失につながります。
ジャストシステムの調査では、36.4%のユーザーが5秒以内の表示遅延で「遅い」と感じて離脱する傾向があります。
また、表示速度はGoogleの検索順位にも影響を与える要因の一つです。
特にモバイル検索では、表示速度が重要な順位要因として考慮されているため、ウェブサイトの表示速度の計測と改善はSEOにおいても重要な対策といえます。
(3)無料で利用できるGoogleの公式ツール
ページスピードインサイトは、完全無料で利用できるツールです。
Googleが提供する公式ツールであるため、信頼性が高く、最新のWeb標準に基づいた分析が可能です。
URLを入力するだけで簡単に分析を開始でき、技術的な知識がなくても使用できます。
また、定期的に機能がアップデートされ、最新のWeb技術に対応した分析結果を得ることが可能です。
SEO担当者になったら必ずツールを使いこなせるようにして、ページの改善に役立てましょう。
2.ページスピードインサイトの基本的な使い方

初めてページスピードインサイトを使用する方向けに、基本的な使い方を解説します。
調査したいページのURLを入力するだけで、詳細な速度分析レポートを確認することができます。
なお、ページスピードインサイトでは自社サイトだけでなく、競合サイトの分析も可能です。
- URLを入力して分析を開始
- モバイル・PC別の結果確認
- スコアの評価基準
(1)URLを入力して分析を開始
まず、「ページスピードインサイト」でGoogle検索をするか、直接URL(https://pagespeed.web.dev/)にアクセスします。

分析したいページのURLを入力欄に貼り付け、「分析」ボタンをクリックするだけで測定が始まります。
測定には30秒程度の時間がかかりますが、この間にページの読み込み速度に関する様々なデータが収集されています。
新しく公開したページや、大きな更新をおこなったページは、すぐに測定して表示速度が遅くないか確認しましょう。
なお、ページスピードインサイトではユーザーの実際の使用環境下での表示速度を確認できますが、公開して間もないページでは表示されません。
更新後すぐの場合はラボデータを確認して改善に取り組みましょう。
(2)モバイル・PC別の結果確認
分析結果は、モバイルとPCの両方について確認することができます。
画面上部のタブを切り替えることで、それぞれの環境での測定結果を詳しく見ることができます。
モバイルでの表示速度は特に重要視されているため、まずはモバイルの結果から確認しましょう。
なぜならPCでは高速に表示できていても、モバイルでは低速になってしまうケースも多くあるためです。
デバイスごとの課題を明確に把握し、それぞれに適した改善策を検討していきましょう。
(3)スコアの評価基準
測定結果は0から100点のスコアで表示され、3段階で評価されます。

90点以上が「良好(緑)」、50~89点が「要改善(オレンジ)」、49点以下が「不良(赤)」とされています。
90点以上の緑判定は、ユーザー体験が優れていることを示しており、50~89点のオレンジ判定は、改善の余地があることを示しています。
0~49点の赤判定は、早急な改善が必要な状態という意味です。
ただし、必ずしも100点を目指す必要はありません。
Googleアナリティクスなどの計測ツールを導入していると、どうしてもスコアは低下します。
神経質になりすぎなくても構わないので、今よりも良いスコアを目指して改善を続けていきましょう。
3.ページスピードインサイトの2種類の測定データについて

ページスピードインサイトでは、2種類の異なるデータを用いて分析をおこないます。
実際のユーザーから収集された「フィールドデータ」と、実験室環境で測定される「ラボデータ」の両方を確認することができます。
- 実際のユーザーの環境で評価する(フィールドデータ)
- パフォーマンスの問題を診断する(ラボデータ)
(1)実際のユーザーの環境で評価する(フィールドデータ)
実際のユーザーの環境で評価する(フィールドデータ)は、Chrome User Experience Reportから収集された実際のユーザーデータです。
過去28日間の実際のユーザーによるページ読み込みデータを基に、現実世界でのパフォーマンスを表示させています。
スマートフォンやタブレット、PCなど、様々なデバイスや通信環境での使用状況を反映した生データなので、実際の使用環境下での表示速度の分析に役立ちます。
ただし、新しいページや訪問者の少ないページではデータが表示されない場合があります。
(2)パフォーマンスの問題を診断する(ラボデータ)
パフォーマンスの問題を診断する(ラボデータ)は、一定の条件下で測定される実験室環境でのデータです。
Lighthouseという測定エンジンを使用して、制御された環境での読み込み速度を測定します。
このデータは、常に一定の条件で測定されるため、改善の効果を確認するのに適したデータです。
実際のユーザー環境とは異なる可能性がありますが、問題の診断や改善の進捗確認に役立ちます。

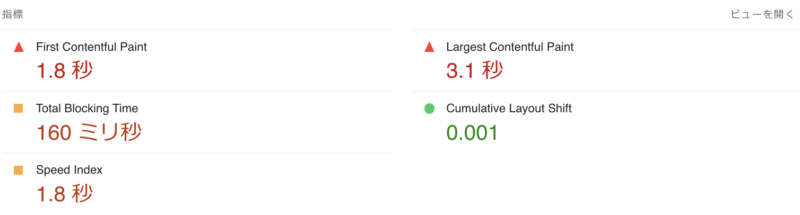
このように一定条件下での表示速度が秒数で表されており、色でこの数値が適正かどうかを判断できるようになっています。
ジャストシステムの調査によると、ECサイトのユーザーの36.4%が5秒未満の応答時間でも「遅い」と感じます。
そのため、ラボデータでの測定値は、できるだけ厳しい基準で評価して改善に役立てると良いでしょう。
4.ページスピードインサイトにおけるパフォーマンス指標一覧

ページスピードインサイトでは、複数のパフォーマンス指標を確認することができます。
これらの指標は、ユーザーがページをどのように体験しているかを数値化したものです。
それぞれの指標について、具体的に見ていきましょう。
- コンテンツの初回ペイント(FCP)
- 速度インデックス(Speed Index)
- インタラクティブまでの時間
- CPUの初回アイドル
- 入力の推定待ち時間
(1)コンテンツの初回ペイント(FCP)
FCPは、First Contentful Paintの略称です。
ユーザーがページを開いてから、最初のコンテンツが表示されるまでの時間を測定する指標です。
Googleの定める基準では、1.8秒以下が「良好」とされており、この値が大きいと、ユーザーに「ページが重い」という印象を与えてしまいます。
1.8秒から3.0秒は「要改善」、3.0秒以上は「不良」と判定されます。
ファーストビューはユーザーにとって非常に大切なページなので、すぐにでも表示速度の改善に取り組みましょう。
(2)速度インデックス(Speed Index)
速度インデックスは、ページコンテンツの表示速度を総合的に評価する指標です。
ページの読み込み過程全体を通じて、コンテンツがどれだけ速く表示されているかを数値化します。
3.4秒以下であれば「良好」と判定され、3.4秒から5.8秒は「要改善」、5.8秒以上は「不良」とされています。
この指標は、ページ全体の読み込みパフォーマンスを把握するのに役立つものです。
全体の読み込みパフォーマンスの低下は検索エンジンのクローリングにも影響するので、改善点を見つけて「良好」を目指しましゅお。
(3)インタラクティブまでの時間
Time to Interactiveとも呼ばれるこの指標は、非常に重要です。
ページが完全に操作可能になるまでの時間を示し、ユーザーがリンクのクリックやフォームの入力などの操作を開始できるようになるまでの時間を測定します。
3.8秒以下が「良好」と、3.8秒から7.3秒は「要改善」とされます。
7.3秒以上かかる場合は「不良」判定です。
この時間が長いと、ユーザーはページが反応しないと感じてストレスを感じる可能性があります。
アンケートページなどでインタラクティブまでの時間が長いと、ユーザーが回答を放棄するリスクもあります。
ユーザーの入力やクリックが必要なページは特に、表示速度に気をつけるようにしてください。
(4)CPUの初回アイドル
First CPU Idleは、ページが最初にユーザーの入力に反応できるようになるまでの時間です。
メインスレッドがユーザーからの入力を処理できる状態になるまでの時間を示します。
この指標は、ユーザーが実際にページを使い始められるタイミングを把握するのに役立ちます。
特にインタラクティブな要素が多いページでは、重要な指標です。
JavaScriptの実行時間が長いと、この値が大きくなる傾向にあるため改善のヒントにすると良いでしょう。
(5)入力の推定待ち時間
Total Blocking Timeとも呼ばれるこの指標は、操作のレスポンス性を示します。
ページ読み込み中に、ユーザーの入力に対する応答がブロックされる時間の合計を測定します。
200ミリ秒以下が「良好」な値、200ミリ秒から600ミリ秒は「要改善」、600ミリ秒以上は「不良」と判定されます。
この値が大きいと、ユーザーはページの動作が遅いと感じる可能性が高くなります。
5.ページスピードインサイトの改善項目の優先順位付け

分析結果には、多くの改善提案が表示されます。
効率的に改善を進めるために、表示される色分けを参考に優先順位をつけて対応することが重要です。
それぞれの項目について、具体的に見ていきましょう。
- 赤色表示の最優先改善項目
- オレンジ色表示の改善推奨項目
- 合格項目(緑色)の確認方法
(1)赤色表示の最優先改善項目
赤色で表示される項目は、パフォーマンスに大きな影響を与えている問題です。
これらの項目は最優先で対応する必要があり、改善によって大きなスコアの向上が期待できます。
例えば「画像のサイズ最適化」や「レンダリングブロックリソースの削除」などが該当します。
改善による効果が具体的な秒数で示されているため、インパクトを把握しやすいです。
Googleの調査によると、画像の最適化だけで平均2秒以上の表示速度改善が見込めるとされています。
ページスピードインサイトの最下部に改善点が具体的に記載されているので、確認して改善を試しましょう。

ページスピードインサイトには以上のように改善点が表示されるので、赤になっている部分を重点的に改善していってください。
(2)オレンジ色表示の改善推奨項目
オレンジ色の項目は、中程度の改善が必要な箇所を示しています。
赤色の項目に比べると緊急性は低いものの、サイト全体のパフォーマンス向上のために対応が推奨される項目です。
改善が推奨される項目には「キャッシュポリシーの設定」や「未使用のJavaScriptの削減」などが含まれます。
技術的な知識が必要な項目も多いため、開発者と相談しながら対応を検討しましょう。
(3)合格項目(緑色)の確認方法
緑色で表示される項目は、既に適切に最適化されている部分です。
これらの項目は現状維持を心がけ、定期的なチェックをおこなって性能が低下していないか確認することが大切です。
サイトの更新や機能追加の際に、これらの項目が悪化していないかチェックしましょう。
緑色の項目でも、さらなる改善の余地がある場合は提案が表示されるので、他の改善が終わったあとに着手するのがおすすめです。
6.ページの表示速度の改善方法

具体的な改善方法について、実践的な手順を解説します。
表示速度の改善は、画像の最適化から始めると効果が分かりやすく、取り組みやすい傾向にあります。
以下、主要な改善方法について詳しく見ていきましょう。
- 画像の最適化
- JavaScriptとCSSの最適化
- サーバー応答時間の改善
- ブラウザキャッシュの活用
(1)画像の最適化
画像の最適化は、多くのサイトで大きな効果が期待できる改善項目です。
特にモバイル環境では、不要に大きな画像ファイルは通信量を圧迫してしまいます。
画像を適切なサイズに縮小し、最新の圧縮形式を使用することで、表示速度を大幅に改善できます。
WebPなどの最新フォーマットの採用を検討したり、画像の遅延読み込み(Lazy Loading)の実装も効果的です。
なお、WordPressを使用している場合は「Convert for media」というプラグインを使用して、画像を一括してWebpやAVIFへ変換できます。
プラグインも活用して画像を圧縮して、ユーザーが快適に閲覧できるWebページを制作しましょう。
(2)JavaScriptとCSSの最適化
JavaScriptとCSSファイルの最適化により、Webサイトの表示速度を改善できます。
ただし、これらの対応には技術的な対処が必要になるためエンジニアなどと相談して実施しましょう。
具体的には、不要なコードの削除、ファイルの圧縮、読み込みの最適化などをおこなうことで、ページの読み込み時間を短縮できます。
特にJavaScriptの実行は処理に時間がかかるため、必要最小限に抑えることが重要です。
クリティカルなCSSのインライン化も、初期表示の高速化に効果があります。
具体的にJavaScriptの遅延読み込みを実装するためのコードを紹介します。
<!– 遅延読み込みの例 –>
<script src=”heavy-script.js” defer></script>
<script src=”another-script.js” async></script>
// 悪い例
function inefficientFunction() {
for(let i = 0; i < 10000; i++) {
// 不要な繰り返し処理
document.createElement(‘div’);
}
}
// 改善例
function optimizedFunction() {
// 必要最小限の処理のみ
const container = document.createDocumentFragment();
const element = document.createElement(‘div’);
container.appendChild(element);
}
このようにコードを改善することで、JavaScriptが原因での表示速度の遅延を回避できます。
また、CSSのインライン化は以下のようなコードで実装できます。
/* 圧縮前 */
.container {
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
}
/* 圧縮後 */
.container {
margin: 20px;
}
(3)サーバー応答時間の改善
サーバーの応答時間は、ページ表示速度の基盤となる要素です。
サーバーの応答時間が遅い場合、どんなに最適化をおこなっても十分な改善効果は得られません。
適切なサーバープランの選択、またデータベースの最適化をおこなうことで、応答速度を改善できます。
サーバー側のキャッシュ設定を見直すことで、より高速な応答が可能になるため必要であれば実装しましょう。
サーバー側のキャッシュ設定は、使用しているサーバーのコントロールパネルより変更できます。
また、必要に応じてCDN(コンテンツデリバリーネットワーク)の導入をすることで、表示速度の改善効果があります。
Web上に情報をより早く快適にユーザーに配信するためのネットワークです。
(4)ブラウザキャッシュの活用
ブラウザキャッシュを効果的に活用することで、再訪問時の表示速度を大幅に改善できます。
適切なキャッシュ期間を設定することで、サーバーへのリクエスト回数を減らし、ページの読み込みを高速化できます。
静的リソースには長めのキャッシュ期間を設定しましょう。
例えば、画像ファイルやCSSファイルは1ヶ月以上のキャッシュ期間が推奨されます。
ただし、頻繁に更新される内容には短めの期間設定が適切です。
キャッシュの設定は.htaccessファイルやサーバーの設定で制御できます。
# 画像ファイルのキャッシュ(1週間)
<FilesMatch “\.(jpg|jpeg|png|gif|webp)$”>
Header set Cache-Control “max-age=604800, public”
</FilesMatch>
# CSSとJavaScriptのキャッシュ(1ヶ月)
<FilesMatch “\.(css|js)$”>
Header set Cache-Control “max-age=2592000, public”
</FilesMatch>
7.ページスピードインサイトの代替ツール2つ

ページスピードインサイト以外にも、表示速度を測定できるツールがあります。
複数のツールを併用することで、より多角的な分析が可能になります。
それぞれのツールの特徴を見ていきましょう。
- Test my Site
- Lighthouse
- Semrush
(1)Test my Site
Test my Siteは、特にモバイルでの表示速度に特化したツールです。
モバイルユーザーの離脱率予測や、競合サイトとの比較機能が搭載されており、業界平均との比較データも提供されるため、自社サイトの位置づけが把握しやすくなっています。
改善による収益への影響予測も確認できる点が特徴です。
モバイルユーザーが快適に閲覧できるかを重点的にチェックできるツールなので、スマホユーザーからのアクセスが多いサイトの改善に最適です。
(2)Lighthouse
LighthouseはGoogle Chromeの拡張機能で、ページの表示速度や改善点を分析できるツールです。
表示速度だけでなく、アクセシビリティやSEO、PWA対応状況なども分析できます。
Chrome DevToolsに統合されているため、開発者にとって使いやすいツールです。
詳細な技術的アドバイスが得られるため、改善作業に直接活かせます。
拡張機能のためいつでもアクセスでき、見たいときにチェックができる点も便利です。
(3)Semrush
Semrushはページの表示速度だけでなく、競合調査を総合的に行えるツールです。
月額153.95$(24,086円※2024年12月22日現在)で利用できる高機能ツールで、SEO対策を本格的に実施したい方におすすめです。
ページスピード計測機能では継続的にデータを蓄積して、エラーが表示されればその問題をアラートで表示します。
また、前回からの改善ポイントなども提示してくれるので、継続的なチェックに役立ちます。
ページスピードの測定以外にもSEOに役立つツールを導入したい方は、こちらの記事をご覧ください。
8.ページスピードインサイトについてよくある質問

ページスピードインサイトの活用に関して、よくある疑問に答えていきます。
特に初めて使用する方からよく寄せられる質問について、具体的に解説します。
実践的な対応方法も含めて説明していきましょう。
- ページスピードインサイトで100点は目指せますか?
- JavaScriptの最適化は専門知識がないとできませんか?
- 計測のタイミングや頻度はどのくらいが適切ですか?
(1)ページスピードインサイトで100点は目指せますか?
完璧な100点を目指すことは必ずしも現実的ではなく、90点以上の「良好」判定を目指すことが、現実的な目標設定となります。
アクセス解析ツールと併用して、実際のユーザー行動への影響を確認しながら改善を進めましょう。
機能性とのバランスを考慮しながら、最適な改善レベルを見極めることが大切です。
例えば、Googleアナリティクスを導入するとスコアは少なからず低下しますが、アクセス分析のためには欠かせないツールです。
他の部分で改善をしながら良好の状態に持っていけるように意識すると良いでしょう。
(2)JavaScriptの最適化は専門知識がないとできませんか?
基本的なJavaScriptの最適化には、技術的な知識が必要です。
ただし、プラグインの整理や不要なスクリプトの削除など、非エンジニアでも実施できる改善方法もあります。
WordPressを使用している場合は、キャッシュプラグインの活用も効果的です。
ただし、本格的な最適化は、開発者に相談することをおすすめします。
特に大規模なサイトでは、専門家との協力が重要なので、迂闊に最適化を試さないようにしましょう。
(3)計測のタイミングや頻度はどのくらいが適切ですか?
サイトの表示スピードは定期的な計測が重要です。
サイトの更新や修正をおこなった際は必ず測定し、最低でも月1回は定期的なチェックをおこなうことをおすすめします。
大規模な更新の前後では、必ず測定して変化を確認し、継続して複数回測定して平均的なスコアを把握することも大切です。
時間帯によっても結果が変動することがあるため、計測ルールを決めて毎日測定すると良いでしょう。
まとめ
ページスピードインサイトは、サイトの表示速度を改善する上で非常に重要なツールです。
定期的な計測と継続的な改善により、ユーザー体験の向上とSEO効果の改善が期待できます。
初めは基本的な改善から始め、徐々に技術的な最適化に取り組むことをおすすめします。
表示速度の改善は一度きりではなく、継続的な取り組みが必要な施策です。
本記事を参考に、まずは自社サイトの現状を把握することから始めてみてください。
ページスピードの改善を含めたSEO対策についてプロに相談したい方は、TMS Partners株式会社へご相談ください。
TMS Partners株式会社は、サイテーション対策を含めて数々の企業のSEO支援を実施しています。
数々の企業を支援した実績を活かして、SEO対策はもちろん広告支援まで、幅広い内容の支援が可能です。
問い合わせは無料なので、まずは以下の問い合わせフォームより気になることや質問をお寄せください。