WordPressを使ったコーポレートサイトの作り方!鍵は5つの準備

「コーポレートサイトを作るにはどうしたら良いの?」
「コーポレートサイトを作るときの注意点は何があるの?」
コーポレートサイトをWordPressで作ることになったが、作り方が分からなくて困っている人も多いのではないでしょうか。
テンプレートを使えば簡単に作れると言っても、すぐに作れるようになるわけではありませんよね。
実はコーポレートサイトを自社イメージに合わせてスムーズに作るためには、事前準備が重要なんですよ!
今回は、コーポレートサイト制作の事前準備と作り方について紹介します。
コーポレートサイトの制作を担当することになった人は参考にしてみてくださいね!
なお、コーポレートサイトに関する知識を深めたい人は以下の記事も合わせてご覧ください。
1.WordPressでコーポレートサイトを作るための5つの準備

WordPressでコーポレートサイトをスムーズに作るためには、下準備をしてから取り掛かることをおすすめします。
サイト作成時の準備は以下の5つです。
サイトの作成と同時に上記の5つの工程を行うと、面倒な作業が多く挫折してしまう人も現れるので、サイト作りの準備と認識しておきましょう。
それでは、順に説明します。
(1)コンセプトをまとめる

コーポレートサイト作りの第1ステップは、サイトのコンセプトをまとめることです。
コーポレートサイトは目的を持って立ち上げるものなので、その目的が決まっていないと何を軸にサイトを作れば良いか分かりません。
ざっくりとで良いので、以下のようなサイトを立ち上げる目的を考えてください。
- 商品やサービスを売りたい
- 契約を結ぶための情報提供をしたい
- ブランドイメージを向上させたい
企業によって目的はさまざまなので、自社がコーポレートサイトを使って何をしたいのかはっきりさせましょう!
目的が明確になっていると、作成や運用がスムーズに進みますよ!
コーポレートサイトの目的について詳しく知りたい人は、以下の記事も合わせてご覧ください。
(2)構造を設定する

コンセプトがまとまったら、コーポレートサイトの構造パターンを決めましょう!
サイトは目的によって、ランディングページ風やブログ風などデザインやレイアウトが変わるものです。
ちなみに、ランディングページとは、リンクをクリックして最初にアクセスするページのことで、主に商品やサービスの販売を目的に利用されます。
商売目的に作るならランディングページに誘導しやすいシンプルな構造にしたり、情報発信が目的ならコンテンツを追加しやすいトップメニューがある構造したりと、用途によってサイトの構造を合わせてください。
サイトの構造パターンはある程度決まっているので、一般的に利用されているものの中から選んだ方が、ユーザーも慣れているので見やすいサイトになります!
構造パターンが決まればそれに合ったテンプレートをインストールするだけなので、準備段階でサイトの構造を決めておくと後々楽ですよ!
なお、コーポレートサイトのデザインを選ぶコツについて以下の記事にまとめているので、そちらも合わせてご覧ください。
(3)ドメインやサーバーを用意する

WordPressでコーポレートサイトを作るためには、ドメインやサーバーを用意する必要があります。
ドメインは、コーポレートサイトを特定するためのインターネット上の住所のようなもので、サーバーは、サイトを表示するために必要な情報を収納しておく倉庫のようなイメージを持ってください。
どちらもすぐに用意することが可能です。
それでは、それぞれの用意方法について紹介します。
#1:ドメイン取得方法
ドメインはお名前.comやさくらのドメインなどの取り扱い業者に申し込んで取得することができます。
1年単位で契約することができ、契約期間に近づくと延長して契約することも可能です。
ドメインを決めるときは、コーポレートサイトのタイトルや略称などサイトを連想させる表現にすることをおすすめします。
#2:サーバーの契約方法
サーバーはさくらのレンタルサーバーやロリポップ!などのレンタルサーバー会社と契約して用意します。
サーバーは扱う情報量に合わせて契約金額が変わる仕組みで、初めの内はスタンダードプランから利用すると良いですよ!
扱うコンテンツが増えてきたら、より容量が大きいプランに変更しましょう!
(4)WordPressをインストールする

ドメインとサーバーが用意できたら、いよいよWordPressをインストールします。
ほとんどのレンタルサーバーはWordPressと連動しているので、レンタルサーバーのマイページからWordPressをインストール可能です。
インストール機能がついているため、数回クリックするだけで特に特別なことはする必要ありません。
インストールが終わったら、サイトのタイトルやキャッチフレーズなどの基本情報を入力しましょう!
ちなみに、WordPressでコーポレートサイトを制作することで得られるメリットについて以下の記事にまとめているので、そちらも合わせてご覧ください。
(5)コンテンツを用意する

コーポレートサイトの準備ができたら、文章や画像などのコンテンツを用意しましょう!
トップ画面に掲載するキャッチコピーや画像など、ユーザーが一番最初に見る部分のコンテンツを準備してください。
特に写真や動画などで作業風景や商品の様子を紹介すると、ユーザーに伝えられる情報量が増えるのでおすすめです!
初めの内は、シンプルで見やすいコンテンツを意識して、情報がまとまったサイトを作りましょう!
2.WordPressを使ったコーポレートサイトの作り方の2つのポイント

WordPressを使ったコーポレートサイト作りの流れを紹介します。
コーポレートサイト作りは以下の2つのポイントを押さえておきましょう。
準備段階でほとんどの作業は終了しているので、上記2つの工程が終わればコーポレートサイトの完成です。
あとは、コンテンツの量を増やしていくだけですよ!
それでは、順に説明します。
なお、コーポレートサイトを制作するときのコツについて以下の記事にまとめているので、そちらも合わせてご覧ください。
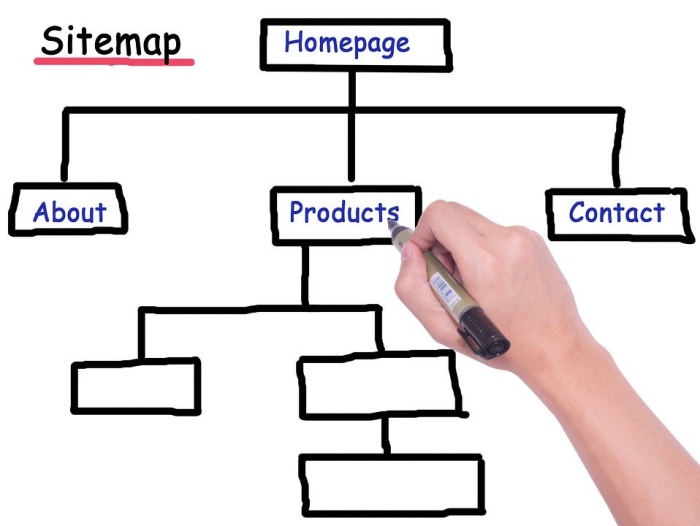
(1)サイトマップを作る

コーポレートサイトで重要なコンテンツの1つがサイトマップです。
サイトマップはサイト内のリンクをまとめたページのことで、検索エンジンやユーザーに対して、「自社のサイトにはこのようなコンテンツがあるよ」とアピールしたページを言います。
サイトマップがあることで、コーポレートサイトにどんなコンテンツがあるのか一目で分かるようになり、SEO対策やユーザーの満足度を高めることが可能です。
WordPressにはプラグインという機能を追加する機能が備わっているので、「Google XML Sitemaps」のプラグインをインストールして有効化すると、自動でサイトマップを作成してくれますよ!
(2)テンプレートをインストールする

準備段階で設定した構造に近いテーマと呼ばれるテンプレートを探してインストールしましょう。
テーマをインストールして有効化すれば、すぐにサイトのデザインやレイアウトを変更することが可能です。
テーマには無料のものと有料のものがあります。
初めの内は無料から始めて、デザインをアレンジしたくなったときに、オリジナル性が強い有料のものにチェンジしましょう!
なお、テンプレートを使うときの注意点を紹介しているので、以下の記事も合わせてご覧ください。
まとめ
WordPressでコーポレートサイトを制作するときは、準備段階が重要です。
5つの準備を先にしておけば、後はWordPressの管理画面で少し操作するだけで立派なサイトが出来上がります。
今回紹介した2つのポイントを押さえて、自社イメージにぴったりのコーポレートサイトを作りましょう!
参考になるコーポレートサイトをまとめているので、以下の記事も合わせてご覧ください。