参考になるコーポレートサイト15選!最新トレンドや成果を出すためのポイント

「参考になるコーポレートサイトのデザインは?」
「最近のデザイントレンドが知りたい」
「コーポレートサイトのデザインで差別化を図るには?」
企業の経営者やマーケティング担当者の中にはこのような疑問をお持ちの方もいらっしゃると思います。
コーポレートサイトは、企業についての情報を提供することを目的としていますが、これのほかにも企業のブランディングという側面において欠かせない存在です。
コーポレートサイトがあることによって、企業はその存在や活動を外部に向けて証明することができます。
また、フォームの最適化や外部リンクの設定などによって、問い合わせや資料請求などのコンバージョンにつながり、ビジネス拡大に直結する重要なWebサイトです。
そのため、今日では多くの企業においてコーポレートサイトの重要性が認識されています。
しかし、それによって、現在では多くの企業のコーポレートサイトが存在し、相互に差別化を図るのが難しくなってきています。
一定の成果を挙げるためには、他社との差別化や自社の優位性について、コーポレートサイトを通じて積極的に発信していくことが何よりも重要です。
この記事では、コーポレートサイトのデザインを決める上で参考になる事例や参考サイトについてご紹介します。
また後半では、最新のデザイントレンドや差別化を図るために押さえておくべきポイントなどについても解説します。
自社サイトのデザインの方向性を決定する際の参考にしてみてください。
1.コーポレートサイトとは

コーポレートサイトとは、その企業の公式な情報を掲載するためのWebサイトです。
主に、企業の概要やミッションのほか、商品・サービスの紹介やIR情報、採用情報などを掲載します。
コーポレートサイトは、取引先企業や株主、求職者などあらゆる層をターゲットとしており、これらのステークホルダー(利害関係人)とのコミュニケーションを促進する重要な役割を担っています。
また、コーポレートサイトを通じて企業のイメージや価値を伝えることができるため、ブランディングにも役立ちます。
以下の記事では、コーポレートサイトについて詳しく解説していますので、あわせてご覧ください。
なお、具体的なコーポレートサイトの参考事例については、次項で詳しく取り上げていきますので、ぜひ参考にしてみてください。
2.シンプルなコーポレートサイトの参考事例3選

デザインがシンプルなコーポレートサイトは、ユーザーに情報が伝わりやすいほか、流行に流されないスタイリッシュさをアピールできるなどのメリットがあります。
事業を立ち上げたばかりで掲載する情報が少ない、名刺代わりになるサイトが欲しいという企業にもおすすめです。
ここでは、シンプルなデザインのコーポレートサイトを紹介します。
- Apple
- 株式会社良品計画
- toa.合同会社
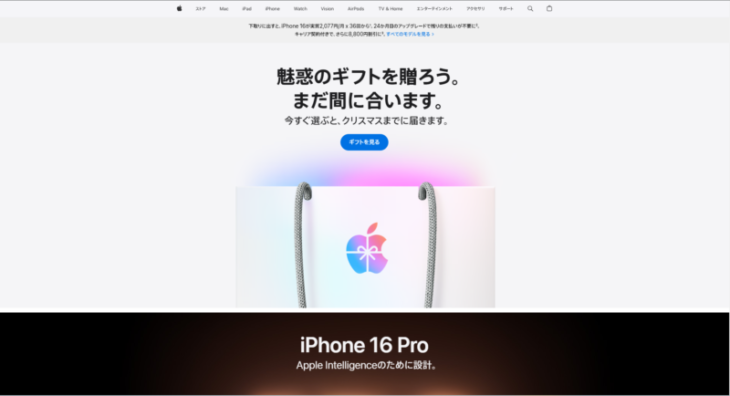
(1)Apple

iPhoneやApple Watchを販売するAppleは、無駄な要素を省いたシンプルなWebサイトを公開しています。
トップページは、主力商品が目立つ構成になっており、画像を中心としたシンプルでミニマムなデザインとなっていることが特徴です。
また、テキストやリンクも最小限に絞られているため、必要な情報だけを伝えることができます。
同社のWebサイトは基本的にBtoCに向けの構成になっていますが、BtoB向けのコンテンツがフッターに設置されているのもポイントです。
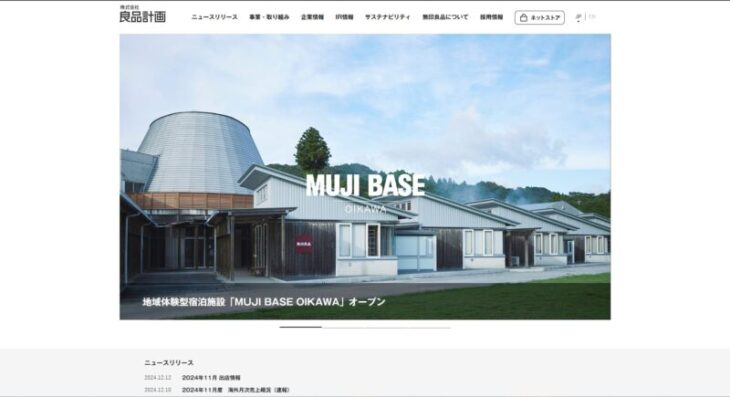
(2)株式会社良品計画

株式会社良品計画は、無印良品を運営している企業です。
コーポレートサイトは、無印良品のブランドイメージを再現したかのようにシンプルなデザインになっています。
色味を抑えてコンパクトなデザインにすることで、求めているコンテンツにすぐにアクセスできるような設計となっています。
また、フッター部分にはアコーディオンメニューを採用しているのも、シンプルで分かりやすいコーポレートサイトに見えるポイントです。
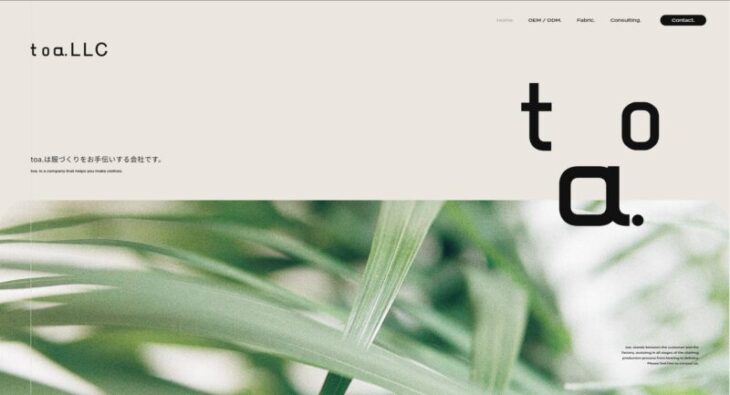
(3)toa.合同会社

toa.合同会社は、服づくりのサポートをしている企業です。
コーポレートサイトは、シンプルでスタイリッシュなデザインになっています。
無駄な情報を省き、企業イメージを前面に押し出しているコーポレートサイトであることが大きな特徴と言えるでしょう。
3.おしゃれなコーポレートサイトの参考事例3選

近年のトレンドとして、会社情報をただ並べるだけでなく、おしゃれで遊び心があるデザインを取り入れる企業が増えています。
おしゃれなデザインのコーポレートサイトにすることによって、ユーザーに興味を持ってもらえ、知名度アップにつながります。
ここでは、ユーザーの目を引く、おしゃれなデザインのコーポレートサイトを紹介します。
- 株式会社GIG
- ヤマトホールディングス株式会社
- 株式会社資生堂
順に見ていきましょう。
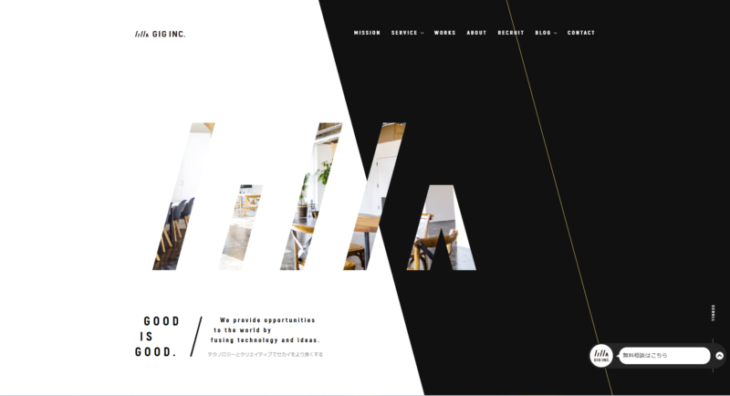
(1)株式会社GIG

株式会社GIGは、サイト制作やWebマーケティングなどを行っているデジタルコンサルティング会社です。
同社のコーポレートサイトは、アニメーションを使ったファーストビューや色味を抑えたデザインになっています。
スクロールすると現れるコンテンツやマウスオーバーエフェクトなど、遊び心あふれる要素を多数採用しています。
また、各コンテンツへの導線もわかりやすく、ユーザービリティへのこだわりが見られます。
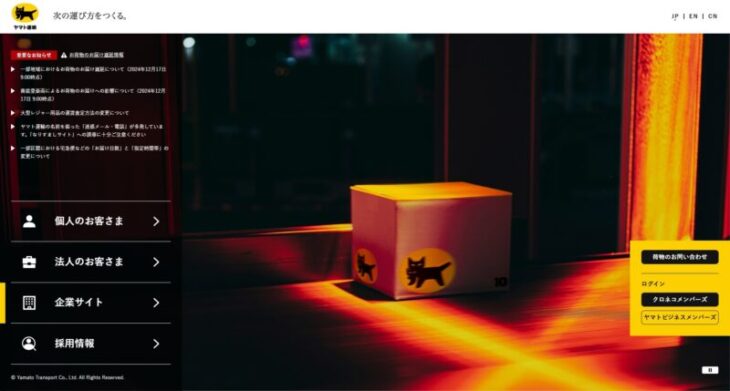
(2)ヤマトホールディングス株式会社

ヤマトホールディングス株式会社は、クロネコヤマトでおなじみのヤマト運輸を運営している企業です。
黄色と黒のコーポレートカラーをメインに使用しており、企業のイメージを端的に伝えています。
トップページの左側には、大きなメニューを設置しており、ユーザーが求めている情報にすぐにアクセスできるようになっています。
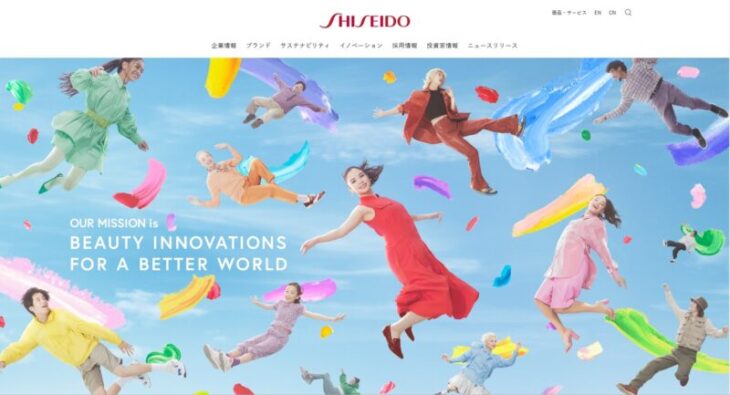
(3)株式会社資生堂

株式会社資生堂は、化粧品の製造・販売を行う企業です。
同社のターゲットとなるのは、若年層からシニア層までの女性のため、おしゃれで繊細なイメージを演出しています。
また、上部のメニューにカーソルを合わせると、詳細が表示され、迷わずに求めているコンテンツにアクセスすることができます。
ページをスクロールしていくと、最新トピックやブランド紹介などのコンテンツが充実しています。
白をメインとしつつ、コーポレートカラーである赤をアクセントに使用することで、洗練されたデザインに仕上がっています。
4.かっこいいコーポレートサイトの参考事例3選

次に、かっこいいデザインのコーポレートサイトを紹介します。
「かっこいい」は人によってイメージが様々です。
しかし、ブランドイメージにあわせ、クールでスタイリッシュなデザインにすることで、ユーザーの印象に残りやすくなります。
例えば、以下のようなサイトが挙げられます。
- 株式会社BAKE
- ホムンクルス株式会社
- 株式会社野村建設
それぞれについて、ポイントや特徴をご説明します。
(1)株式会社BAKE

株式会社BAKEは、バターサンドやベイクチーズタルトなどのスイーツを販売している企業です。
サイトを下にスクロールしていくと、ビジョンや手掛けている商品、採用情報などの企業情報が表示される仕組みになっています。
また、同社のコーポレートサイトには、サイトに立体感や遠近感を持たせたパララックスデザインを採用しており、次々とスクロールしてみたくなります。
タイトルやテキストなども要点をとらえており、サイトを訪れたユーザーが最後まで離脱しにくくなっています。
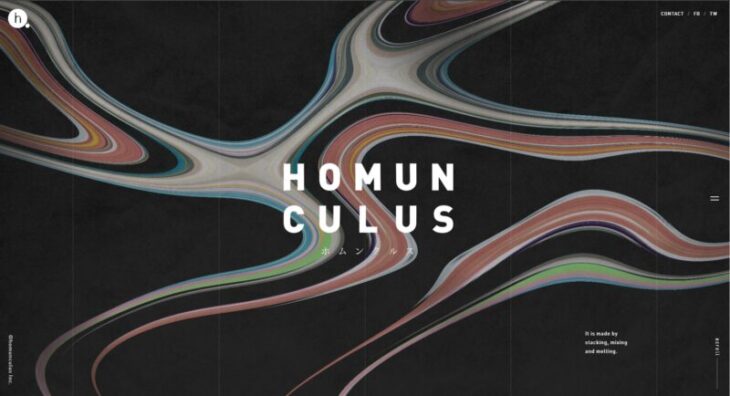
(2)ホムンクルス株式会社

ホムンクルス株式会社は、デジタルコンテンツを制作している企業です。
同社のコーポレートサイトは、ファーストビューがとても印象的です。
変化するポリゴンがユーザーの目を引き付け、スタイリッシュなデザインになっています。
また、事例にカーソルを合わせることで、独特な動きが見られ、思わずクリックしたくなるユーザーの心理を的確に捉えている点が大きな特徴です。
スタイリッシュで最先端なデザインにしたいと考えている方は参考にしてください。
(3)株式会社野村建設

株式会社野村建設は、家づくりを行う企業です。
コーポレートサイトには、実際に住んだ時のイメージが沸くように、内装や外装の写真を豊富に掲載しています。
また、建築事例や実際に依頼した人へのインタビューも掲載されています。
同社のコーポレートサイトで注目したいのは、写真を魅せるデザインになっていることです。
写真のクオリティが高いのはもちろん、配置が独特なため、目を引かれます。
また、白や黒、ベージュなど、写真の邪魔にならないような色が使われているのがポイントです。
5.導線が分かりやすいコーポレートサイトの参考事例3選

コーポレートサイトをデザインする際に、情報がどこにあるのかわかりやすく配置することは非常に大切です。
導線をわかりやすくすることで、ユーザーの離脱を防ぐ効果やコンバージョン率を高める効果が期待できます。
ここでは、導線が分かりやすいコーポレートサイトを紹介します。
- 有限会社横田農場
- 株式会社スープストックトーキョー
- 株式会社パイロットコーポレーション
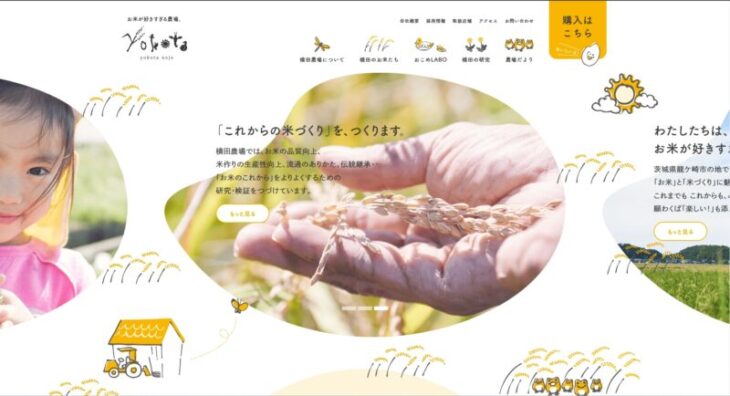
(1)有限会社横田農場

有限会社横田農場は、お米の生産および販売を行っている企業です。
「お米が好きすぎる農場」というメッセージの通り、お米に対する思いや米作り研究にかけるこだわりをサイト内で伝えています。
どのページを見ても、右上に購入ページにアクセスできるCTAボタンが設置されており、ユーザーにアクションを起こしてもらいやすい導線を提供しています。
また、ナビゲーションメニューにはかわいいイラストを使用しており、ユーザーにとって親しみやすいデザインとなっているのが特徴です。
(2)株式会社スープストックトーキョー

株式会社スープストックトーキョーは、スープ専門店を運営している企業です。
白を基調としたシンプルで見やすいデザインになっており、各コンテンツ名称を縦書きに表示することで、伝わりやすくしています。
さらに、ボタンを黒で統一することで、スムーズに目的の情報を見つけることができる設計となっています。
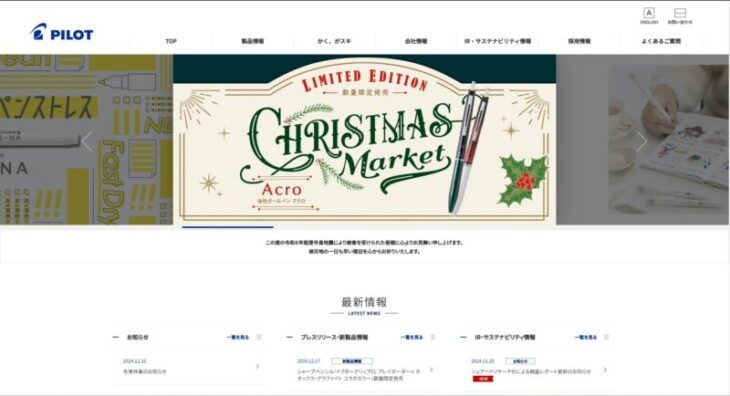
(3)株式会社パイロットコーポレーション

株式会社パイロットコーポレーションは、筆記用具や手帳などの文房具の製造・販売を行っている企業です。
画像が多めのサイトでありながら、コンテンツごとに背景色を変えることで、わかりやすい設計になっています。
また、製品情報がカテゴリ別で検索できるようになっており、ユーザーのストレスを軽減しています。
商品カテゴリだけでなく、価格帯やシリーズからも検索できるため、求めている情報にアクセスしやすい工夫がされています。
6.コーポレートサイトのデザイン参考サイト3選

コーポレートサイトを参考にする場合、デザインギャラリーサイトも参考になります。
デザインギャラリーサイトとは、特徴的な実際のサイトをカテゴリや色ごとにまとめたポータルサイトです。
最先端のWebデザインや海外企業のおしゃれなコーポレートサイトを参考にしたい時に便利です。
具体的には、以下のようなサイトがあります。
- Responsive web design JP
- MUUUUU.ORG
- SANKOU!
順にご説明します。
(1)Responsive web design JP

Responsive web design JPは、日本国内の秀逸なレスポンシブデザインのWebサイトを集めたギャラリーサイトです。
パソコンやタブレット、スマートフォンで見た際のデザインをまとめてみることができます。
ディスプレイサイズの異なるデザインを並べて見ることができ、デザインの違いを容易に比較することができます。
また、カテゴリや色だけでなく、WordPressやSTUDIOなど使用しているツールなどで検索もできます。
(2)MUUUUU.ORG

MUUUUU.ORGは、豊富なWebサイト掲載数を誇るギャラリーサイトです。
縦長のオーソドックスな洗練されたデザインを紹介しています。
また、ECサイトやコーポレートサイトなど、カテゴリ別でデザインを検索することもできます。
業界のトレンドデザインやベーシックなデザインを探したい際に、まずは確認しておきたいギャラリーサイトです。
(3)SANKOU!

SANKOU!は、実用的なデザインから遊び心溢れるデザインまで多数掲載しているギャラリーサイトです。
また、同サイトは検索機能も優れています。
テイストや色だけでなく、動きやサイトの特徴などで絞り込んで検索することができます。
Webサイトの掲載日も載っているため、デザインのトレンドを把握したい時におすすめのギャラリーサイトです。
7.コーポレートサイトのデザイン最新トレンド

Webデザインは常に進化し続けています。
ここでは、コーポレートサイトの最新トレンドについて紹介します。
ぜひ、コーポレートサイトを作るときの参考にしてみてください。
- レトロフューチャーデザイン
- タイポグラフィー
- モバイルファーストデザイン
(1)レトロフューチャーデザイン
レトロフューチャーデザインは、Z世代の間で人気のデザインです。
「アナログ感」や「レトロ感」のあるデザインは、過去に流行したデザイン要素に現代の技術を取り入れたリバイバルデザインです。
カラフルでビビットなカラーが多く使われ、目を引きます。
また、インターネット黎明期のグラフィック要素やテクスチャが取り入れられることで、どこか懐かしい雰囲気を感じさせます。
現代では、解像度の高い鮮明なイラストや画像があふれているため、ピクセルアートなどの解像度の低いデザインを採用することで、ユーザーに新鮮な印象を与え、目立たせることができるでしょう。
(2)タイポグラフィー
タイポグラフィーとは、文字をメインにしたデザインのことを指します。
テキストだけ、またはテキストを中心に据えたデザインはスタイリッシュな印象を与えてくれます。
タイポグラフィーデザインでは、フォント選びやサイズ調整だけでなく、フォントウェイトの調整も大切です。
テキスト選びでファーストビューの印象が大きく左右されます。
また、色数を抑え、装飾を控えめにすることで、よりトレンド感を出すことができるでしょう。
メッセージ性やファーストインパクトを強調したい場合に、おすすめのデザインです。
(3)モバイルファーストデザイン
近年では、ほとんどのユーザーがスマートフォンからサイトを閲覧するため、モバイルファーストなデザインの需要が高まっています。
モバイルファーストデザインでは、最初にスマホ画面のサイズや操作性に合わせて設計をし、その後、PC画面向けにデザイン展開していく手法です。
モバイルファーストのサイトでは、縦長のコンテンツが中心に配置され、その周囲に背景やメニューがレイアウトされます。
モバイルデザインをPCデザインを作成するため、制作コストを抑えてサイトを制作することが可能です。
8.コーポレートサイトのデザインで成果を出すためのポイント

コーポレートサイトは、ただ会社情報を掲載するだけでなく、デザインにこだわることでブランディングにもつながります。
ここでは、コーポレートサイトのデザインを決める際に押さえておくべきポイントを紹介します。
- 企業イメージとリンクさせる
- 競合他社と差別化を図る
- レスポンシブデザインにする
(1)企業イメージとリンクさせる
コーポレートサイトのデザインを決める際には、企業イメージとデザインをリンクさせなければなりません。
事業内容やターゲットを意識し、どのような企業なのかということを相手に伝わるデザイン作りが重要になります。
例えば、アパレルの場合、ターゲットの年齢や性別によってデザインは異なってきます。
ユーザーがサイトにアクセスしてきても、デザインに違和感を持つと離脱してしまう可能性があります。
そのため、デザインだけでなく、キャッチコピーや画像などターゲットに合わせる工夫をしましょう。
(2)競合他社との差別化を図る
コーポレートサイトで成果を出すためには、競合他社とデザインで差別化を図ることが大切です。
コーポレートサイトに掲載する情報はほとんど同じです。
そのため、どうしても似たようなサイトになってしまいます。
そこで、競合他社と差別化を図るために、以下のポイントについて工夫を行ってみましょう。
- 画像
- レイアウト
- 配色
- アニメーション
競合他社と差別化できるポイントを見つけ、サイトを訪れた人の目を引くようなデザインにすることが重要です。
(3)レスポンシブデザインにする
近年、コーポレートサイトをパソコンだけではなく、スマートフォンやタブレットで閲覧するユーザーが増えています。
コーポレートサイトがレスポンシブデザインに対応していない場合、パソコン用のサイトがそのまま表示され、ユーザビリティが非常に悪くなってしまいます。
情報の見つけやすさや、使いやすさはユーザーに良い印象を与え、企業イメージの向上にもつながるでしょう。
そのため、アクセスユーザーに満足してサイトを見てもらうためには、レスポンシブデザインに対応させることが必須と言えます。
また、Googleなどの検索エンジンでも、レスポンシブデザインを推奨しており、上位表示させるためには、スマートフォンに適したデザインを用意することが大切です。
まとめ
コーポレートサイトは、会社情報・事業内容の提供や存在証明にもなります。
コーポレートサイトをうまく活用することで、どのような企業なのかを伝えつつ、ブランディングにも役立てることができます。
ユーザーに刺さるサイトを作るためには、ターゲットや企業イメージとマッチしたデザインにすることが大切です。
この記事で紹介した事例やギャラリーサイトを参考に、自社のコーポレートサイトのデザインを決めてみてください。
TMS Partners株式会社では、コーポレートサイトのデザイン立案から実装、その後の運用までワンストップでサポートしています。
無料で相談もできるため、コーポレートサイトのデザインについて詳しく知りたい方は、ぜひお問い合わせください。
お問い合わせはこちらから